
JavaScriptの特徴をChatGPTと公式ドキュメントを利用して、更に深掘って理解してみた
こちらの記事はDIVXアドベントカレンダー2023の9日目の記事です。
目次[非表示]
- 1.はじめに
- 2.学習を進める上での障壁について
- 3.AIを活用した解決策
- 4.AIの活用事例
- 4.1.公式ドキュメントから要点を抽出する
- 4.2.わからない単語を質問する
- 4.3.理解が難しい用語を、噛み砕いて説明してもらう
- 4.4.アウトプットをしながら、認識が正しいか確認する
- 4.5.ハルシネーション対策のため、ドキュメントを確認する
- 5.最後に
はじめに
こんにちは、株式会社divxエンジニアの長谷川です。
JavaScriptの学習をしようと、公式ドキュメントを読み進めてみました。公式ドキュメントは情報が豊富で、その中には多くの知識や技術が詰まっています。その一方で、この分野の学習を開始したばかりの最初の段階では、理解が難しい点が多々あり、学習が思うように進まないことがありました。この記事では、ChatGPTを活用して、学習の障壁を乗り越えた経験を通して、発見したことを共有します。
学習を進める上での障壁について
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference
MDNのドキュメントを読み進めようと決めました。しかし、まずは情報量の多さで読み切れる気がしなかったり、読み始めるが新たに学ぶ単語が多く理解が進まなかったりと、学習を進める上で障壁がたくさんありました。なんとかインターネット上の記事を参考にしながら、理解を進めていきますが、時間がかかりすぎるという悩みがありました。
AIを活用した解決策
この学習の障壁を解決するため、次のような順番で、ChatGPTを活用してみました。
1. 公式ドキュメントから要点を抽出する
プラグインを利用し、読み進めたいページの内容をChatGPTに読み込んでもらい、要点や押さえておくべき用語などを列挙してもらう
2. わからない単語を質問する
その中から、不明な単語について質問を投げかける
3. 理解が難しい用語を、噛み砕いて説明してもらう
回答された内容の理解をするために、さらに不明点を説明してもらう それでも理解が難しい場合は、回答方法を指示し、より理解がしやすい説明をしてもらう
4. アウトプットをしながら、認識が正しいか確認する
自分の理解した内容をChatGPTにアウトプットし、認識に誤りがないかを確認する
5. ハルシネーション対策のため、ドキュメントを確認する
ドキュメントを再確認し、正しい情報かどうかを再確認をする
それぞれのフェーズでの詳細や具体例は、次の章で説明します。
AIの活用事例
公式ドキュメントから要点を抽出する
最初にJavaScriptの深掘りのため、ChatGPTにJavaScriptを学ぶ上で押さえておくべきポイントを列挙してもらいます。それによると、
・基本的な文法と構造
・制御構文
・関数
・オブジェクトとプロトタイプ
・DOM操作
・非同期処理
・エラーハンドリング
・モジュールシステム
・ツールとライブラリ
・デバッグ技術
が列挙されました。
これにより、学ぶべき点を絞ることができました。次に、得られたキーワードから、ドキュメント内を検索します。
ドキュメント内で参考となるページを探し出し、読み進める前の障壁を少しでも緩和するため、ファイルのURLをChatGPTに読み込ませます。
今回はChatGPTプラグインのWebPilotを使用しました。
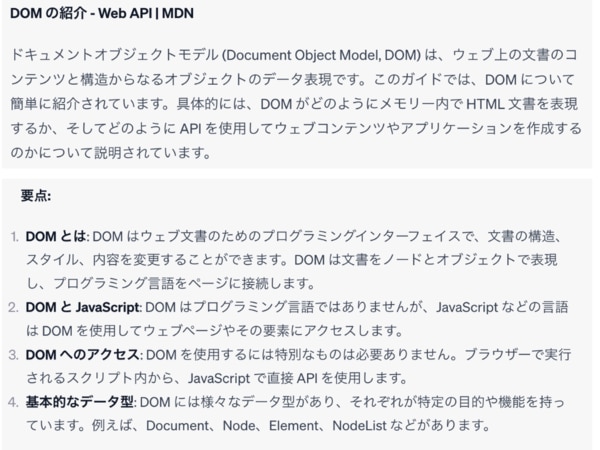
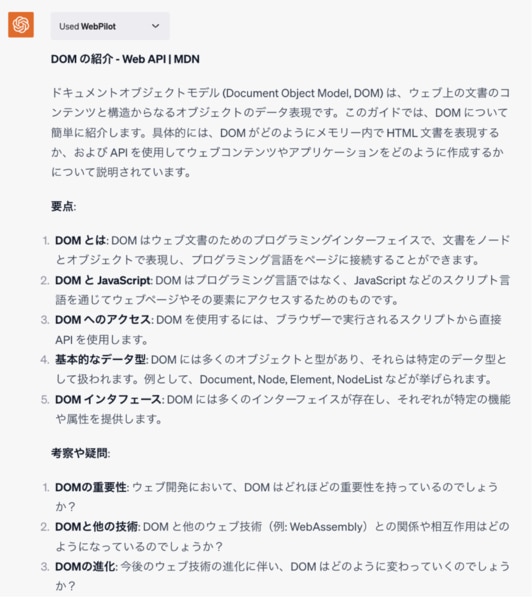
https://developer.mozilla.org/ja/docs/Web/API/Document_Object_Model/Introductionこれを読み込んで要点を示してください
ChatGPTからの返答は以下のものが得られました。

ページ内の要点をまとめてもらうことで、ドキュメントの内容をすべて読まずに概要を把握することができ、時間の短縮をすることができました。その中で理解できていない単語をさらにChatGPTに質問し、理解を深めていきます。
わからない単語を質問する
ドキュメントの内容を読み込んでもらい、要点をまとめてもらう中で、さらに理解の難しい用語が出てくることがあります。それについてもさらにChatGPTに確認し、説明をしてもらいます。
質問を繰り返しながら、不明点の理解を深めていきます。その中でもイメージのしにくい用語がある場合は、よりわかりやすい説明をしてもらうように指示をします。
JavaScriptで直接APIを使用できます。とありますが、このAPIとはなんでしょうか
また、用語についての理解が曖昧な状況でも、ChatGPTに質問を投げかけることで関連する新たな用語を確認することができ、幅広く深掘ることができます。
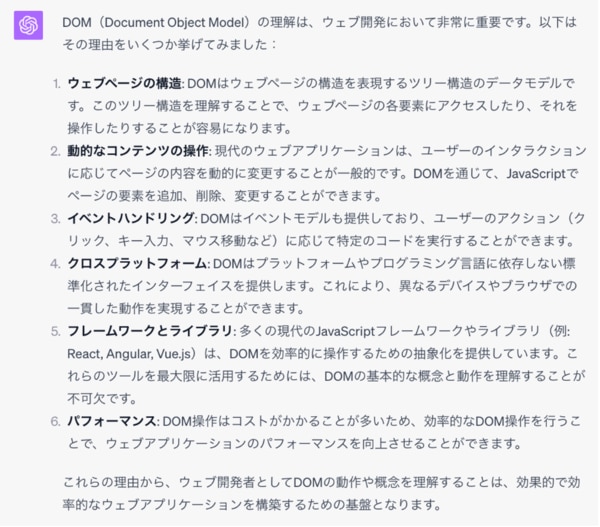
なぜウェブ開発においてDOMの理解が重要なのでしょうか?
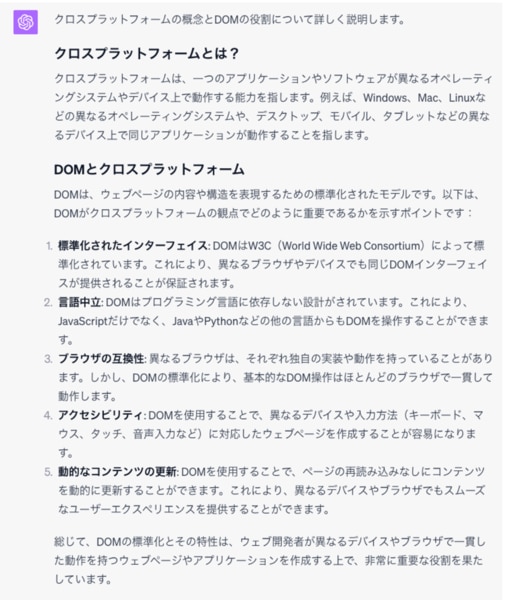
ここからさらにクロスプラットフォームやパフォーマンスに関して、詳しく説明するように指示します。
クロスプラットフォーム:DOMはプラットフォームやプログラミング言語に依存しない標準化されたインターフィスを提供します。これにより、異なるデバイスやブラウザでの一貫した動作を実現することができます。これを詳しく教えて。

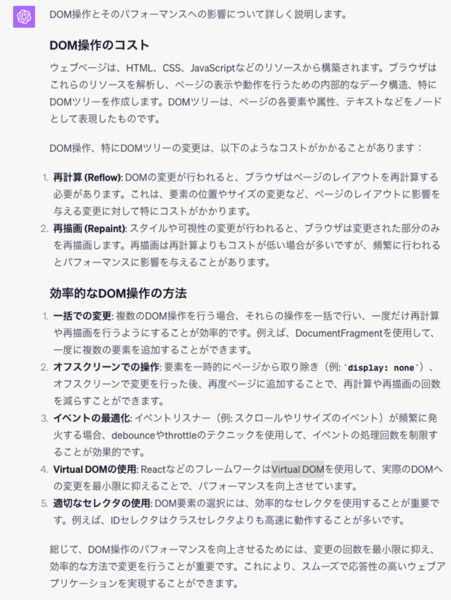
パフォーマンスに関して、質問をします。
パフォーマンス:DOM操作はコストがかかることが多いため、効率的なDOM操作を行うことで、ウェブアプリケーションのパフォーマンスを向上させることができます。これを詳しく説明してください。

ここから、以下のような情報が得られました。
・DOMはプログラミング言語に依存せず、操作ができること
・異なるデバイスやブラウザでもスムーズに対応できること
・DOMの変更が行われた後の再計算・再描画といったコストに関しての説明
・効率的なDOM操作の方法を提示
・オフスクリーンでの操作を行うことやフレームワークでのVirtual DOMによる、実施のDOMの変更を最小限に抑えることやセレクタによる操作速度の違い等
このように、関連した項目で知識を広げていけることで、理解したことがフレームワークでどのように使用されているかや何のためにVirtual DOMが使用されているかなど、学びを掘り下げることができました。
理解が難しい用語を、噛み砕いて説明してもらう
説明してもらっても、いまいち理解のできない用語をわかりやすくしてもらいます。「初学者にもわかりやすく説明して」、「日常の物事に例えながら説明して」等、よりわかりやすく説明してもらうように指示を出しながら、理解を深めていきます。以下は例です。
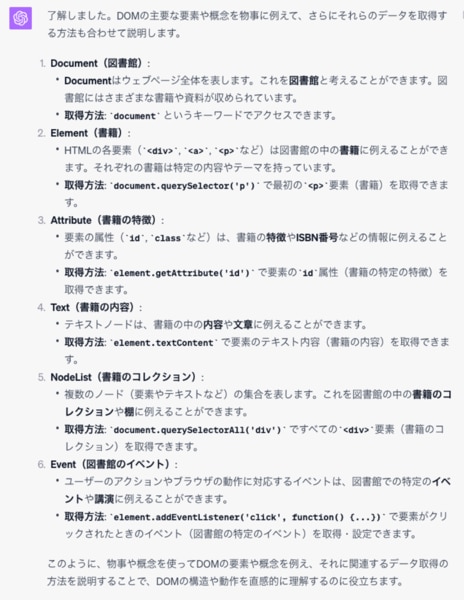
DOMにはさまざまなデータ型があると思いますが、物事に例えながら、わかりやすく解説してください。データ取得の方法もわかりやすく解説してください。

コードだけではわかりにくい項目を物事に例えてもらうことで、図書館で書籍を探して、その書籍の特徴や文章など取得したいデータを指定することができるものだとよりイメージができるようになりました。
アウトプットをしながら、認識が正しいか確認する
自分の認識が正しいのか確認することで、より理解を深めていきます。以下は例です。
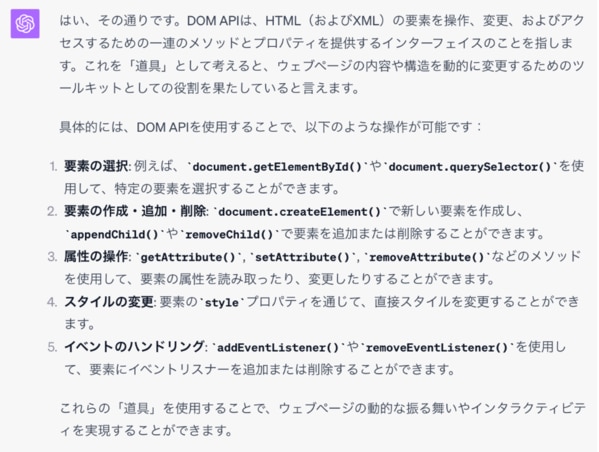
DOM APIとは、HTMLの要素を操作できる道具と考えていいでしょうか?

徐々にドキュメントの内容の中でわからない用語の理解ができてきたところで、ChatGPTにアウトプットをします。それにより、さらに理解が深まり、認識が正しいのか、確認をできます。理解に不安のある時にも、ChatGPTが相手であれば、大きな誤りがあったとしても気にせず、アウトプットをできます。誤りがあれば訂正してもらいます。理解したことが正しいと「はい、その通りです。」とクイズ感覚で、モチベーションも向上できました。
ハルシネーション対策のため、ドキュメントを確認する
最初に、ドキュメントから要点するよう指示した際、「考察や疑問」という項目が含まれていました。しかし、ドキュメントの内容を確認すると、そのような項目は存在していませんでした。
https://developer.mozilla.org/ja/docs/Web/API/Document_Object_Model/Introductionこれを読み込んで要点を示してください

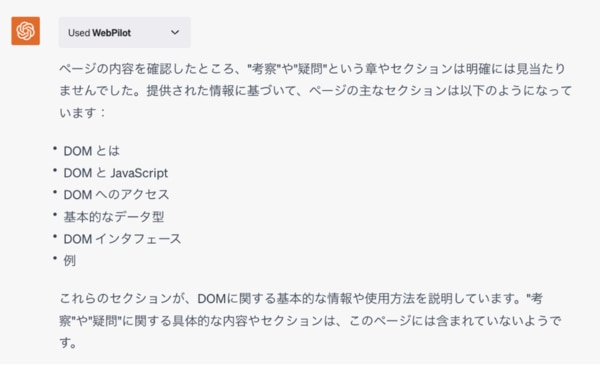
再度ChatGPTに確認すると、ページには「考察や疑問」という項目は、含まれていなかったと回答がありました。
考察や疑問の章は、どこにありますか?元のページだと、何と表記されていますか?

ページを読み込んだ上で、要点を示すという指示をしましたが、ページには存在していない質問項目の回答がありました。
ドキュメントを使用しているため、情報源としては申し分ないものを使用しておりますが、ページに記載のない内容をChatGPTが推測し、回答をしてしまったようです。
学習した情報の誤りによって、ハルシネーションが発生するイメージはありましたが、正しい情報を読み込んだ後でも推測で回答が生成され、ハルシネーションが発生しました。
常にハルシネーションのリスクを考慮して、正しい情報源と照らし合わせたり、再度AIに確認の質問をして、正しい情報であるか精査しながら活用していくことが大切です。
最後に
ChatGPTを活用することにより、ドキュメントを読む前にある程度ポイントを絞り、単語の理解を進めた上で、学習に取り組むことができました。読み進める前に概要を理解できているため、改めてドキュメントを読む際にも理解が円滑にできるようになっていることを実感しました。
時間を短縮しながらも、早くポイントの理解を深めながら、学習を進めることができました。これにより、関連書籍を読み進める時のハードルが下がり、学習のモチベーションの向上や理解度の向上している実感もありました。
しかしながら、AIを活用していく中で、AIが生成する情報が現実や事実に基づいていないことがあり、推測による回答や不正確な情報から回答が生成されていることがあるため、AIからの回答を参考にしながらも改めてドキュメントなどで情報が正確であるかの確認をすることが必要だと感じました。
弊社では、さまざまな案件に携われる環境があり、はじめて学習する言語やフレームワークなどに触れる機会が多々あります。今回の経験を通して、AIと上手に付き合っていくことで、新たな案件に取り組む際のスタートダッシュを切ることができ、開発速度の向上ができるのではないかと感じました。
また、弊社では、LT会という知識の共有をする会があります。LT会にて、AIの活用方法や、付き合い方を学ばせてもらいました。弊社には複数の拠点がありますが、LT会やSlackの勉強チャンネルなどの文化や、案件を通しての交流があり、所属拠点以外の社員の方から知識の共有を頂ける環境があります。私は東京拠点の所属ですが、福岡拠点所属の松田さんからLT会にてAIの活用方法を学びました。AIについてさらに学びたい方は、こちらの記事がオススメです。ぜひご覧ください。
最後までご覧いただきありがとうございました!
divxでは一緒に働ける仲間を募集しています。
興味があるかたはぜひ採用ページを御覧ください。




