
VSCode vs Cursor〜コーディング環境を制するものはどちらか?
目次[非表示]
- 1.はじめに
- 2.結論
- 3.Visual Studio Codeとは
- 4.Cursorとは
- 5.VSCode→Cursorへの乗り換えは?
- 6.VSCode vs Cursor
- 6.1.1.ChatGPTが標準で搭載されている
- 6.2.2. コードをその場で編集・チャットに挿入できる
- 6.2.1.コードをその場で編集(⌘+K)
- 6.2.2.コードを1クリックでチャットに挿入(↑+⌘+E)
- 6.3.3. フォルダ単位、プロジェクト単位でコードを参照してChatGPTに質問できる
- 7.さいごに
- 8.参考リンク
- 9.お悩みご相談ください
はじめに
DIVXでエンジニアをしている松田です。
突然ですが、「Cursor」をご存じでしょうか?
AI機能を搭載していることで話題となっているテキストエディタです。以前、「Cursorを使ってみた」という記事を目にしたことがある方もいるかもしれません。
今回は、「結局、Visual Studio Code(VSCode)とCursorのどちらが優れているのか?」というテーマで、2024年3月現在の情報を元に、私自身の見解を交えつつ紹介したいと思います。
どちらのエディタを選択すべきか悩んでいる方の参考になれば幸いです。
結論
- Cursorのほうが便利
- AI(ChatGPT等)をコーディング時に使用する人には特におすすめ
Visual Studio Codeとは
Visual Studio Code (以下、VSCode)は、マイクロソフトが開発したオープンソースのコードエディタです。シンプルで直感的な操作性を提供し、豊富な拡張機能やコミュニティのサポートにより、初心者から上級者まで幅広い開発者が利用できるエディタとしてアプリ開発現場で広く利用されています。
公式HP:Visual Studio Code – Code Editing. Redefined
Cursorとは
Cursorは、VSCodeをもとにして作られたテキストエディタであり、コーディングをサポートしてくれるAI機能が標準で搭載されているのが特徴です。 VSCodeと互換性があるため、VSCodeで使用できる拡張機能もそのまま使うことができます。
公式HP:Cursor
VSCode→Cursorへの乗り換えは?
「Cursorを試してみたいけれど、拡張機能や設定の再構築が面倒…」と悩んでいるそこのあなたに朗報です。VSCodeの設定やインストールした拡張機能は、そっくりそのまま引き継いで使用できます!
インストールガイドに従うだけで、手間なく設定を引き継ぐことができますので、乗り換えは非常に簡単です。私も試した際は「え、これだけで引き継ぎ完了?!」と驚きました。興味がある方は、ぜひ試してみてください!
VSCode vs Cursor
結論として、Cursorに軍配を上げたいと思います!
Cursorを使ってみてその便利さに気付かされました。私自身、もはやVSCodeには戻れないと感じています。わずか一年でこれほど便利にコーディングができるようになるなんて、人類の進歩は本当に素晴らしいことですね…。
「Cursorの何がそこまで便利なのか?」その理由を大きく3つにまとめてみました。
1.ChatGPTが標準で搭載されている
VSCodeではGitHub Copilot ChatやChatGPT (ChatGPT - Genie AI)といった拡張機能をインストールしないとChatGPT等のAI機能を使用することが出来ません。
それに比べて、CursorはChatGPTが標準で搭載されており、1クリックでChatGPTとチャットを開始することが出来ます。画面を移動せずともChatGPTを使用できるのは大幅な生産性アップに繋がりました。
2. コードをその場で編集・チャットに挿入できる
Cursor上で、コードを直接編集したり、チャットに挿入してChatGPTに質問をすることができるのも大きなポイントです。
コードをその場で編集(⌘+K)
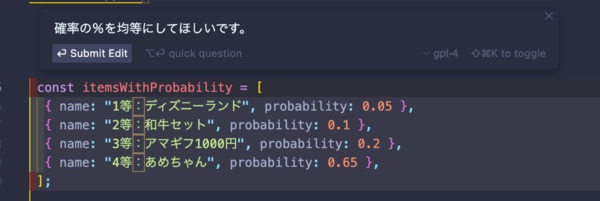
編集したいコードを選択し⌘+Kをクリックするだけでコードを修正できます。
例えば、画像のようなコードでprobabilityの割合を変更したい場合、修正したいコードを選択し、入力欄にその旨を記入します。

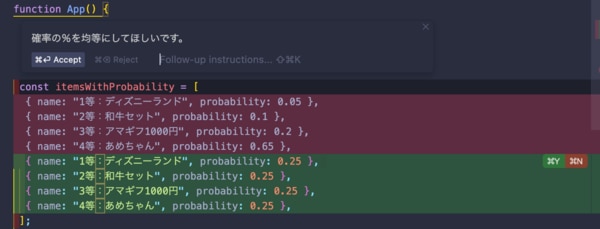
実行すると、以下のように自動で回答を生成してくれます!緑色の部分が変更後のコードですね。
修正したコードを反映させたい場合もEnterもしくは⌘+Y等で反映できるため非常に便利です。回答が気に入らない場合はもちろんキャンセルできます。

コードを1クリックでチャットに挿入(↑+⌘+E)
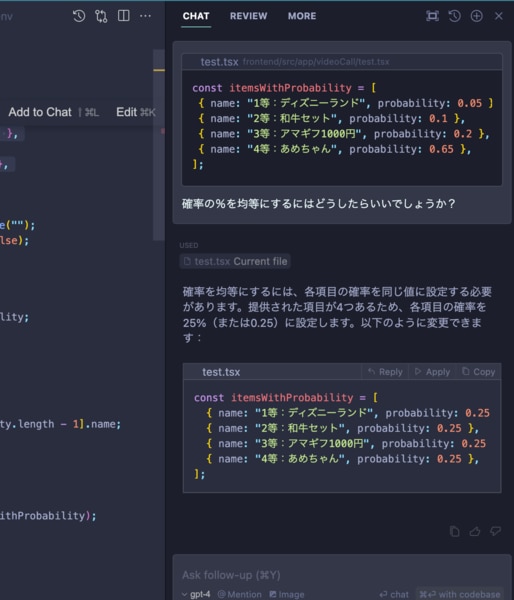
チャットに挿入したいコードを選択し↑+⌘+Eをクリックするだけでチャットにコードを挿入し、ChatGPTに質問することが出来ます。
「VSCodeのコードをChatGPTのチャット欄にコピペして、回答で記載されていたコードをVSCodeにコピペして…」という風にChatGPTを使っていた方は、この手間が圧倒的に減るので非常に便利です。

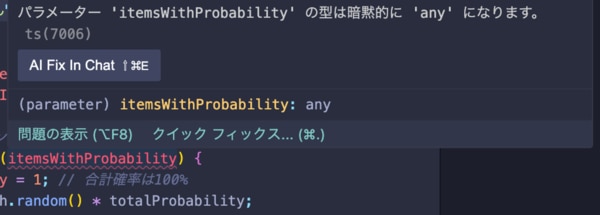
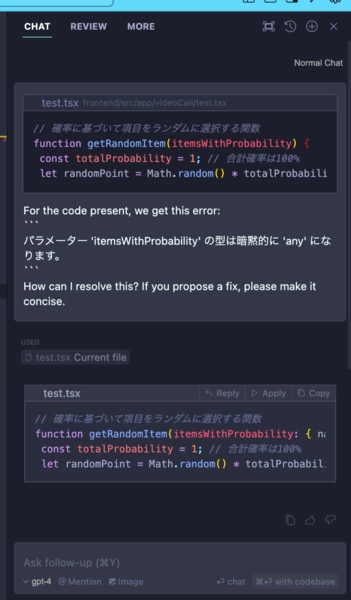
また、エラーが発生している部分にも同じ要領で1クリックでエラー内容と該当コードをチャットに挿入しChatGPTが回答してくれる機能もあります。型エラーなどちょっとしたエラーであればこれですぐに解決できるため、とても便利です。
例えば、以下のようなエラーが出ている場合を見てみましょう。

表示されているAI Fix In Chat ↑⌘Eをクリックすると、以下のように1クリックで必要な情報がチャットに送信されそのまま回答してくれます。

また、「エラーが解決できたけど理屈が理解できない…」という場合も、チャットですのでその場で追加質問することができるため、エラーや修正コードに対して理解を深めることも簡単にできます。使い方次第で可能性は無限大です!
3. フォルダ単位、プロジェクト単位でコードを参照してChatGPTに質問できる
正直、これがCursor最大の神機能だと私は思っています。
皆様、一度は思ったことがあるのではないでしょうか?「他のファイルのコードも参照してコードを自動で修正してほしいな…」と。VSCodeでは夢のまた夢でしたが、Cursorはそんな私たちの願いを叶えてくれました。
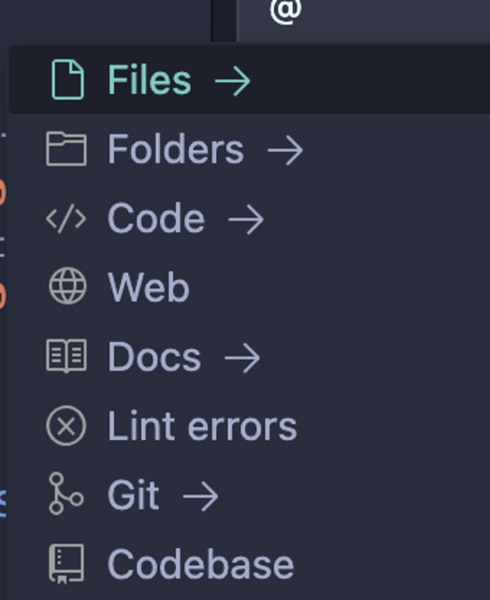
チャット欄にコードを挿入する際に、挿入するファイルを選択することが出来ます。

Fileであれば特定のファイルを読み込ませることができ、Folderであればフォルダ単位で読み込ませることが出来ます。(バックエンドのコードだけ、特定の機能のフォルダだけ等…)
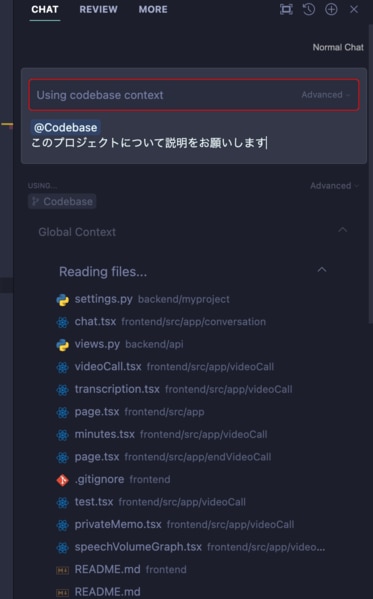
そして最もすごいのが、Codebaseという選択肢です。これを選択すると、現在開いているプロジェクト全体のコードを参照して回答してくれます。

色んな機能をまたいだエラー出ていたり、プロジェクト全体に関わる質問や修正を行いたい場合に非常に便利です。
また、コードリーディングの時短にも役立ちます。読み書き両方でとんでもなく便利なこの機能は是非とも全エンジニアに体験して感動を味わっていただきたいです。
さいごに
いかがでしたか?効率的にコーディングを行うためには、自分が一番使いやすいと思うテキストエディタを使用することがとても大切だと思っています。
食わず嫌いで便利なツールをを避けるのは非常にもったいないと感じるので、この記事を読んでCursorを試したことがない方は、ぜひ重い腰を一度だけ上げていただけると嬉しいです。
Visual Studio CodeとCursorのどちらを採用するのか、最終的には個人の好みによるとは思いますが、悩んでいる方へ参考になれれば幸いです。
divxでは一緒に働ける仲間を募集しています。興味があるかたはぜひ採用ページを御覧ください。
参考リンク
- Visual Studio Code – Code Editing. Redefined
- Visual Studio Code とは?柔軟で効率的なアプリ開発の方法と、Visual Studio との違いを解説
- Cursor
- 【Cursor】AI搭載の最強コードエディタ!日本語の使い方や料金体系、できることを解説
- Cursorが凄すぎて使い始めて2日後にはVSCodeから乗り換えていた話




