
【Bubble】ノーコード開発をやってみた
目次[非表示]
- 1.はじめに
- 2.使用するノーコード開発ツール
- 3.実際に作っていく
- 3.1.基本的な使い方
- 3.1.1.Bubbleで開発画面へ
- 3.1.2.Elementで外観を作る
- 3.1.3.Workflowで処理を作成
- 3.1.4.Dataでデータベース操作をする
- 3.1.5.投稿内容を表示する
- 4.まとめ
- 5.終わりに
- 6.採用情報
- 7.参考文献
はじめに
こんにちは、divxエンジニアの日笠です。今回はノーコード開発をテーマにしたいと思います。
一般にWebサービスやアプリケーションの開発はソースコードを書いて開発を行いますが、ノーコード開発はソースコードの記述が不要なため、迅速な開発が可能になると言われています。はたまたエンジニアが不要となるとも・・・
ノーコード開発の歴史はここ数年でなく、実は1982年、技術の先見者であるジェームズ・マーティンが『Application Development Without Programmers』という、いわばプログラマーが不要になるアプリケーション開発という本を出版したことが始まりとされています。
アメリカのとある調査では、2017年の段階でNoCode(ノーコード)、LowCode(ローコード)の市場は38億ドルだったところが、2022年には212億ドルに成長するという予測をしました。
いずれにせよ、開発コストを減らすべくノーコード開発、ローコード開発は進歩していくでしょう。
そこで、現状ノーコード開発でどのようなことができるのか実践して、少し先の未来を見てみたいと思います。
使用するノーコード開発ツール
今回はBubbleを使用します。
Bubble公式サイト
https://bubble.io/
Bubbleはノーコード開発の代表的なツールとされています。機能も他のノーコードツールと比べて多く、実際の開発に当たっても非常に実践的なツールとされています。ただ、機能が非常に多いことから他のツールと比べて学習コストがかかるようです。
今回は、ちょっとした投稿アプリを作ってどのようなプロセスでアプリを作ることができるのか確認していきたいと思います。
実際に作っていく
それでは実際に基本的な扱い方を確認しながら作っていきたいと思います。プログラミングをしていくときとの違いをイメージしながら作っていきましょう。
基本的な使い方
Bubbleで開発画面へ
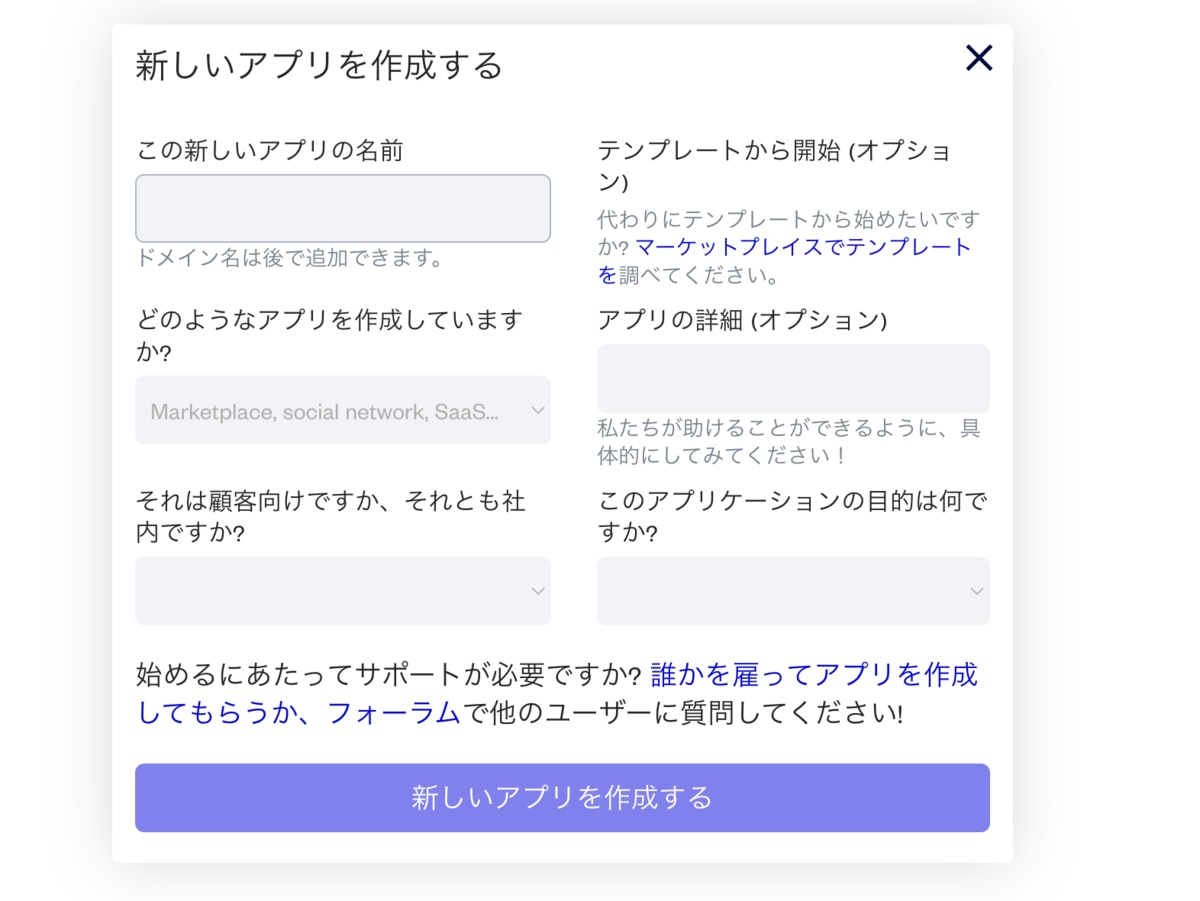
難しい環境構築は不要で、Bubble公式サイトでサインインを済ませて、画像の必要事項を入力すると早速開発画面へ遷移します。この手軽さも1つのポイントと言えますね。

Elementで外観を作る
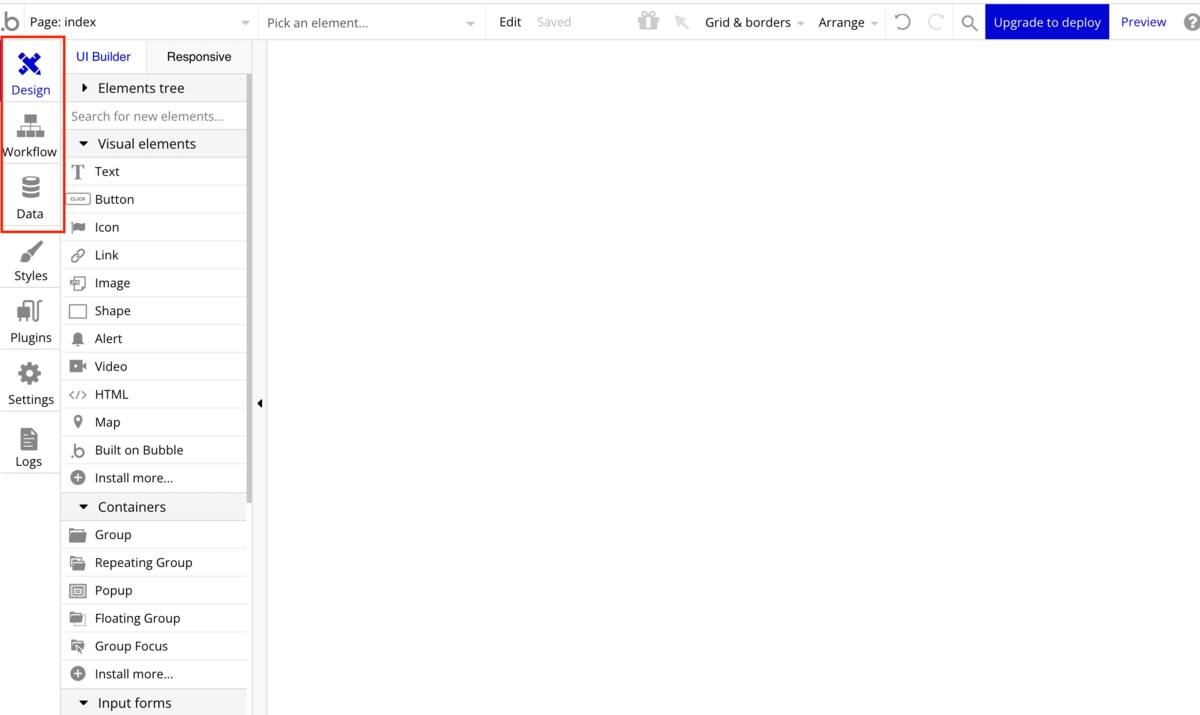
これが、実際にアプリを作っていくエディターです。コードを書くのではなく白いキャンパスのようなところにパーツを配置します。

左端のDesign、Workflow、Dataを見てください。これらがアプリを作る上で中心となる機能です。Workflowはバックエンドを担当しますが、ボタンが押下されたときに一連のアクションを実行するというようにフロントエンドとバックエンドの紐付けを行なってトリガーとなるイベントの発生に伴って処理を行います。Workflowとはバックエンドそのものというよりは、イベントとアクションの組み合わせと考えておけば足りるでしょう。Designはその名の通りフロントエンドに当たる部分、Dataはデータベースに該当するものと考えておけばいいと思います。このフロントエンドにあたるDesignがElementと呼ばれています。
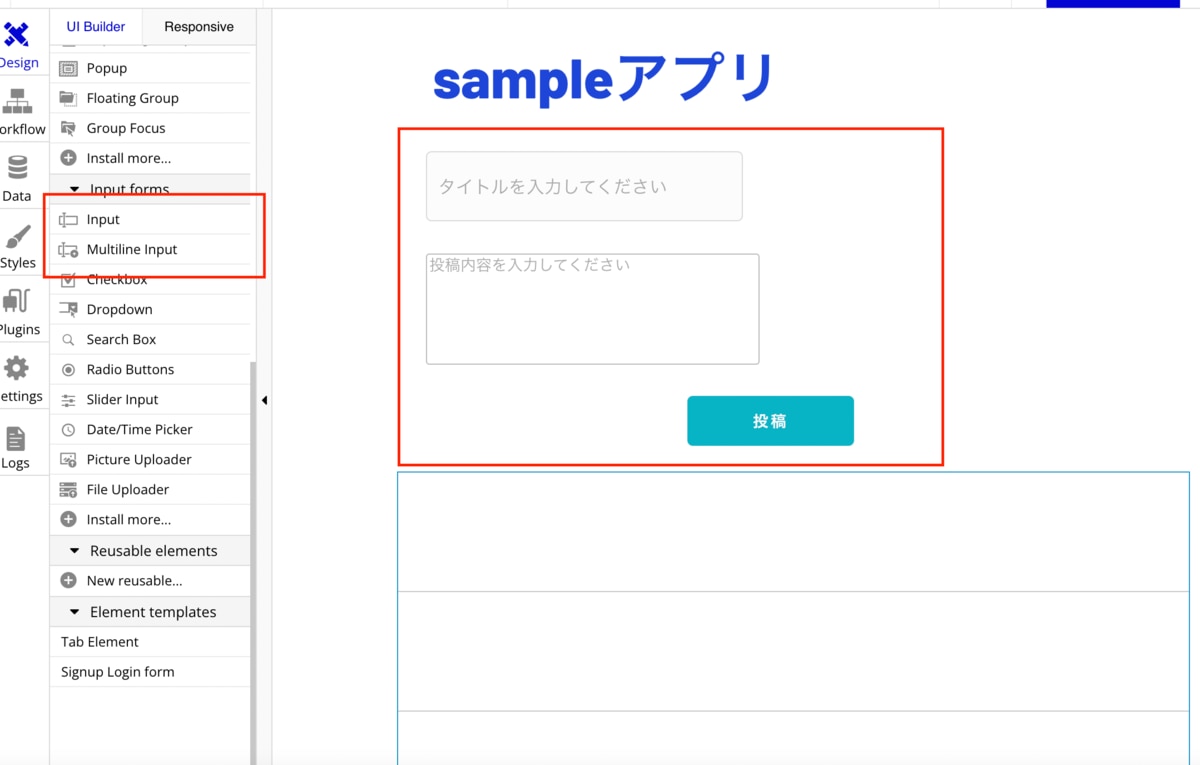
画像はDesignタブをクリックした状態ですが、Visual elementsにTextやButtonなどのパーツがあります。お察しの通り、これらのパーツを白いエディター上にドラッグ&ドロップしてUIを作成します。
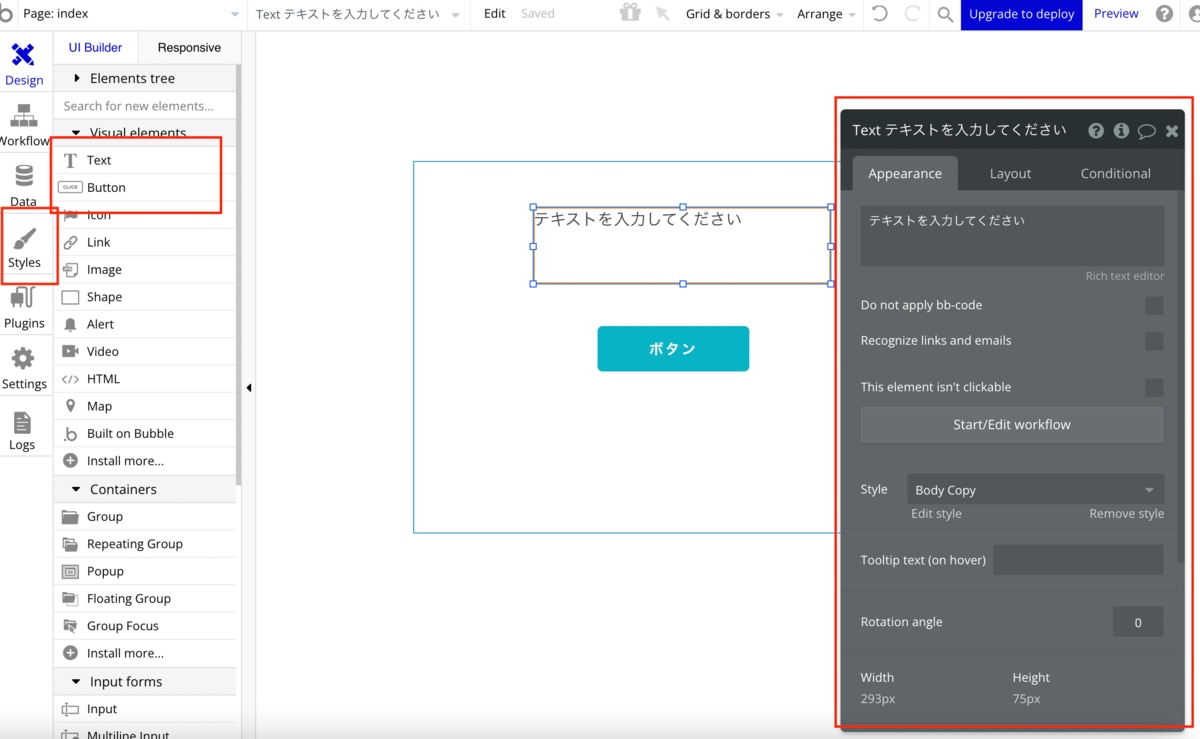
そしてテキストとボタンをドラッグ&ドロップして来ました。

右側のグレーのエディターでタイトルを作ったり、プレイスホルダーの内容を編集したり、ボタンの色や大きさなどを設定します。
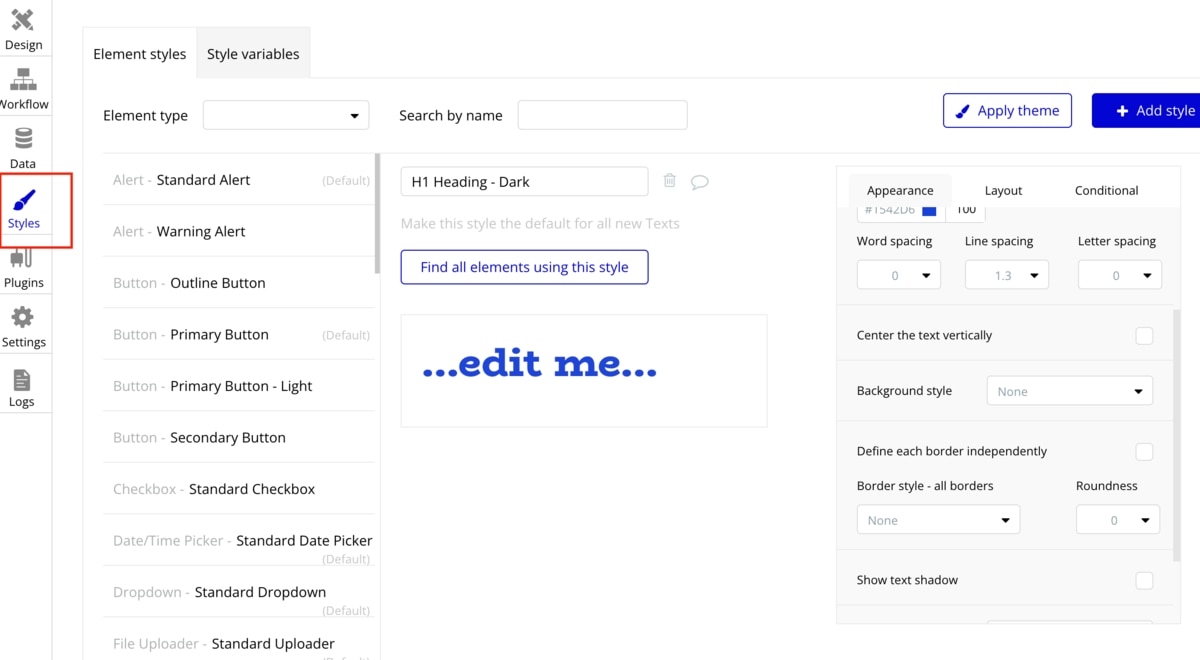
さらに「Style」では文字色やフォントサイズなど、このように色々と項目を編集していくことができます。

Workflowで処理を作成
次はWorkflowについて簡単に紹介したいと思います。Workflowはバックエンドを担当すると先に書きました。Workflowは動作が起こるためのトリガーとなるイベントの設定、そしてトリガーに基づく動作そのものを設定します。たとえばログインボタンを押下するとログイン処理が行われるという処理を設定します。
今回はタイトルと投稿内容を入力して順次表示していこうと思います。そこでタイトルは「Input」から、複数行を入力する投稿内容は「Multiline Input」からテキストボックスを用意しました。

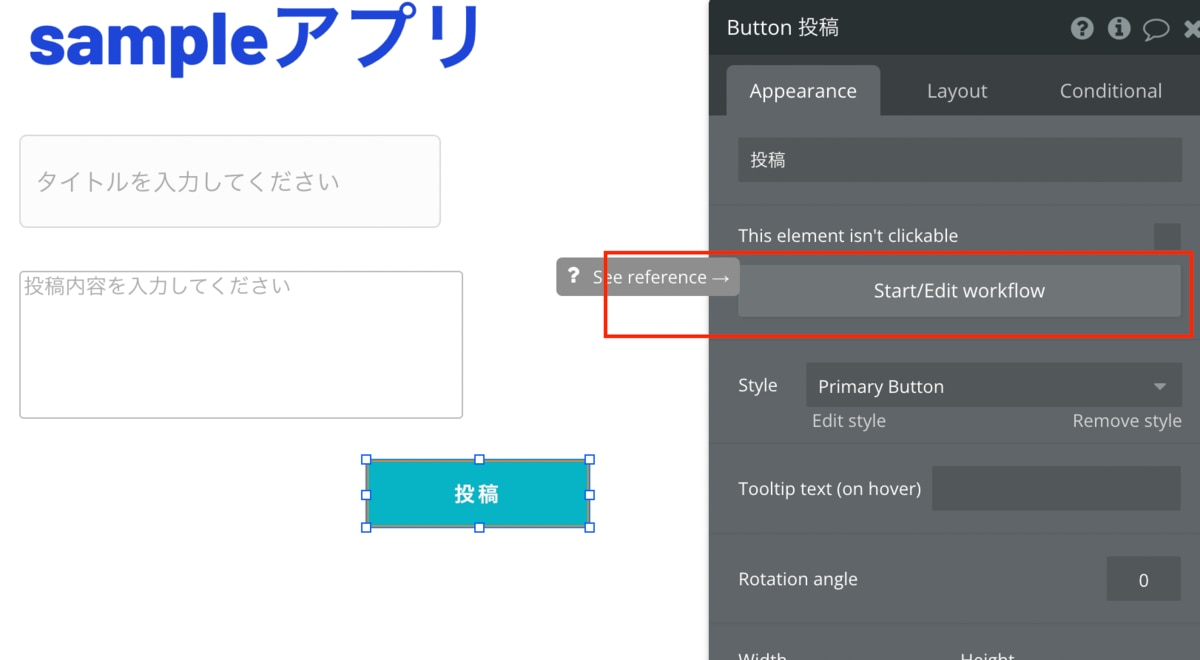
そしてWorkflowを設定していくのはタイトルや投稿内容を入力した後の「投稿」ボタンです。
「Start/Edit workflow」をクリックすると、Workflowを設定する画面へ遷移します。


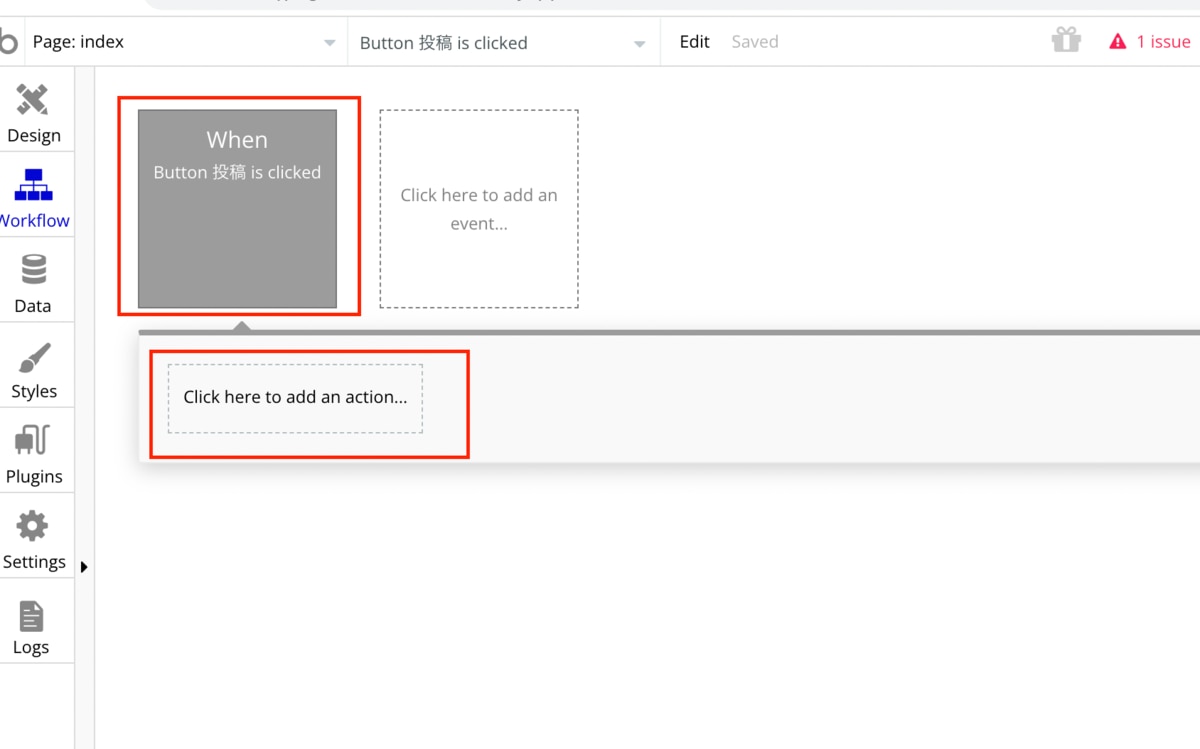
この段階でトリガーは「投稿ボタンがクリックされた時」とグレーの部分で、すでに設定されています。実際にここで設定するのはトリガー後の動作の部分です。下側の「click here to add an action…」をクリックすると動作を設定できます。

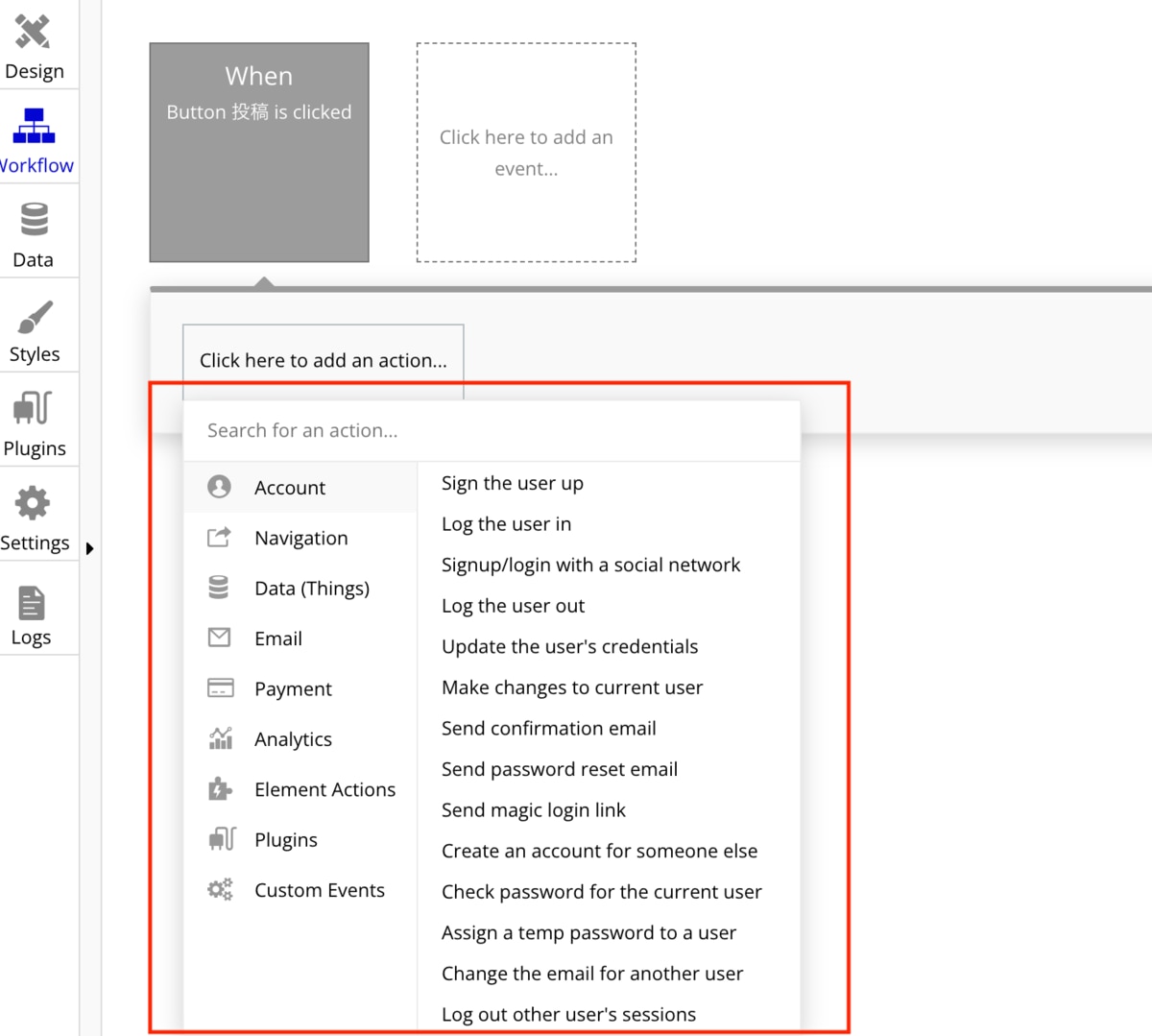
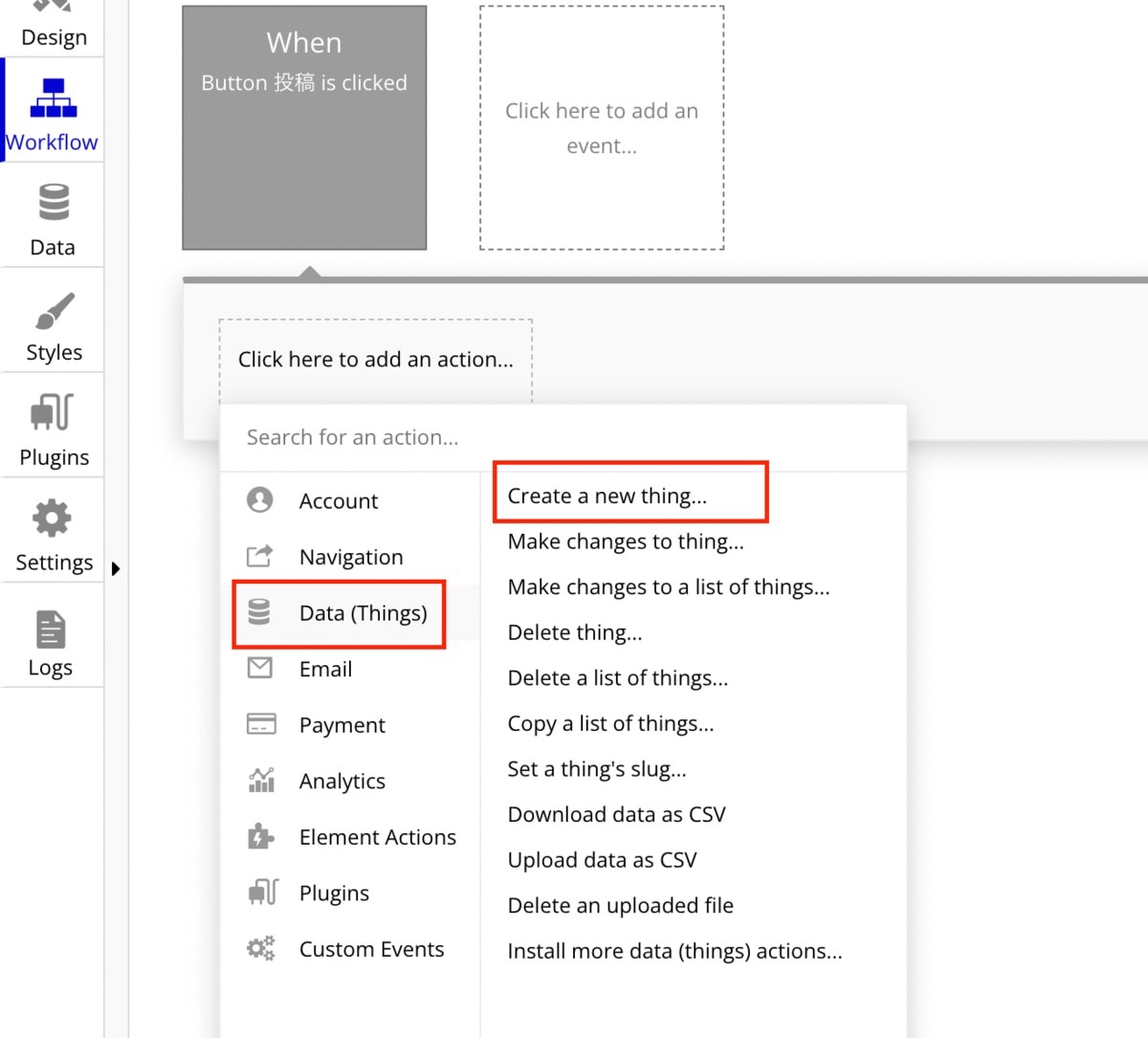
すると、このようにすでに用意されていさまざまな動作を設定できます。このボタンを押下した時に行いたい動作をこの中から選べばいいのです。たとえば、ボタンを押下した場合にアカウントをサインアップさせるときは左側の「Account」から「Sign the user up」を選択すれば、そのボタンを押下したらサインアップ処理を行うという紐付けが行われます。同じくログインなら「log the user in」ログアウトなら「Log the user out」を選択するということになります。
今回は投稿内容をいったんデータベースに格納して表示させるので、ボタンを押下するとデータベースに投稿内容を格納する処理を設定します。そのため「Data(Things)」から「Create a new thing…」を選択するとその動作をボタンに紐づけることができます。

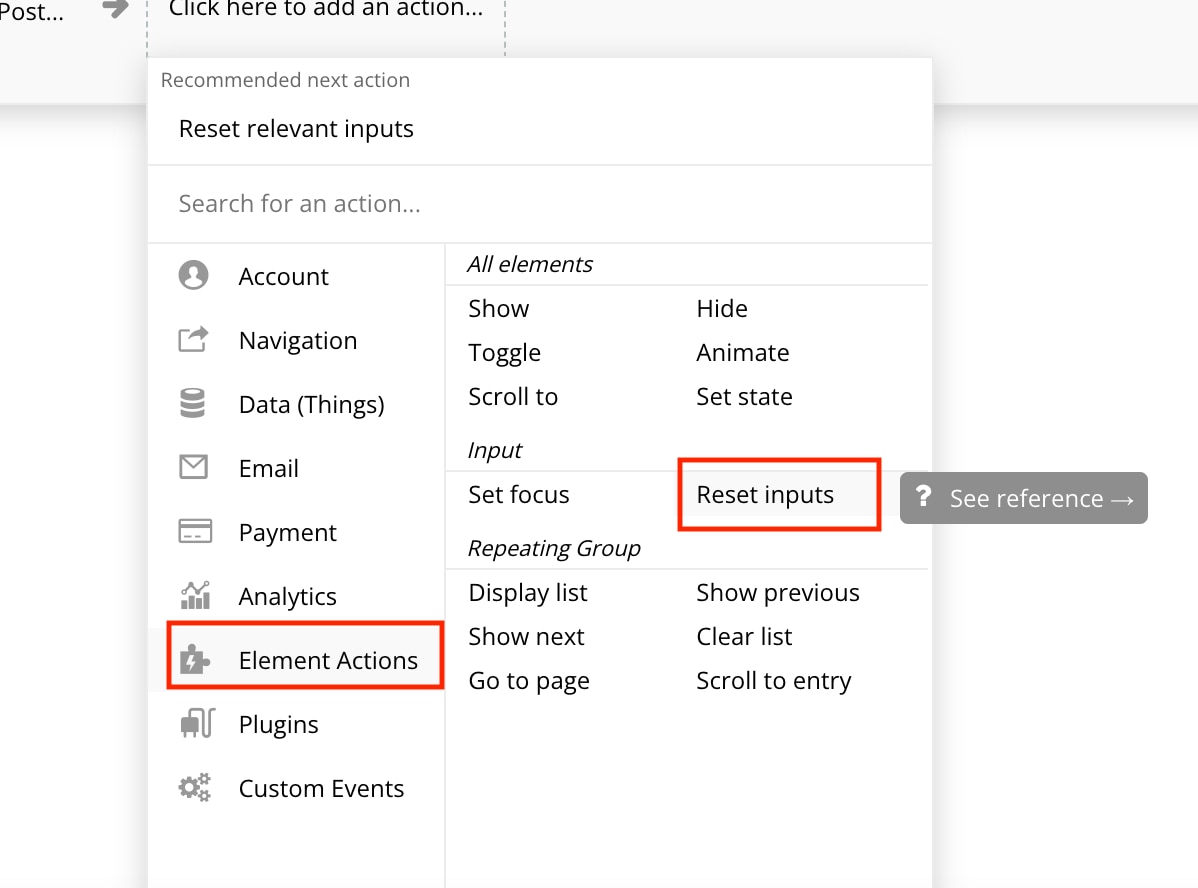
ちなみに「Element Actions」の「Reset inputs」も併せて設定しておくと、投稿ボタンを押下した後、テキストボックスに入力した文字をクリアできます。

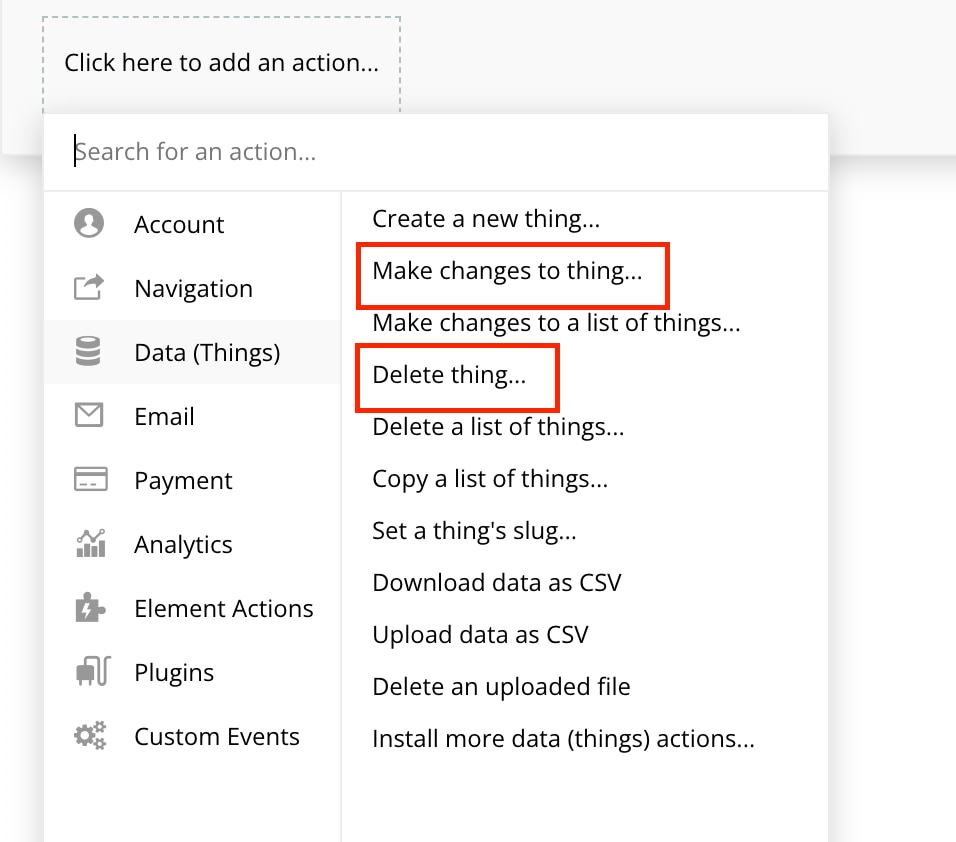
ちなみにこの操作はCRUDのCreateにあたります。Readはこの後行いますが、UpdateとDeleteはそれぞれData(Things)内の「Make changes to thing…」「Delete thing…」を選択して紐づけていきます。これで基本的なCRUD操作は可能になります。

Dataでデータベース操作をする
次にWorkflowでデータベースにデータを格納するためにデータベースを作成します。本当はWorkflow作成前に準備しておくのがいいのでしょうが、Workflowの説明のためここで説明します。さて、データベースは左側メニューの「Data」からデータベースの設定をできます。またWorkflowの今回の「Create a new thing…」を押下後そのまま同じくデータベースを設定することもできます。
今回は左側メニューの「Data」からデータベースを設定しようと思います。

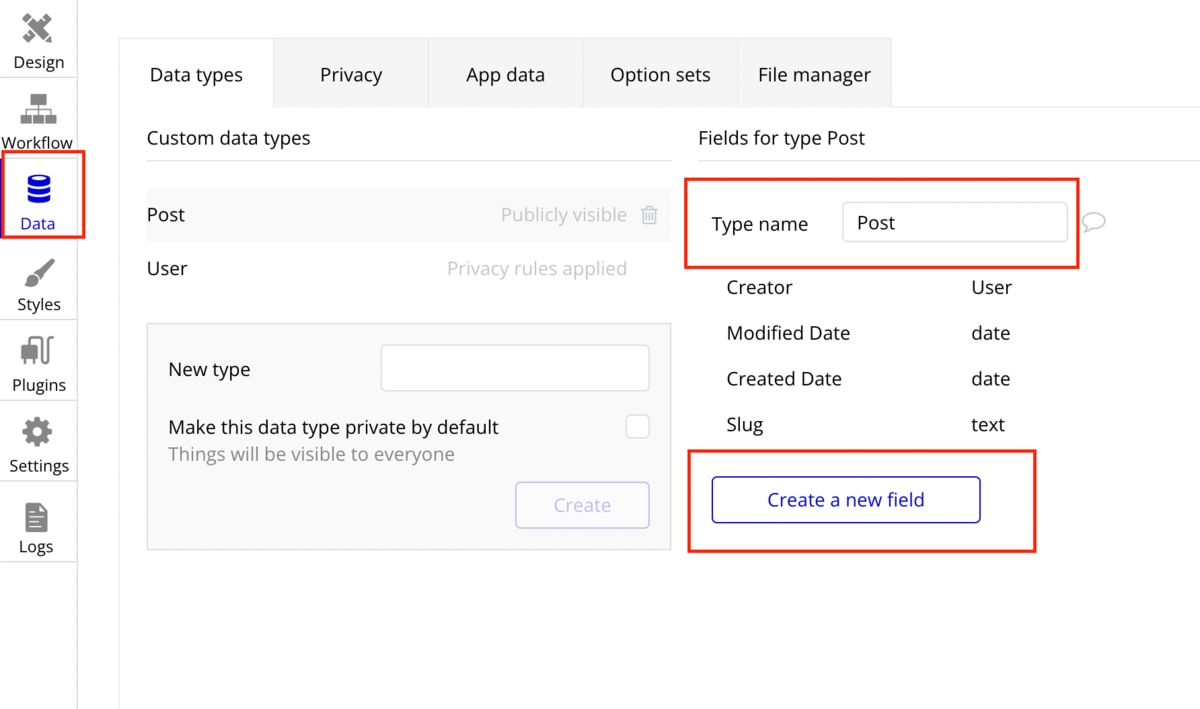
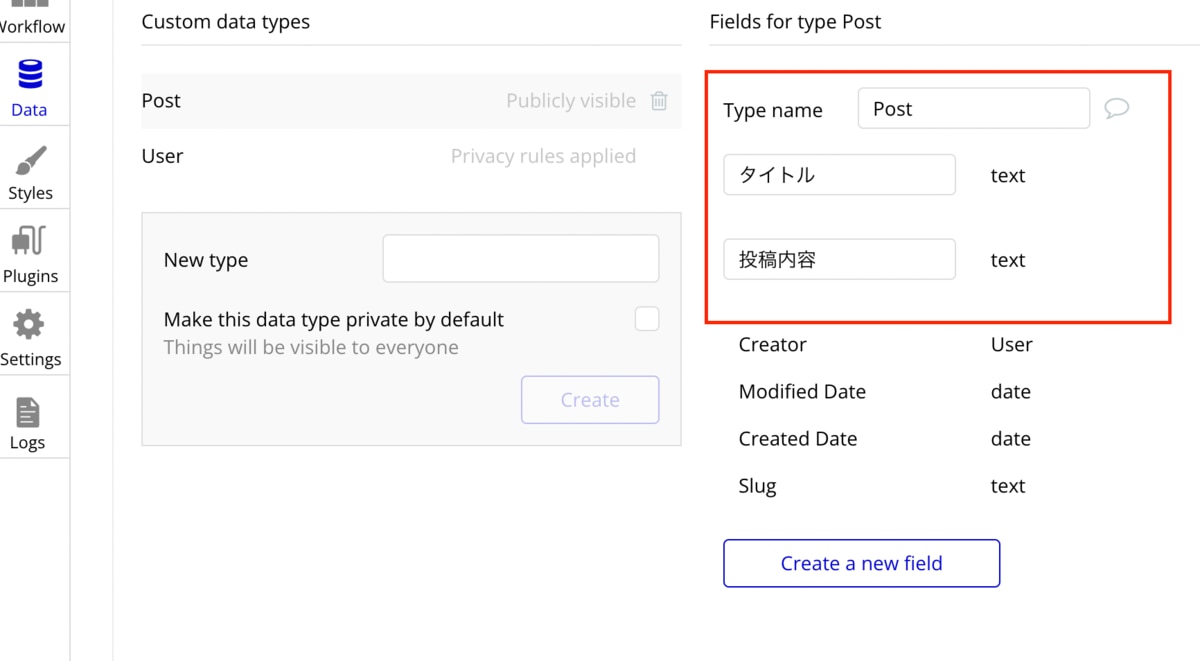
Dataの画面はこの通りです。「Type name」では一般に扱われているデータベースでいうところのテーブル名を設定します。今回は投稿なのでPostとしました。
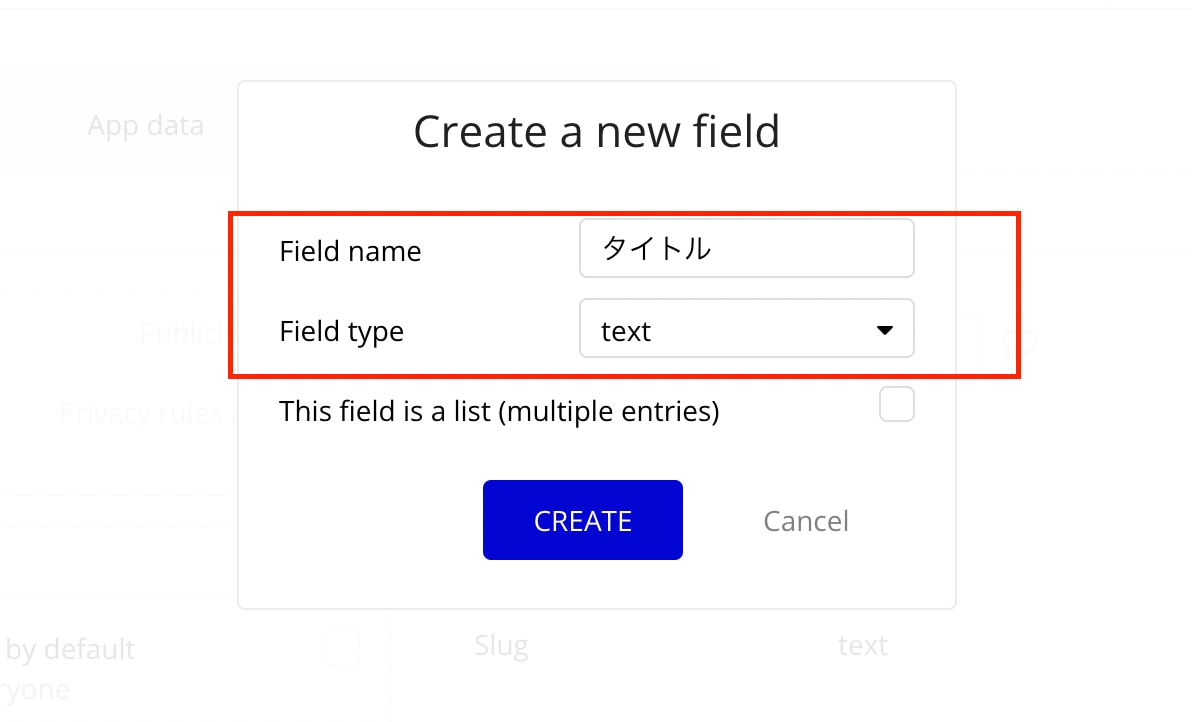
「Create a new field」では一般に扱われているデータベースでいうところのカラムを作成します。
画像のようにfield名(カラム名)を付けて、データの型を設定します。今回は「text」です。他にも数字を示す「number」やbooleanを示す「yes/no」、画像データを示す「image」などの選択肢が用意されています。

このようにテーブルもといTypeが作成されました。

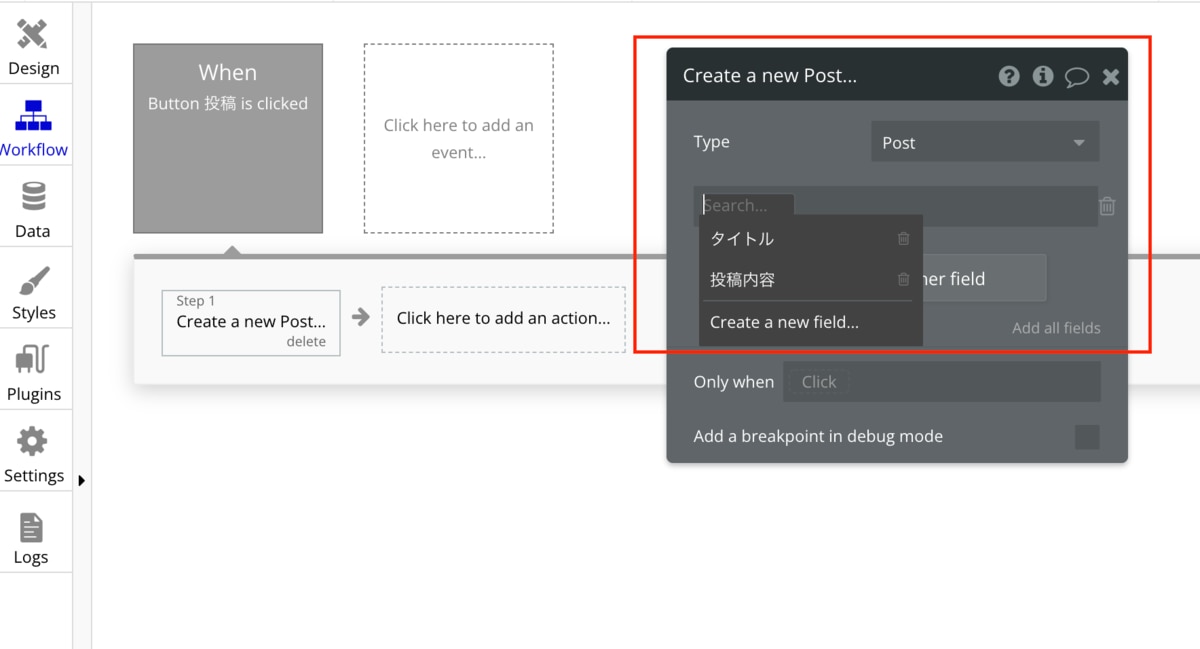
それではここでWorkflowに戻って、ボタンを押下したらデータベースに情報が格納される処理を実際に紐付けます。
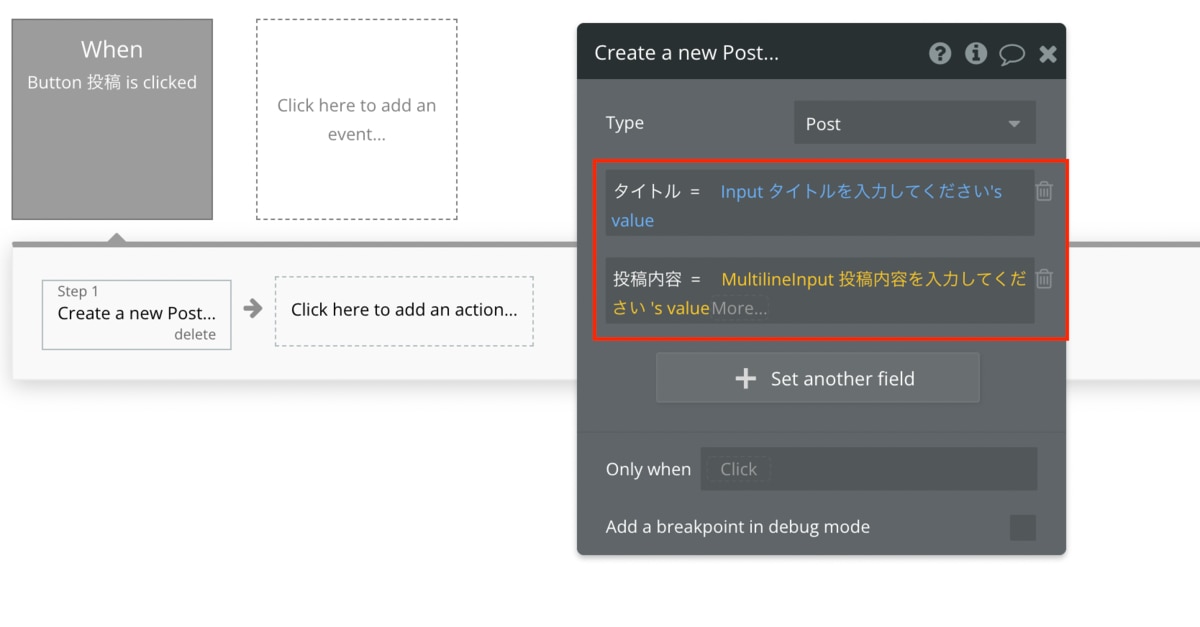
このように投稿ボタンと先ほど設定したデータベースを紐づけることができます。ボタンに紐づける「Type」と「field」を選択します。

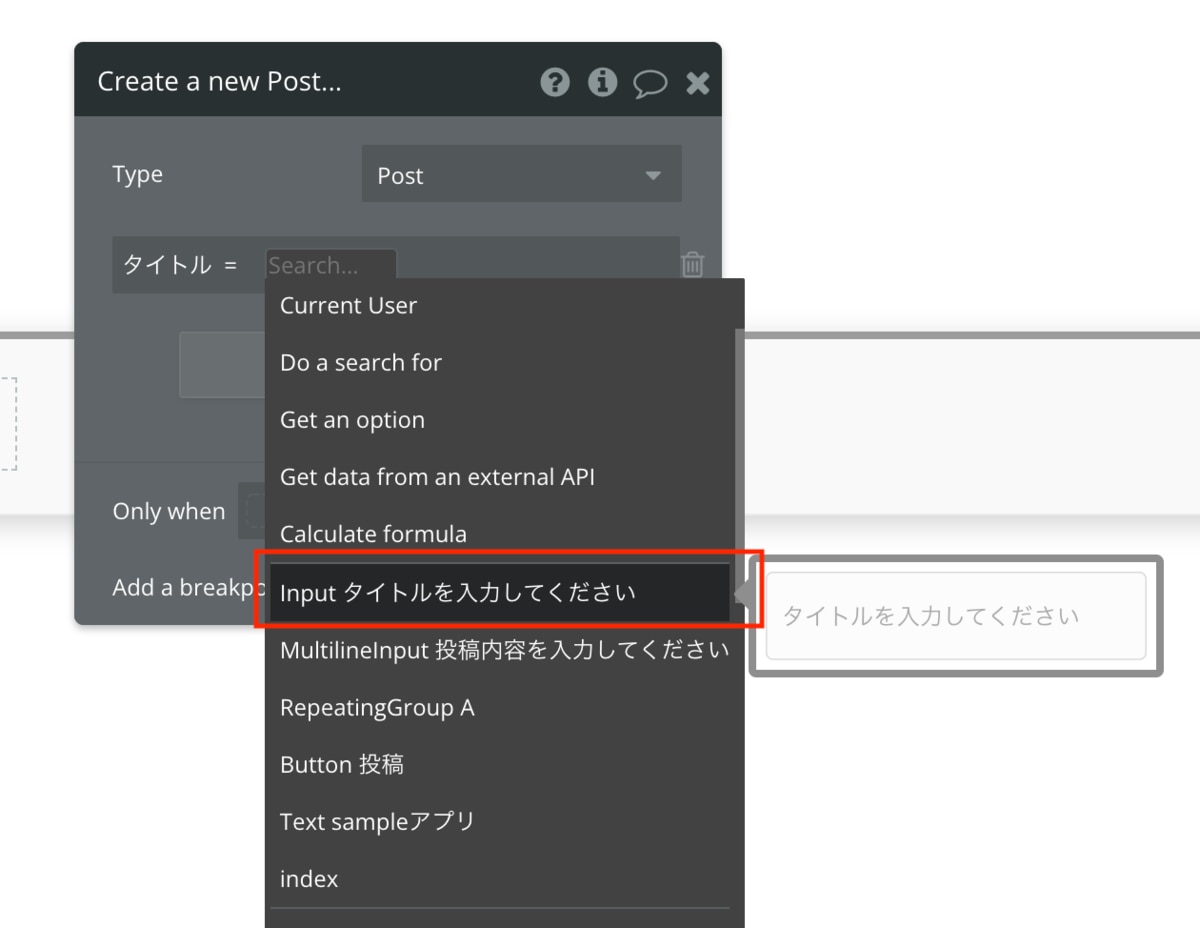
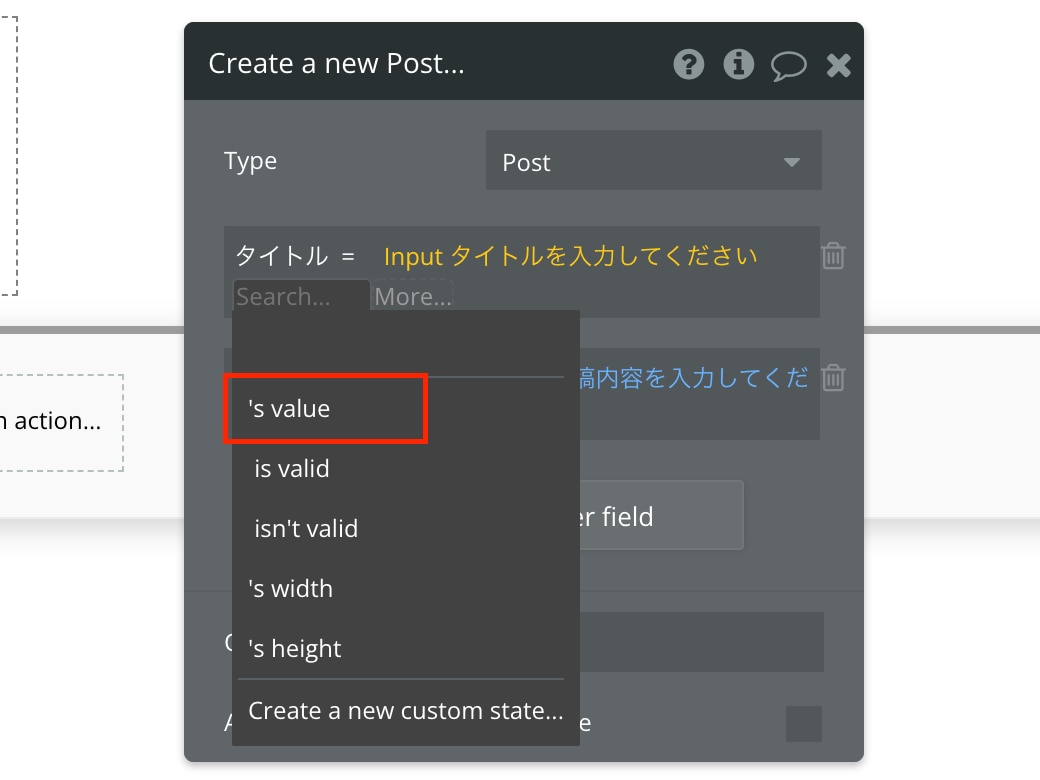
Elementで設定した通り、タイトルは「input」を使い、プレースホルダーに「タイトルを入力してください」と設定しましたので、その項目を選択します。

そして、そのテキストボックスに入力された値(value)を取得しますので、「’s value」をさらに選択します。

最終的にこのようになれば今回の紐付けは完了となります。

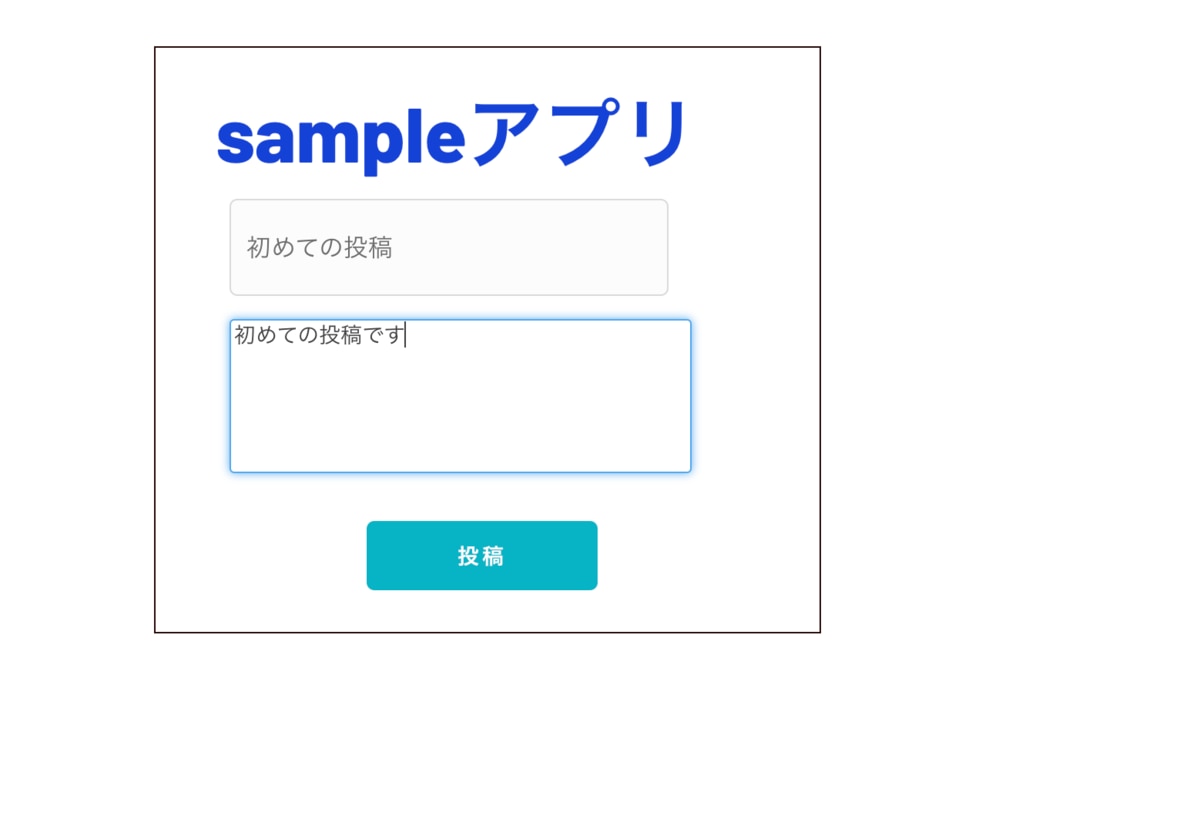
それでは試しにテキストボックスへダミーデータを入力してみましょう。

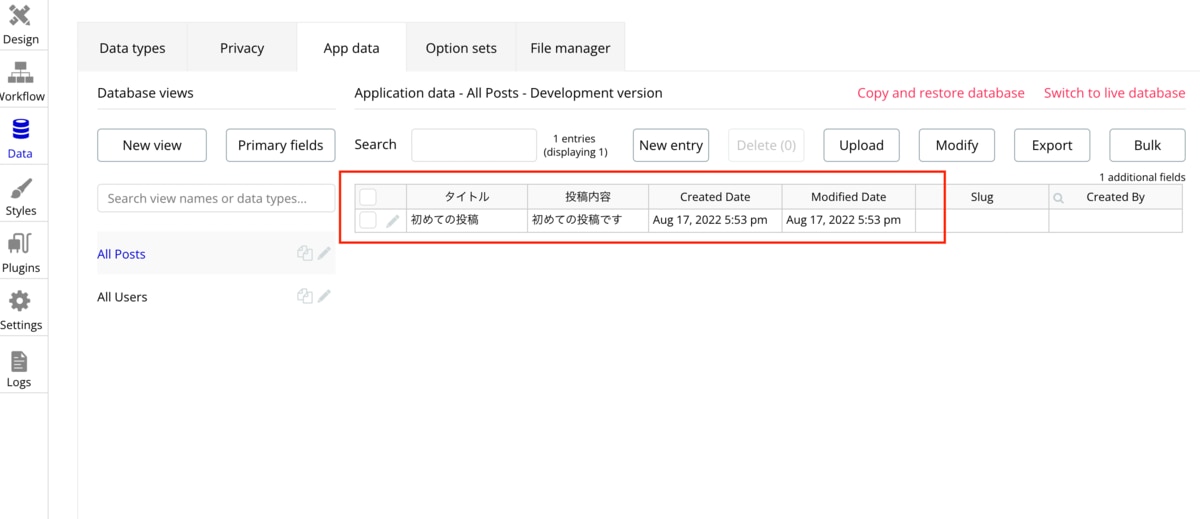
無事、データベースに入力されていました。

このようにElementで見た目を作って、Dataでデータを格納する。Workflowで処理を設定する。これが一連の流れとなります。今回は入力したデータを格納したのみですが当然データを引っ張り出して表示するなどの操作も必要です。さまざまな場面でどのように設定していくかを把握することが最初の難所と言えそうですね。
投稿内容を表示する
Bubbleの基本的な扱いが分かったので、先に進みましょう。投稿した内容を今度は表示させたいと思います。CRUDのReadの部分です。
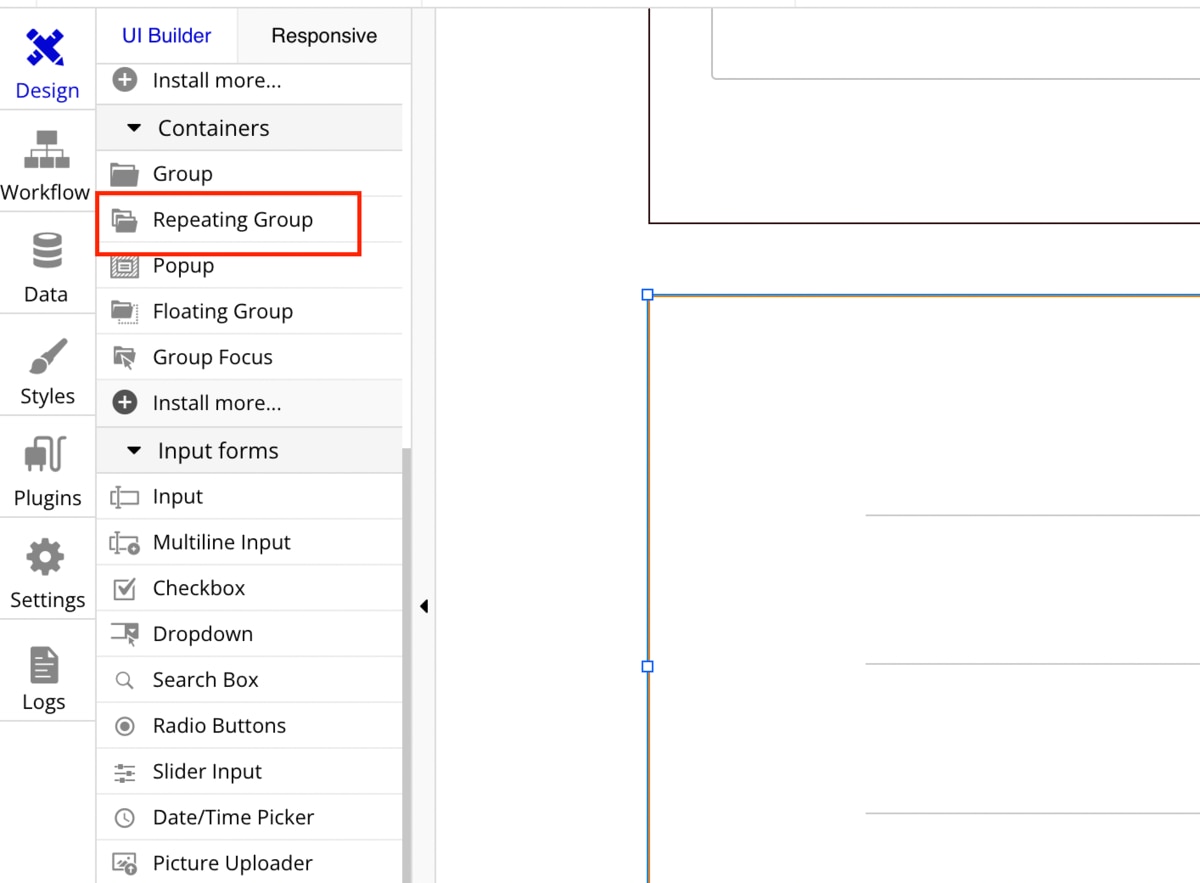
「Repeating Group」をドラッグ&ドロップしてそこに対してデータを取得して表示する動きを紐付けます。

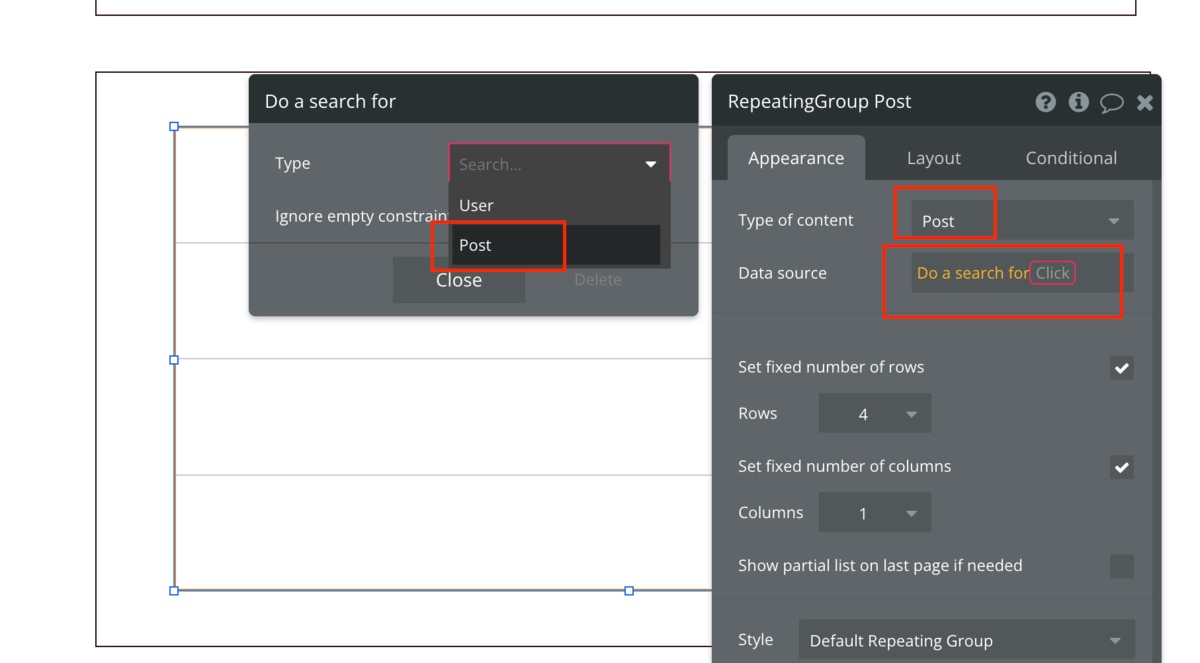
Typeはデータが格納されているいわゆるテーブルである「Post」を選択し、データベースに格納されたデータを探して呼び出すため、「Do a search for」を選択します。これで「Repeating Group」にデータを持ってくるという処理はできました。

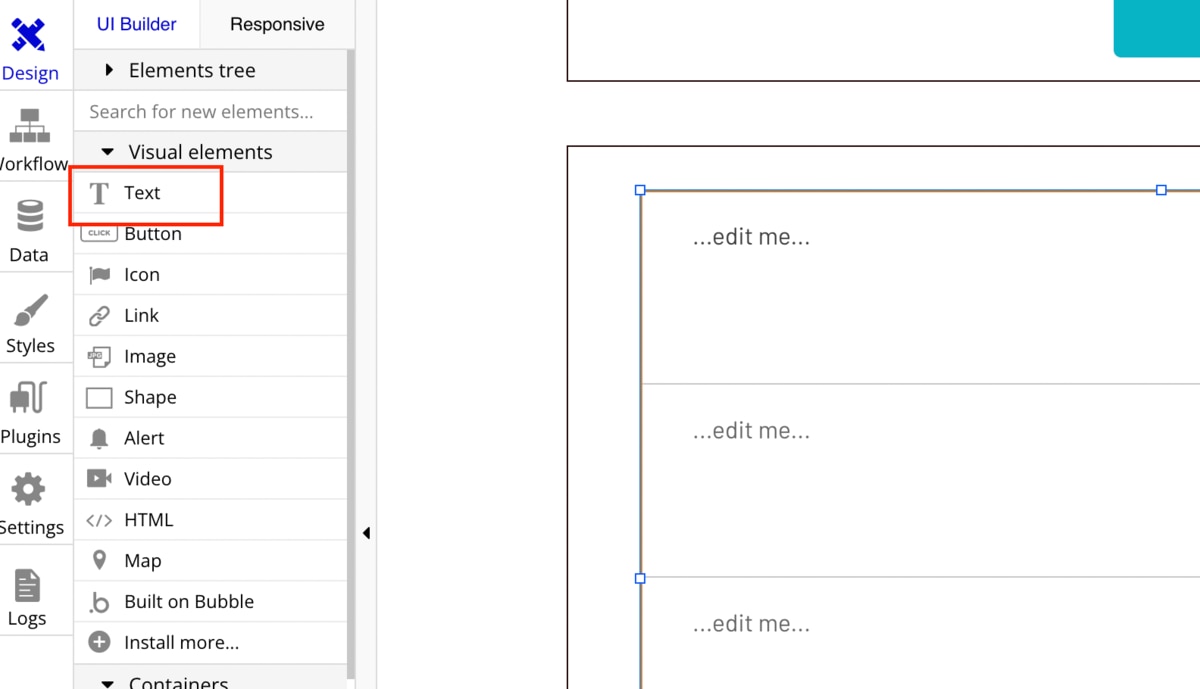
次は持ってきたデータを表示させます。そのために次は入力をしないので「input」ではなく、表示させるために「Text」をドラッグ&ドロップします。

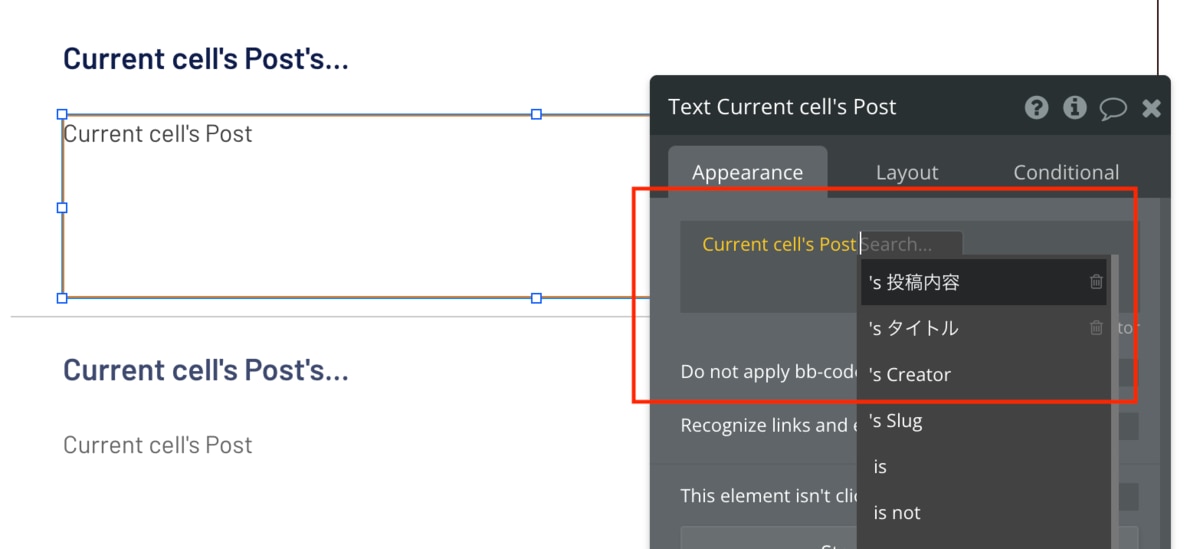
そしてその「Text」に対して「Current cell’s Post」を設定することで、Type「Post」から繰り返してデータを表示することができるようになります。

プレビューを見ると、さきほど「Data」で登録した情報が表示されていることがわかります。

さらに投稿すると新たに投稿が表示されます。

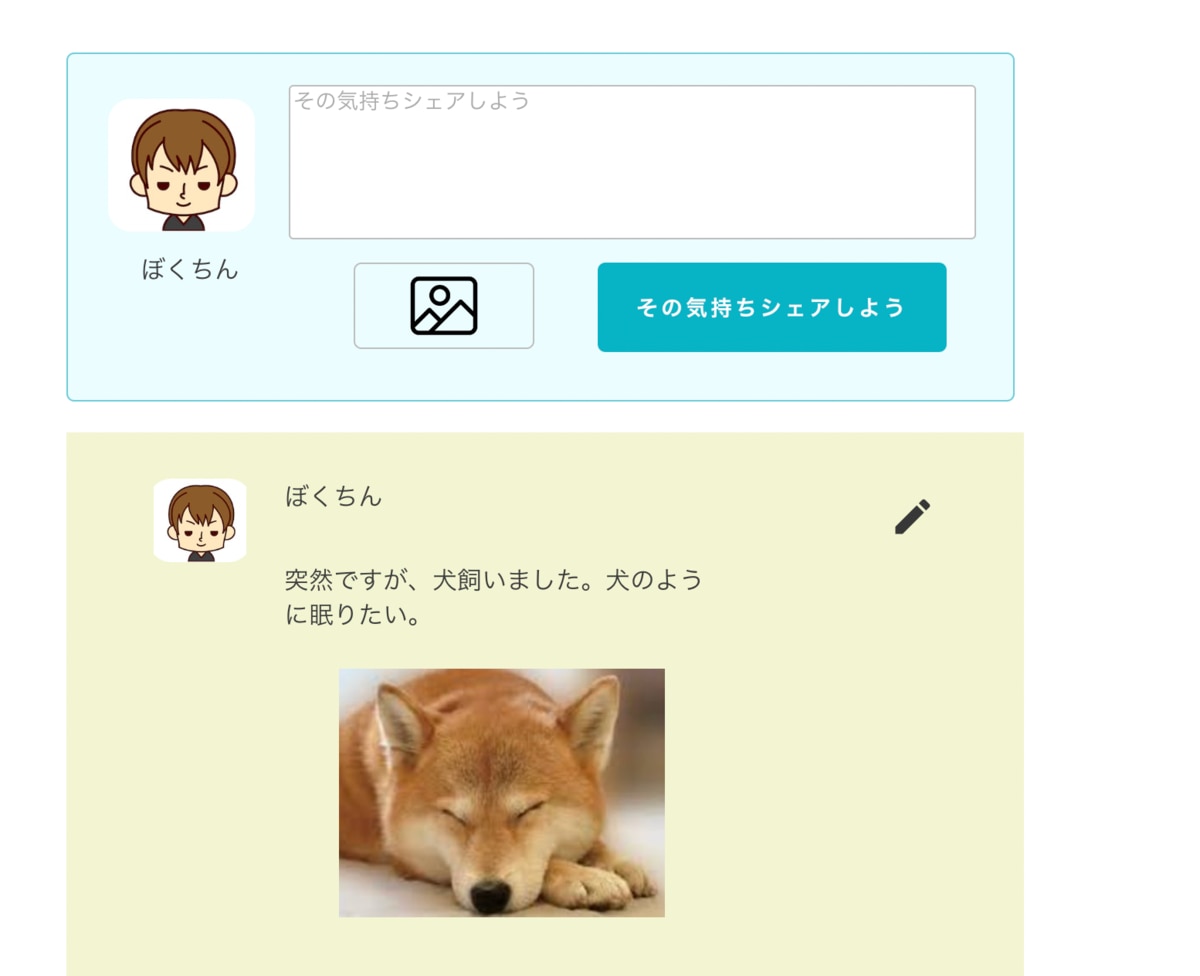
もう少し進めて作ってみました。画像を投稿できるようにしていますが、今までと同じ要領でただ使う要素を変えて画像も扱えるように組み合わせただけです。特殊なことはとくにありません。このように全体的なアプリを組み立てていく手法として、すでに用意されているElementやWorkflowを必要に応じてセッティングしてさまざまな操作を実現するようなイメージを持ちました。投稿するのみでなく、下の画像の鉛筆アイコンをクリックすると編集画面に遷移したり、投稿を削除したりするよう、自由に設定することもできます。

まとめ
簡易的なアプリですが、実際にノーコード開発をした感想を述べたいと思います。シンプルに作りやすいと思いました。およそ必要な操作はプリセットで用意されているので、必要に応じてセッティングを組み合わせるといった感じでしょうか。そのようなイメージを強く持ちました。プログラミングと異なり言語を覚える必要がないので、「どのようなセッティングを使えばどのようなことが実現できるのか」を知ることこそが重要というイメージです。パーツを組み合わせて作っていく、そういう感覚ですね。
そして、このBubbleについて今回私は無料プランを使用したのですが、基本的なところをさらったのみですのでまだまだ知らないことが山のようにありそうです。画像のみならず動画も扱えるようですし、さまざまな用途に対応できるように細かく機能が用意、設定されているようです。有料プランだとさらに機能が拡張されるようです。
しかし、このように便利な一面デメリットもあります。
- 自由度や拡張性が低い
- 大規模開発には不向き
- 英語が苦手な方にはハードルが高め
すでに用意されている機能を組み合わせてアプリを作っていくため、どうしてもできることに限界があるようです。定型的な処理は簡易に実現できるのでしょうが、世の中のニーズを網羅することはまだ難しいといったところでしょうか。
このことは大規模開発に顕著のようです。あらかじめ用意された機能の中で開発を行うため、複雑な機能の実現が難しいこともどうしてもあるようです。
またノーコード開発ツールは海外製が多いことから本格的に使用しようとすると言葉の壁があるとのことです。
オリジナリティではなく定型的なものであったり、小規模な開発で業務改善、効率化に向けた利用が現状では比較的向いているのでしょうか。
とはいえたとえば、Shopifyはプログラミングの知識がなくてもECショップを構築できるノーコードツールですが、ノーコードツールを事業に活用するビジネスモデルはすでに一般的なものになりつつあります。よって今後の進展は目が離せないと言わざるを得ないと思います。
終わりに
ノーコードツールをテーマにしましたが、ノーコードツールの進歩によりIT人材の不足の問題が解消されたり、開発スピードが上がったり良い側面があることは間違いないでしょう。エンジニアにとっても将来的に働き方、仕事内容が変わったりするでしょう。いずれにしろITは効率化のためにあると思いますので、このような技術進化は世の中に望ましいものだと思います。日々目の前のプログラミング技術を習得していく努力を重ねながら、今回のようにノーコード開発にも触れながら、世の中の流れ、進展に遅れないように努めていきたいと思います。
採用情報
divxでは一緒に働ける仲間を募集しています。
興味があるかたはぜひ採用ページを御覧ください。
参考文献
- 「基礎から学ぶノーコード開発」C&R研究所 2021年
- 「ノーコード開発ツール超入門」秀和システム 2021年
- Bubble Docs(https://manual.bubble.io/)




