
組込みエンジニアがWebエンジニアに転職した感想
目次[非表示]
- 1.はじめに
- 2.組込みエンジニアとWebエンジニアの開発環境の違い
- 3.「わからない」の壁
- 3.1.DIVX GAIとは
- 4.最後に
はじめに
こんにちは!株式会社divxにエンジニアとして加わった有馬です。
組込みエンジニアからWebエンジニアに転職し、しばらくが経ちました。
未経験でもやっていけるのか?どういったところに違いがあるのか?どのくらいの事前知識が必要なのか?気になる方も多いと思います。
今回の記事では私の体験ベースでこれらの疑問について触れ、Webエンジニアに興味のある方の一助になればと思います。
組込みエンジニアとWebエンジニアの開発環境の違い
ここでは組込みエンジニアとWebエンジニアを経験して感じた開発環境の違いを、大きく二つに分けて紹介します。
リアルタイム性
一つ目の違いはリアルタイム性です。
前職では一通り開発を行った後、単体試験や結合試験を行なっていました。
単体試験では専用のライセンスが入ったドングルがプロジェクトに一つしかなく、結合試験では実機も1台しかないためクリティカルな故障が起きないか細心の注意を払い、メンバーの使用状況や進捗を聞いてなるべく待ちが発生しないよう気をつけていました。
しかしWebアプリケーション開発では行なった変更がリアルタイムで画面に表示されるため、基本的に待ちを気にせず作業を行うことができました。
また(もちろん無いほうが好ましいですが)間違ったコードを書いても実機が壊れるなんて心配もなく、様々な解決法を試すことができました。
職場の縛り
二つ目の違いは職場の縛りです。
組込み開発では実機での確認が必要だったため、自ずと出社する必要がありました。
しかしWebアプリケーション開発ではこの縛りが存在しないため、極端な話どこでも仕事ができます。
家でのテレワークはもちろん、他県にある拠点で作業することも可能です。
これは個人の都合で転居しなければならなくなったとしても、拠点があれば転居先でプロジェクトの継続ができるということです。
「わからない」の壁
私は企業説明会で話を聞いて「面白そうだ」と思いdivxに飛び込んだため、Webアプリケーション開発の知識は0でした。
前職の経験を活かし、エンジニアとしての下地があっても壁にはぶつかります。
それは、様々な「わからない」です。
未知の分野で、既存のコードがそもそもどういった処理を行なっているかがわからない。
タスクを進めるにあたって実装内容について見当がついても、具体的な実装方法がわからない。
コードを書いてみたはいいものの、なぜエラーになっているかがわからない。
先輩エンジニアはこういった「わからない」に対して真摯にアドバイスをくれました。
しかし「わからない」の発生頻度が高いと、全てを質問していると先輩エンジニアの作業時間がなくなってしまいます。
そんな時に私を助けてくれたのは、弊社で作成された生成AIサービス「DIVX GAI」でした。
DIVX GAIとは
先述の通りDIVX GAI(以後「GAI」)は弊社で作成された生成AIサービスです。
コードの処理内容からエラーの解決方法まで教えてくれる優れもので、先輩エンジニアの時間を奪うことなく短時間で問題を解決できました。
情報収集に必要な取っ掛かりを得るのにも利用でき、知らない単語の解説や使用例など、どこから手をつければいいかわからず困った際に非常に便利でした。
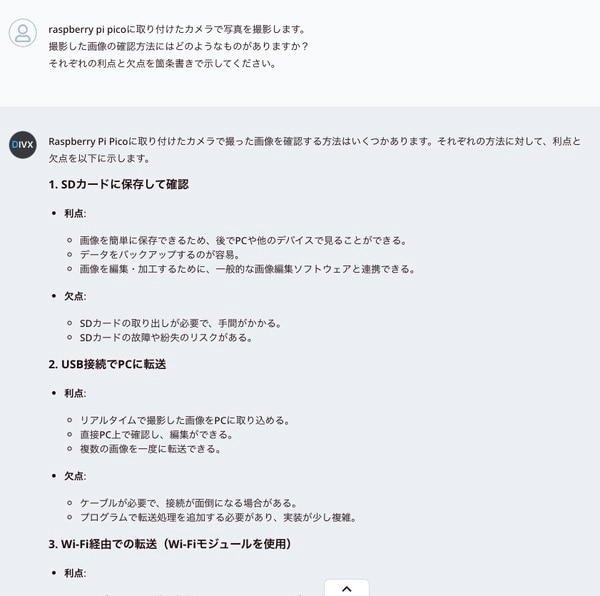
GAIを利用して便利だなと感じた具体例としては以下のようなものがありました。
問題解決の手段が複数個ある場合それぞれの利点や欠点を示し、状況にマッチした選択肢も提示してくれる
前職で同様の問題に遭遇した際には先輩エンジニアに質問したり類似ケースの解決法を検索したりと時間がかかってしまっていたため、結論を出すまでの時間が短縮されました。
ソースコードの問題点を指摘してくれる
ソースコードを読み込ませることで、どこにエラーの原因があるのか解決の糸口を示し、その解決法まで提示してくれました。
GAIの示してくれた解決方法の裏取りをすることで、調査時間を大幅に短縮してタスクの解決を行うことができました。

最後に
今回は私の体験に基づき、組込みエンジニアからWebエンジニアに転職した際の所感を述べさせていただきました。
Webアプリケーション開発では、組込み開発でもどかしかった部分がかなり解消されていると感じました。
冒頭でも述べましたが、Webエンジニアに興味のある方の参考になれば幸いです。




