
AWS Cloud9とRuby on Railsを使ってウェブアプリケーションを作ってデプロイまでやってみた
目次[非表示]
- 1.はじめに
- 2.AWSCloud9とは?
- 2.1.主なメリット
- 3.Ruby on Rails概要
- 4.実際にアプリを作ってデプロイまでやっていく
- 4.1.アプリ開発までの環境構築
- 4.2.※補足
- 4.3.アプリ開発
- 5. Herokuでデプロイしてネットにアプリを公開する
- 5.1.Herokuとは
- 6.Cloud9のメリット・デメリット
- 7.まとめ
- 8.出典・参考資料
はじめに
こんにちは。株式会社divxのエンジニア武田です。
divxに入社してからAWSの学習を進めてきました。今まで書籍によるAWSの学習は進めていましたが、実際にAWSサービスを活用することがどれくらいのメリットがあるか、またデメリットはないのか?という疑問を持ちました。
そこで今回は、AWSサービスの中でもアプリ開発をより簡単に行うことができるというAWS Cloud9とウェブアプリ開発フレームワークのRuby on Railsを用いて、実際にアプリ開発をしながらAWSサービスの理解を深めていき、初学者の方にもわかりやすく解説していこうと思います。
AWSCloud9とは?
AWS Cloud9は、ブラウザのみでコードを記述、実行、デバッグできるクラウドベースの統合開発環境 (IDE) です。使っているPCのOSの種類やバージョン、インストールされているソフトウェアの種類に依存することなく開発環境を構築して利用できます。Webブラウザとインターネット環境があればいつでもどこでもアプリ開発が行えます。
主なメリット
・ブラウザのみでコードを記述
AWS Cloud9を使用するとブラウザのみでアプリを作成、実行、デバッグでき、ローカルのIDE をインストールしたりメンテナンスを行う必要はありません。Cloud9のコードエディタおよび統合されたデバッガーには、コードのヒント、コード補完などの、便利で時間を短縮できる機能が含まれています。Cloud9ターミナルでは、追加のソフトウェアのインストール、git pushの実行、コマンドの入力ができるブラウザベースのシェルエクスペリエンスを利用できます。
・リアルタイムに共同でコーディング
AWS Cloud9は、共同でのコーディングを容易にします。わずか数回のクリックで開発環境をチームと共有し、ペアプログラミングを一緒に行うことができます。
・新しいプロジェクトをすばやく開始
AWS Cloud9 では新しいプロジェクトを簡単に始めることができます。Cloud9の開発環境には、Node.js、JavaScript、Python、PHP、Ruby、Go、C++ などプログラミング言語用のツールがあらかじめ準備されています。これにより、開発マシン用のファイル、SDK、プラグインをインストールまたは設定する必要がなくなり、一般的なアプリケーションのコードの記述を数分で開始できます。
参考ドキュメント
https://aws.amazon.com/jp/cloud9/
Ruby on Rails概要
Railsとは、プログラミング言語「Ruby」で書かれたWebアプリケーションフレームワークです。Railsは、あらゆる開発者がWebアプリケーション開発で必要となる作業やリソースを事前に想定することで、Webアプリケーションをより手軽に開発できるよう設計されています。アプリケーションを開発する際のコード量がより少なくて済むにもかかわらず、より多くの機能を実現できます。
参考ドキュメント
https://railsguides.jp/
実際にアプリを作ってデプロイまでやっていく
アプリ開発までの環境構築
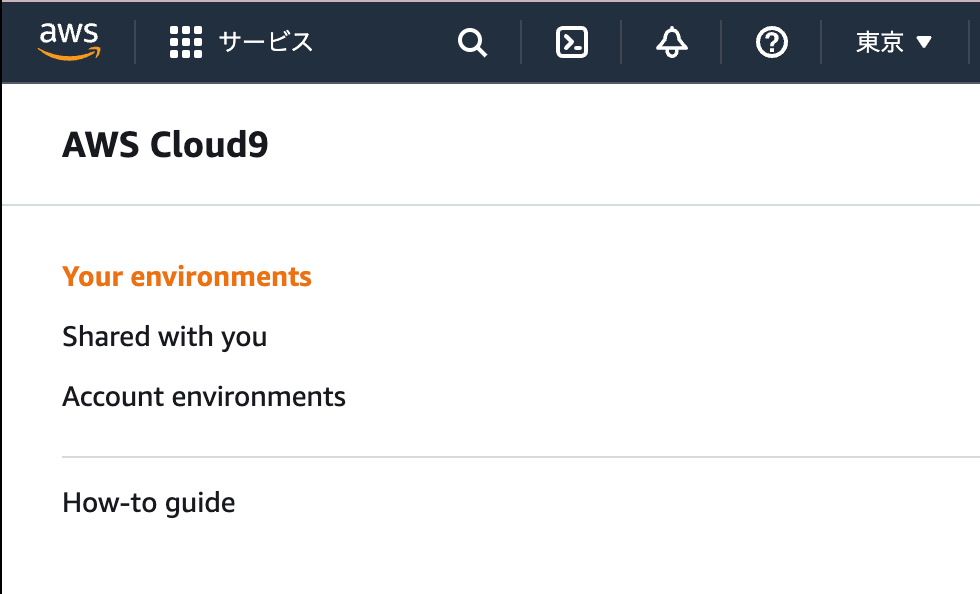
IAMユーザーでAWSマネジメントコンソールにログインし、サービス検索欄で『Cloud9』と検索すると以下の画面に遷移します。
今回は東京リージョンを選択しています。次に黄色文字の『Your environments』をクリックします。※ environmentsとは『環境』という意味です。アプリを作成するための新しい環境を作成します。

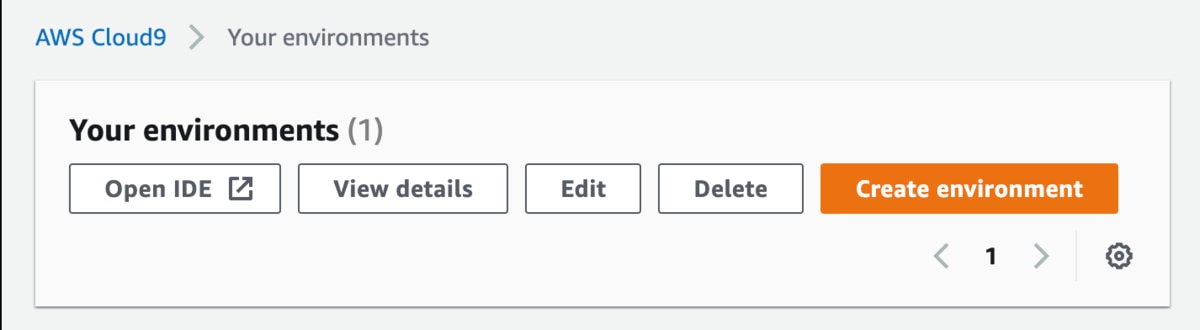
Your environmentsに遷移すると、以下の画面が表示されます。次に黄色文字の『Create enviroment』をクリックして新しい環境を作成していきます。

『Create enviroment』をクリックすると以下の画面に遷移します。
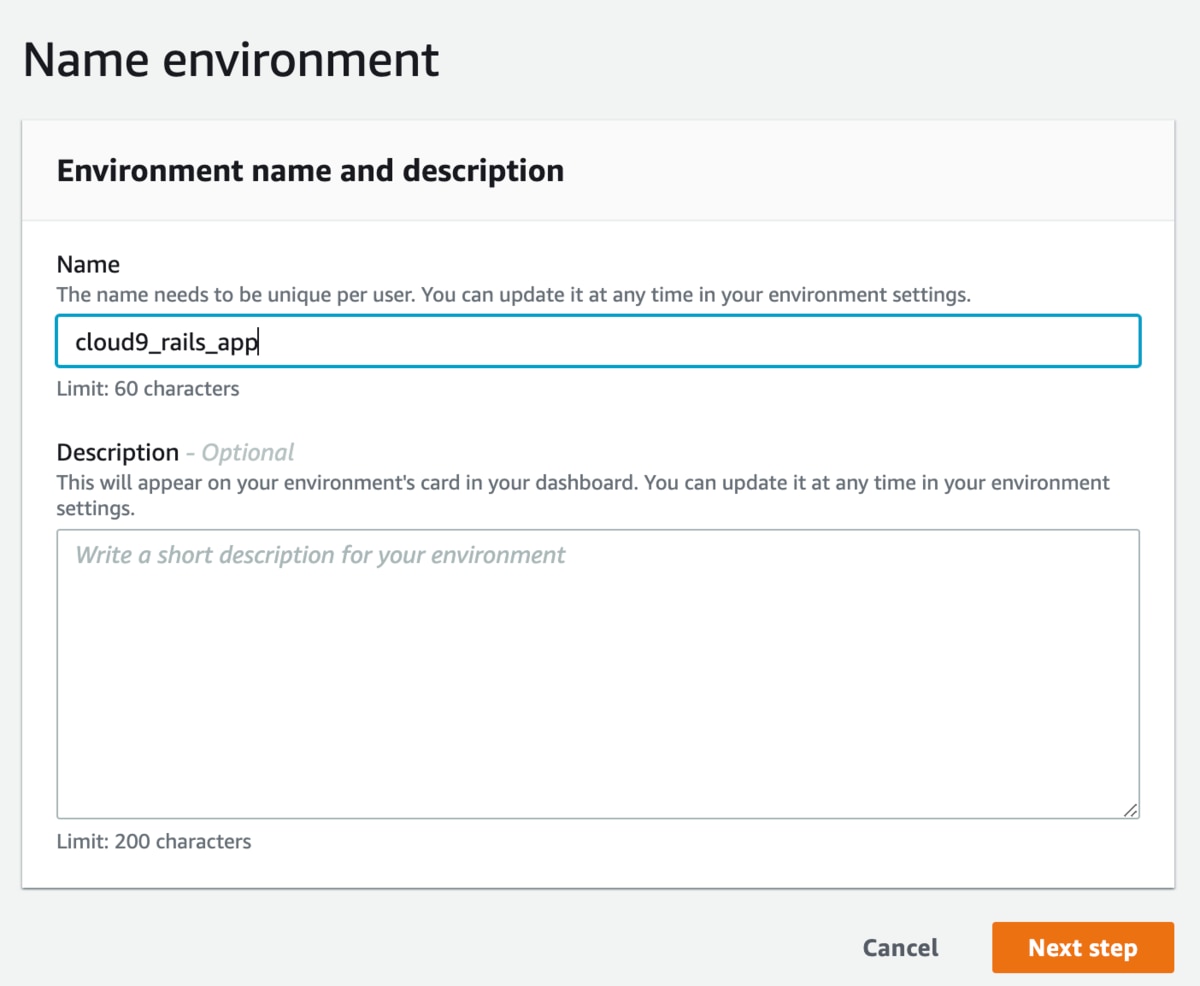
ここではアプリ開発を行う環境の任意の名前を決めていきます。
今回は『cloud9_rails_app』と命名しました。命名したら、黄色文字の『Next step』をクリックして詳細設定をしていきます。※Descriptionには説明を記入することができます。必須ではない為、何も記入しなくて大丈夫です。

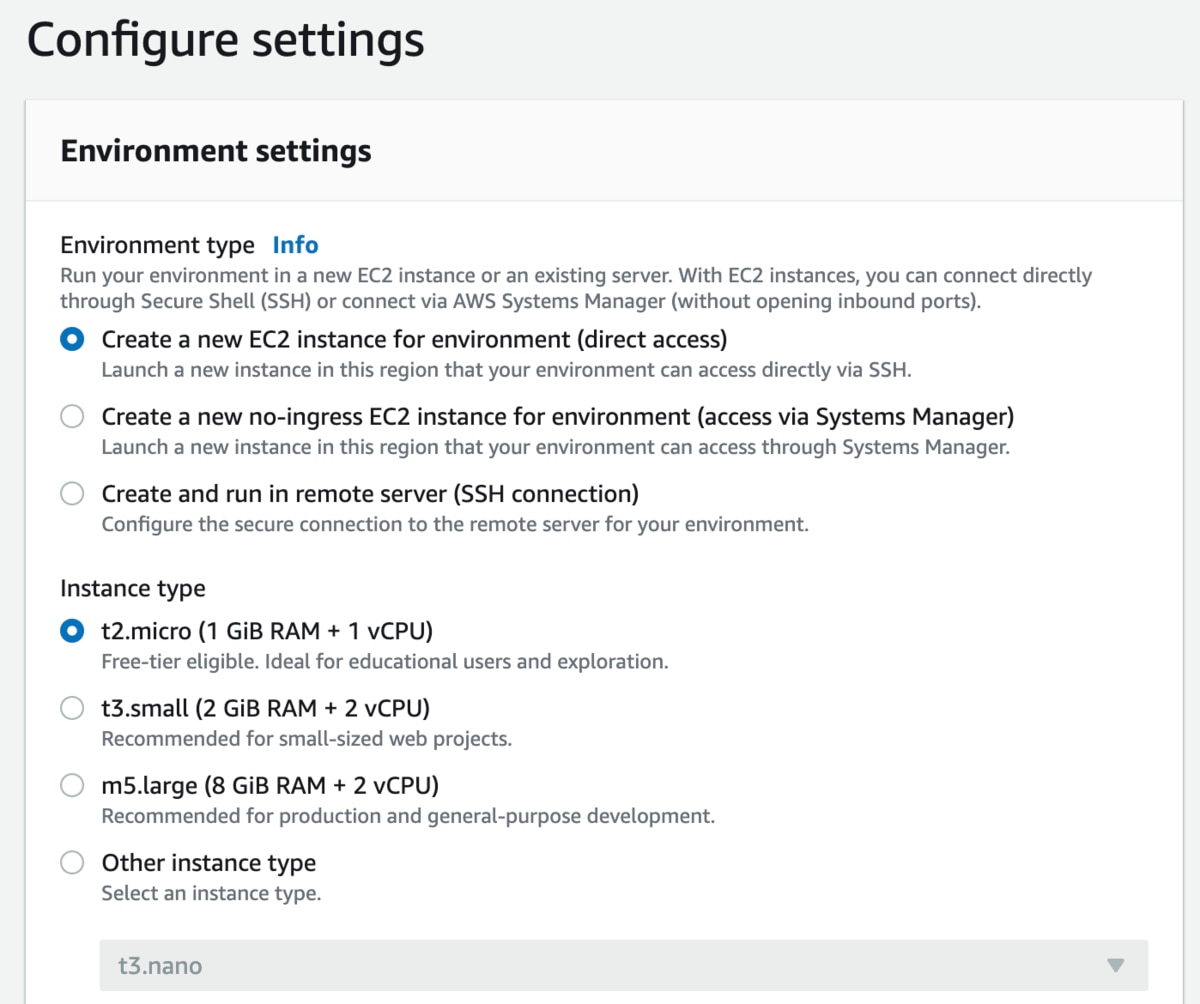
次に環境の設定を行います。
Enviroment typeは『Create a new EC2 instance for environment(direct access)』選択します。これは新しいEC2インスタンスを起動して利用する方法です。
次にInstance typeは『t2.micro(1 GiB RAM + 1 vCPU)』を選択します。こちらのInstance typeはAWS無料利用枠で使用できるものになります。
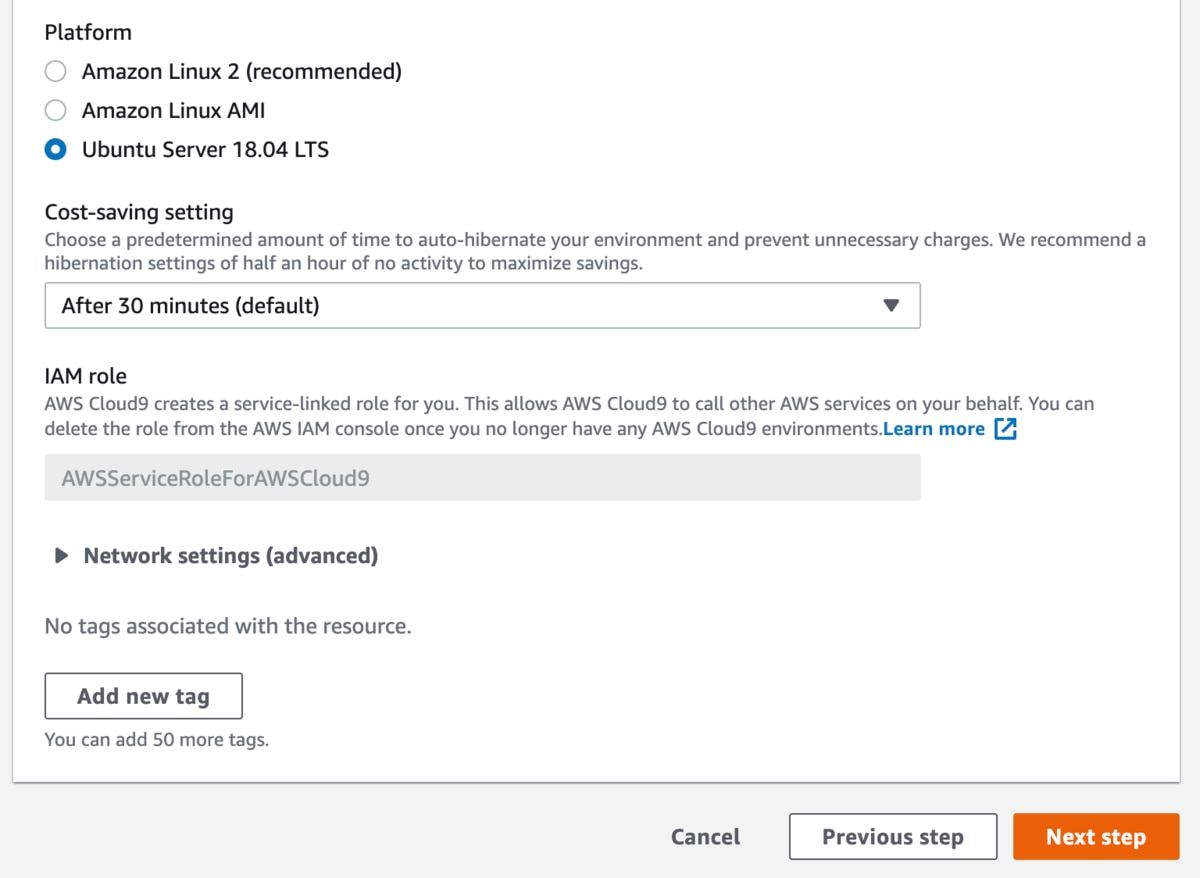
次にPlatformは『Ubuntu Server 18.04 LTS』を選択します。
次にCost-saving settingは『After 30 minutes(default)』を選択します。こちらはCloud9を30分間使用しなかった時に自動でインスタンスを停止してくれてコストを抑えてくれる設定になります。ここまで設定できたら黄色文字の『Next step』をクリックします。


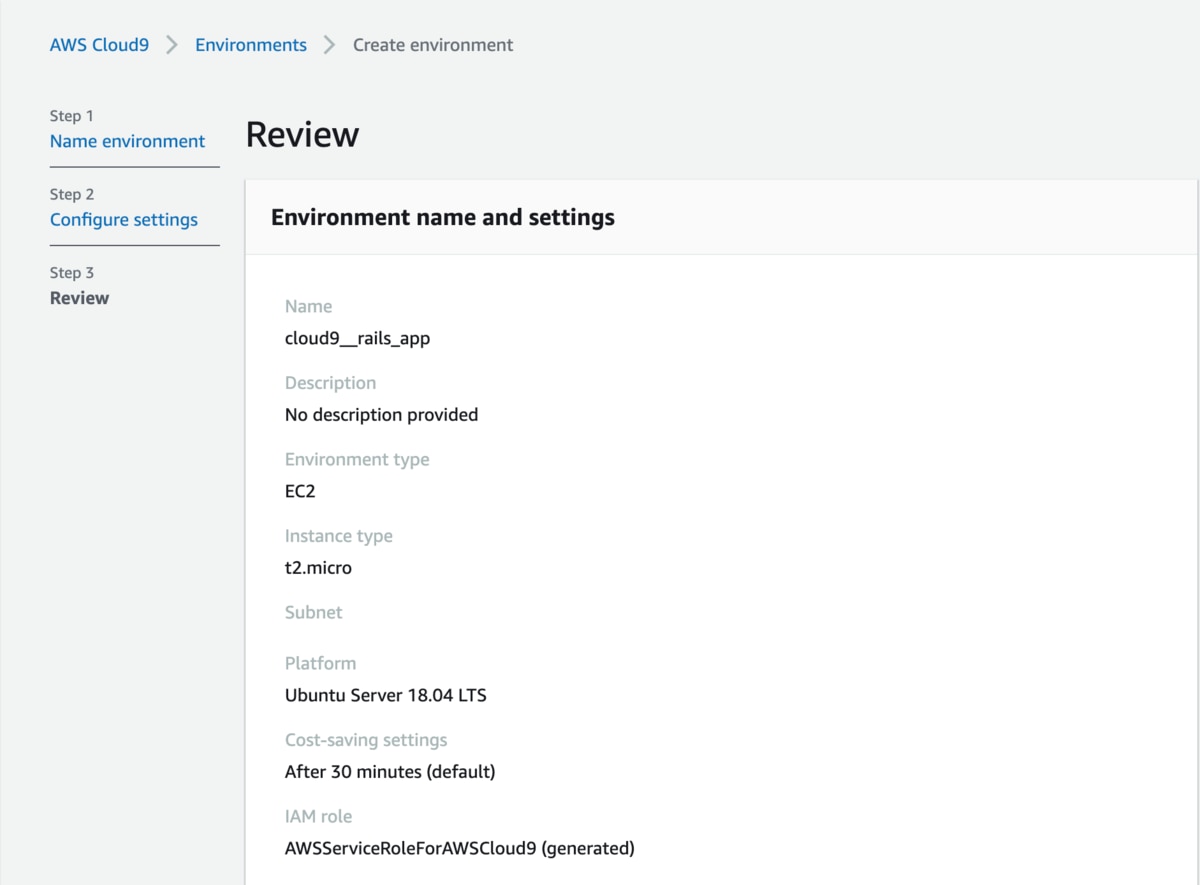
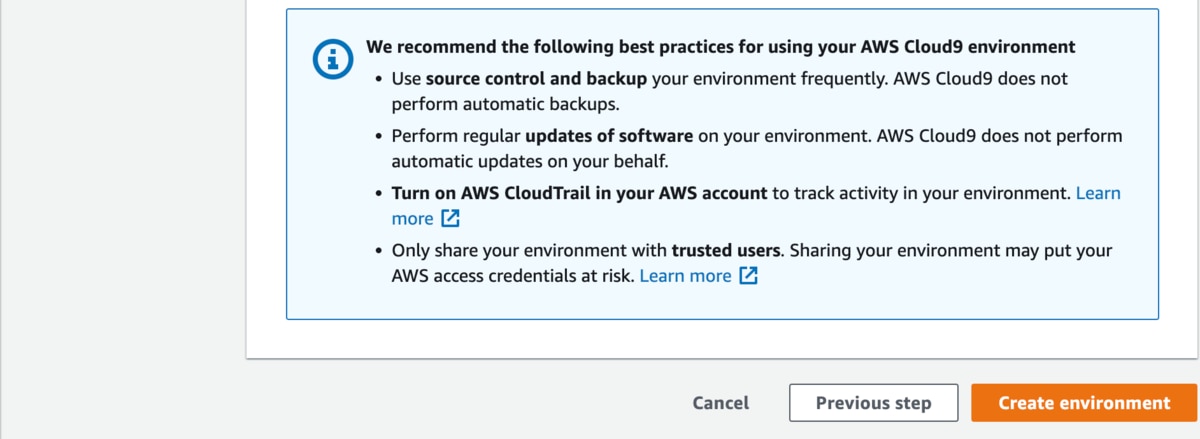
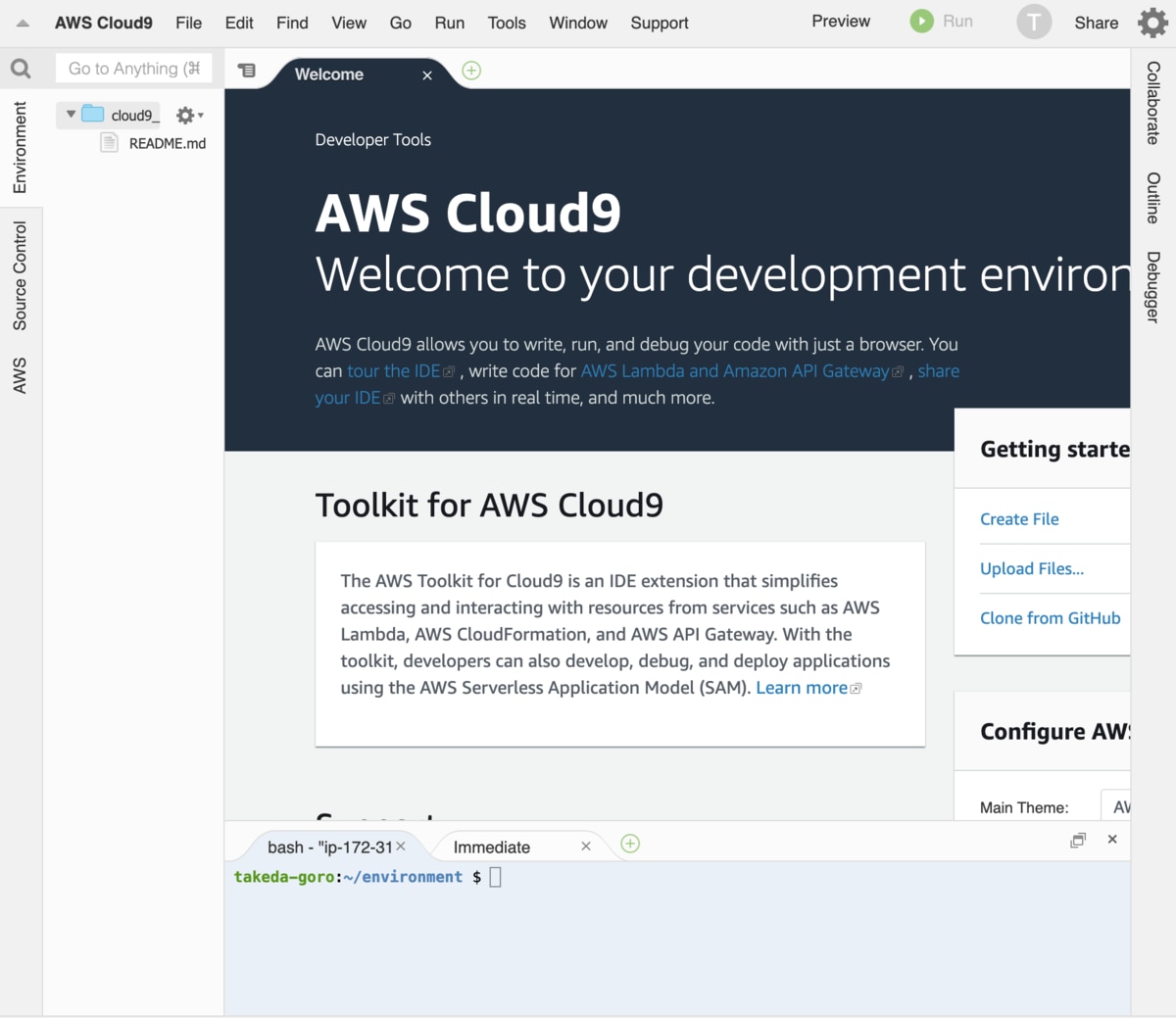
次にこれまでの設定を確認します。設定に問題がなければ黄色文字の『Create environment』をクリックします。cloud9のウェルカムページに遷移します。


※補足
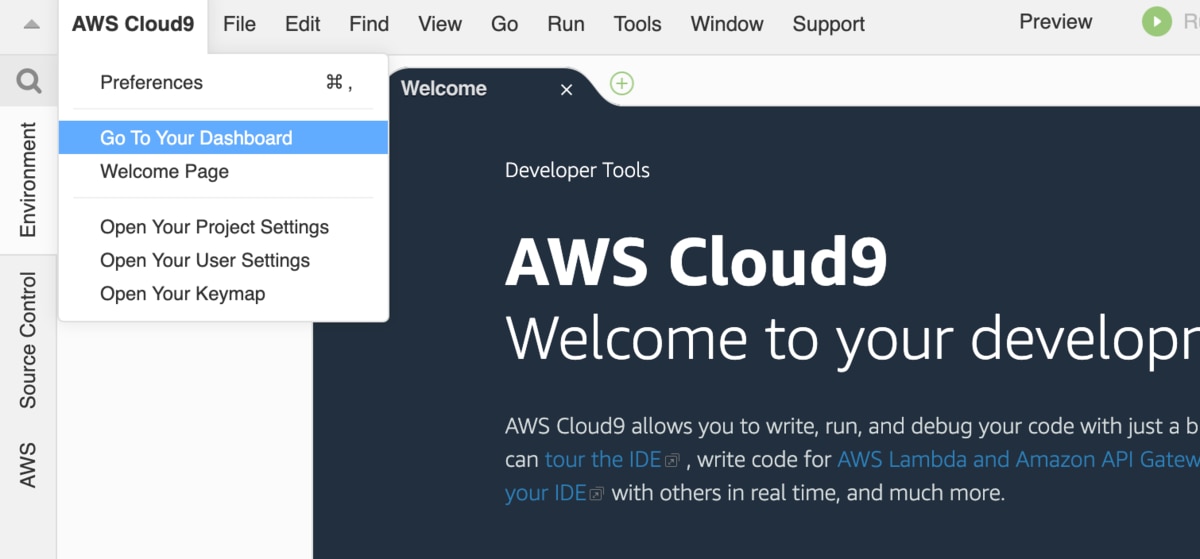
今回、環境設定の際『Create a new EC2 instance for environment(direct access)』を選択しており、これは新しいEC2インスタンスを起動してCloud9を利用する方法でした。実際にEC2インスタンスが起動しているか確認しにいきます。ウェルカムページの『AWS Cloud9』→『Go To Dashboard』をクリックするとYour environmentsページに遷移します。

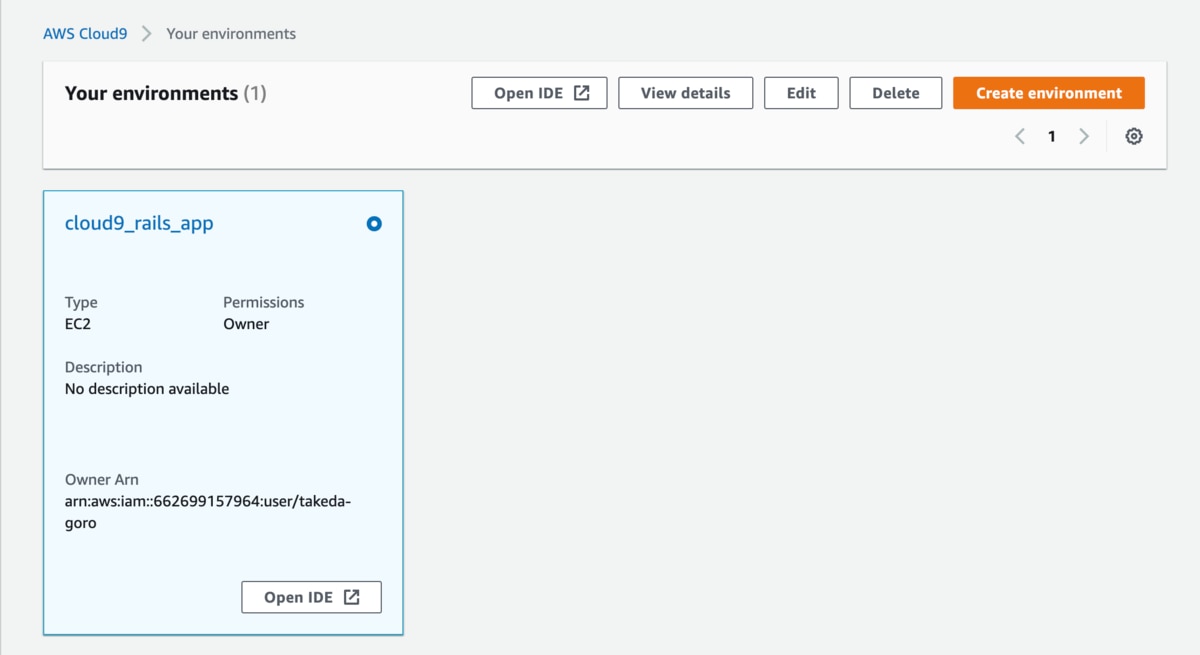
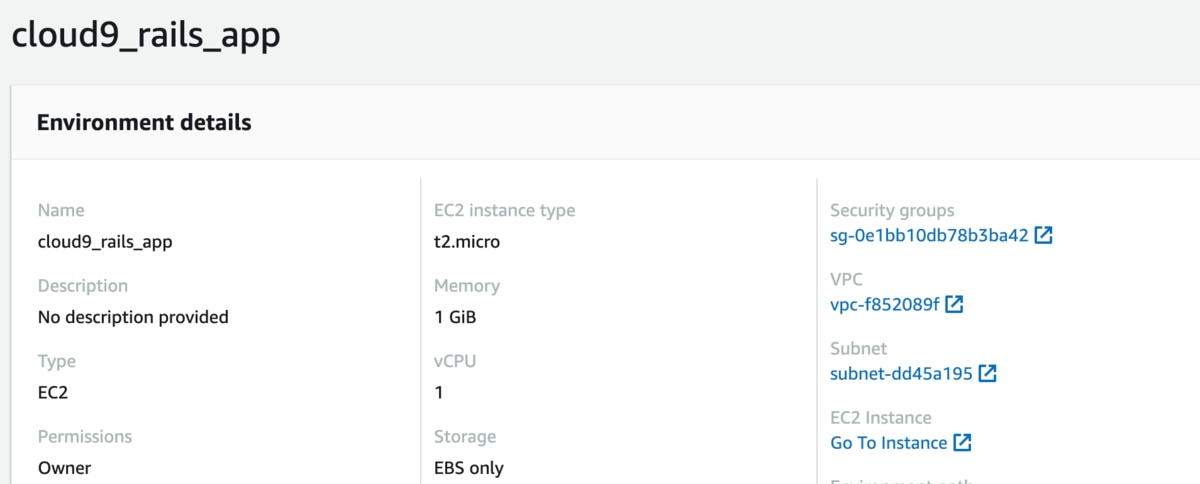
Your environmentsページの『View details』をクリックします。

EC2 Instanceの『Go To Instance』をクリックしするとインスタンスが実行されているか確認できるページに遷移します。

インスタンスが実行中であることが確認できました。

cloud 9を動作させるIDE(統合開発環境)ができました。
現在はクラウド上に作成した仮想のコンピュータを借りて接続させている状態です。この仮想コンピュータをインターネット経由で利用して開発を行なっていきます。

次に環境構築を行なっていきます。今回はRuby3.0.2、Rails7.0.0を使用してアプリを開発していくのでそれぞれインストールしていきます。
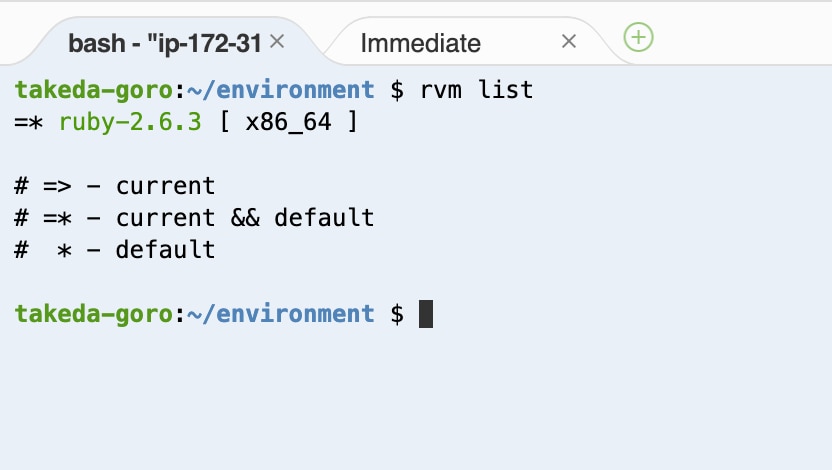
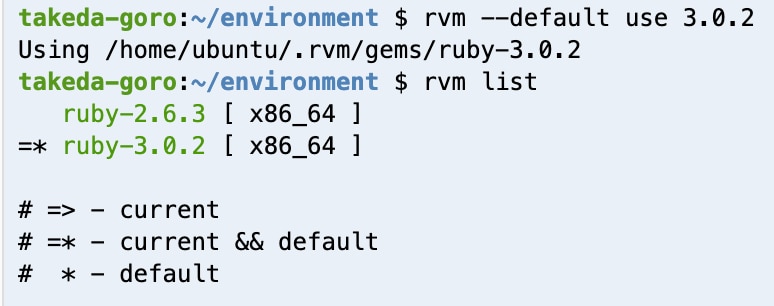
Rubyのバージョン管理はcloud9にデフォルトで備わっている『RVM』というソフトウェアを使っていきます。使用できるRubyのバージョンを確認するとデフォルトではRuby2.6.3しかインストールされていません。

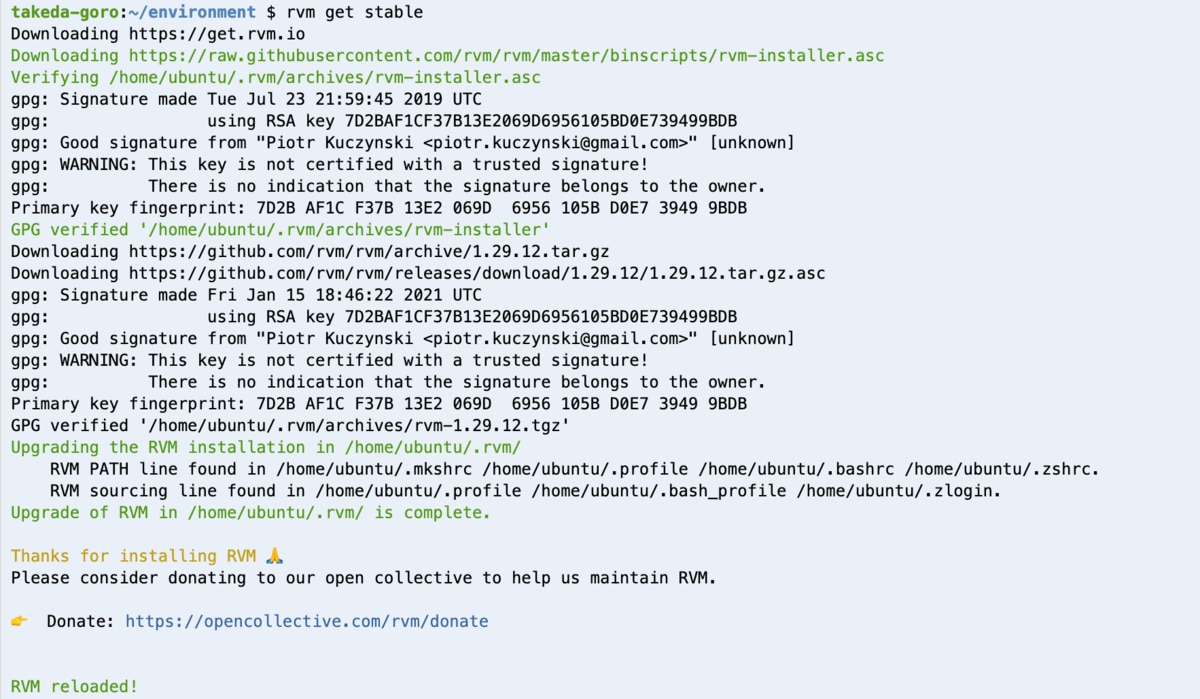
ruby3.0.2をインストールする前にrvmのバージョンをアップデートしていきます。
rvm get stable // はじめにrvmのバージョンをアップデートします。

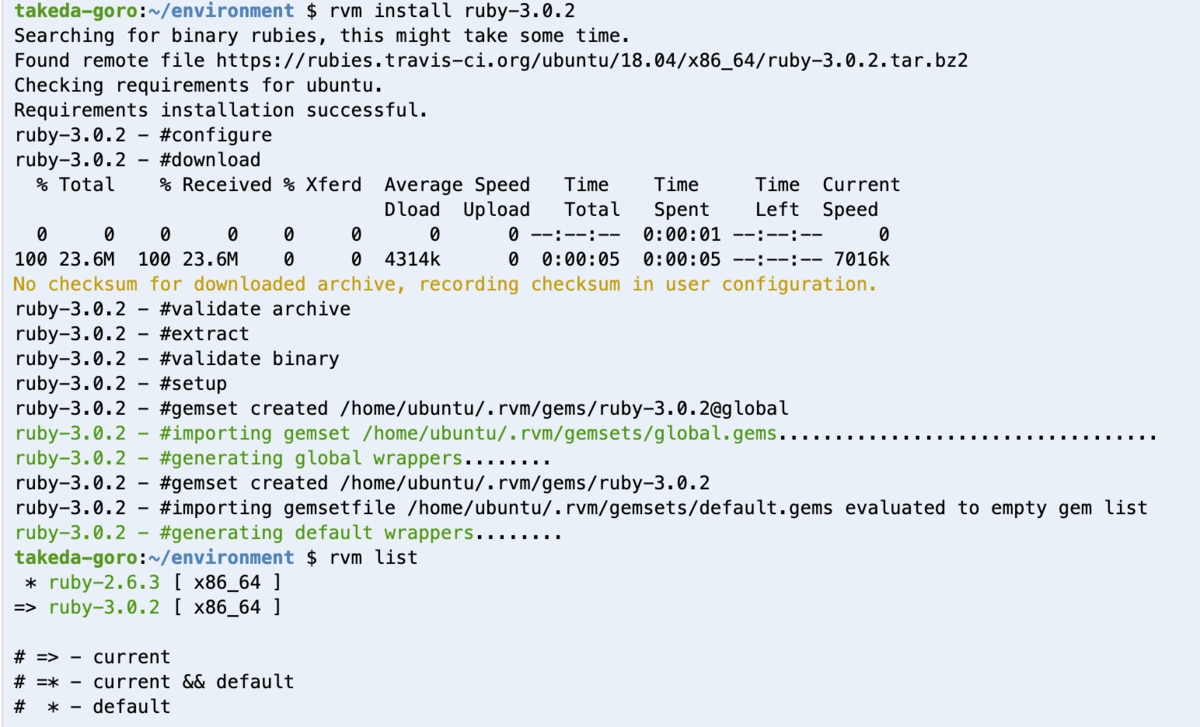
rvmがアップデートできたらruby-3.0.2をインストールします。

ruby3.0.2をデフォルトで使用できるようにしておきます。

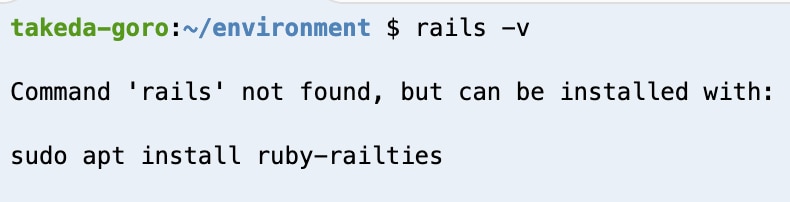
次にRuby on Railsをインストールしていきます。まずは、現在使用可能になっているrailsのバージョンを確認していきます。

railsコマンドが見つからないと表示されました。現在railsはインストールされていなかったのでrails7.0.0をインストールしていきます。
インストールが無事に終わったらrailsのバージョンを確認していきます。

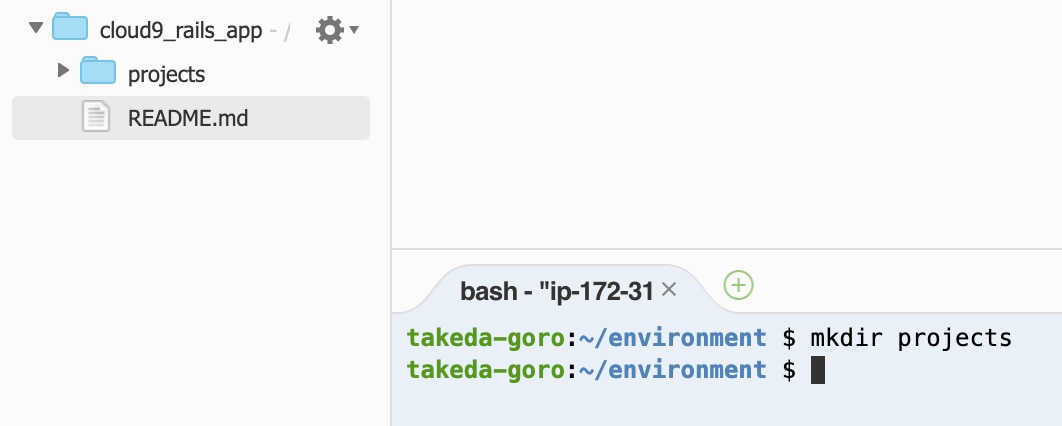
ruby3.0.2とrails7.0.0がインストールできたので新規プロジェクトを作成していきます。はじめに新規プロジェクトを入れるprojectsファイルを作成します。

アプリ開発
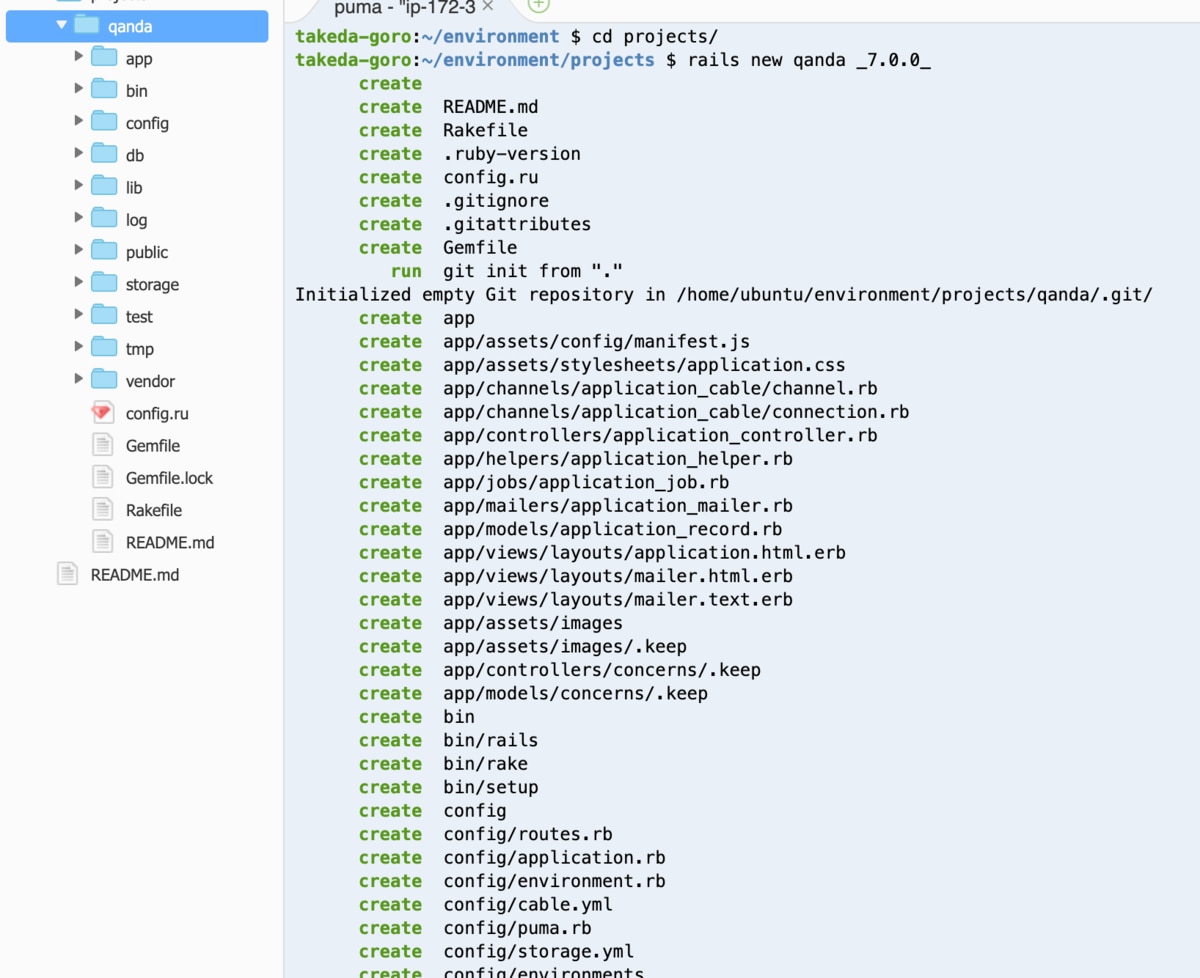
作成したprojectsファイルに新規プロジェクトを作成します。今回は『ミニ投稿アプリ』を作成していきます。

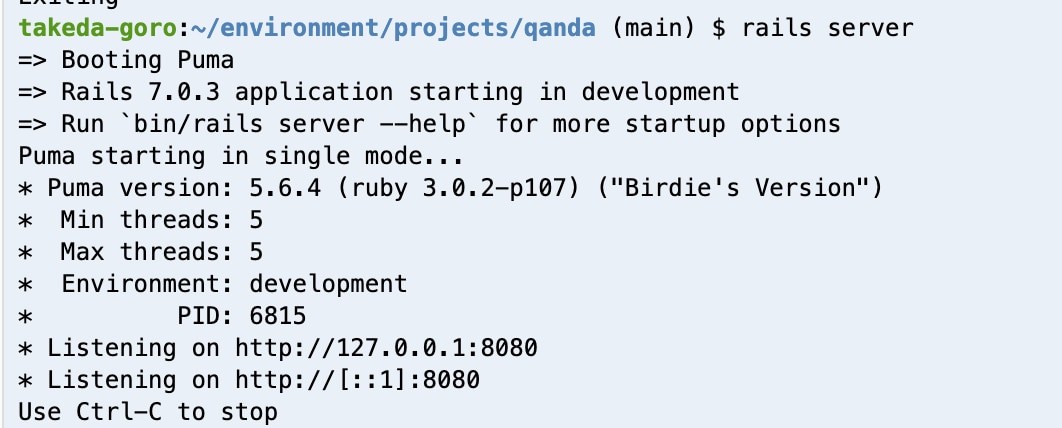
プロジェクトが作成できました。次にアプリが実行できるか確認します。
rails server //

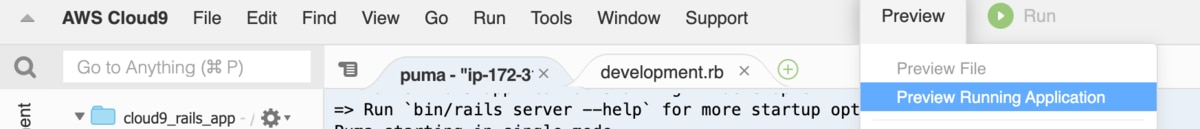
rails serverが実行できたことを確認します。『Preview』→『Preview Running Application』→『↗️Pop Out Into New Window』をクリックしていく

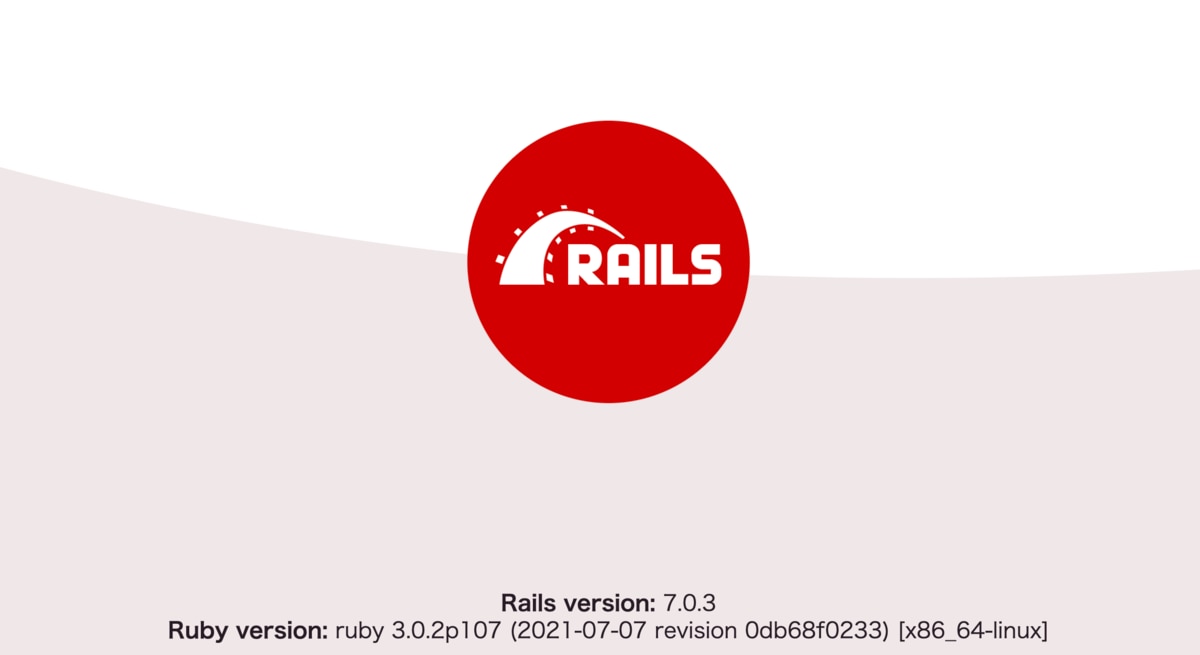
新しいウィンドウが開きウェルカム画面が表示されていました。
ここからアプリ開発をしていきます。※今回はアプリ開発がメインではないのでここからは大まかな開発の流れを記述していきます。

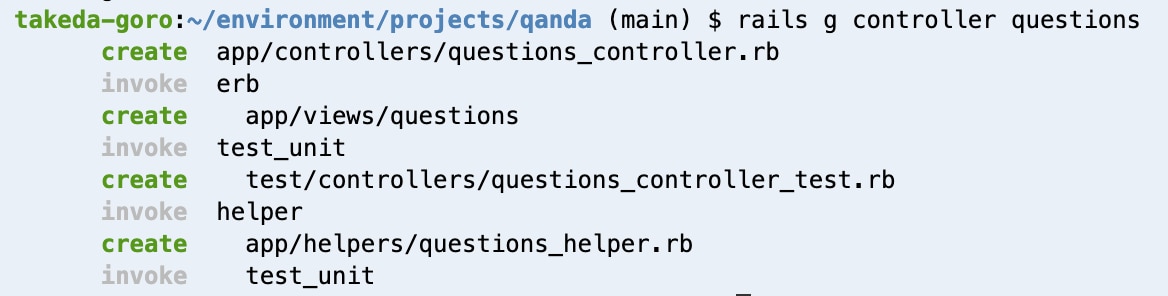
投稿機能に関するメソッドを記述するコントローラーを作成します。コントローラーが作成できたら各機能のメソッドを記述しておきます。

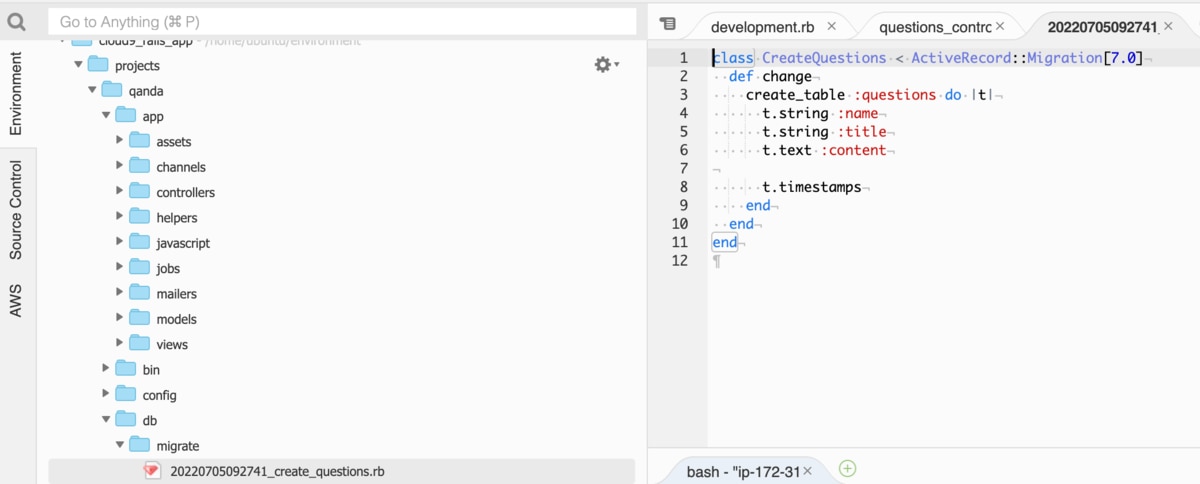
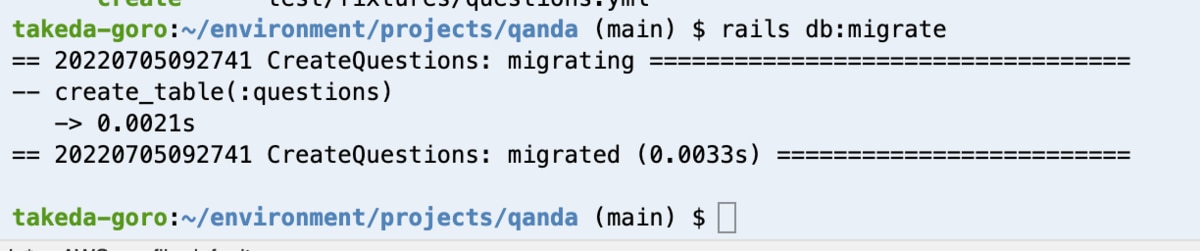
投稿機能を実装する為のモデルを作成します。作成したモデルを確認したらデータベースに反映させます。


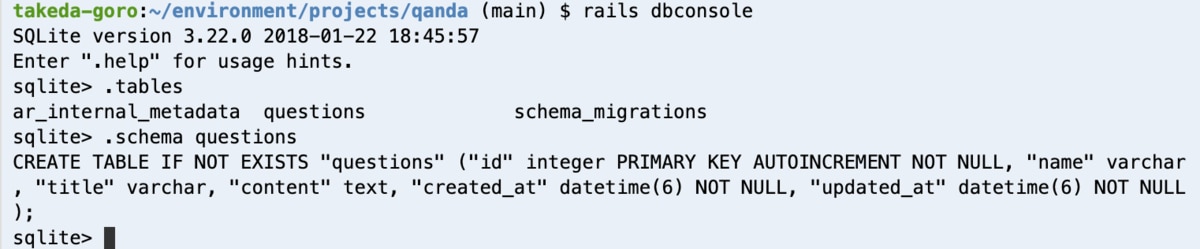
データベースにQuestionテーブルが作成できたか確認します。
rails dbconsole
sqlite> .tables
sqlite> .schema questions


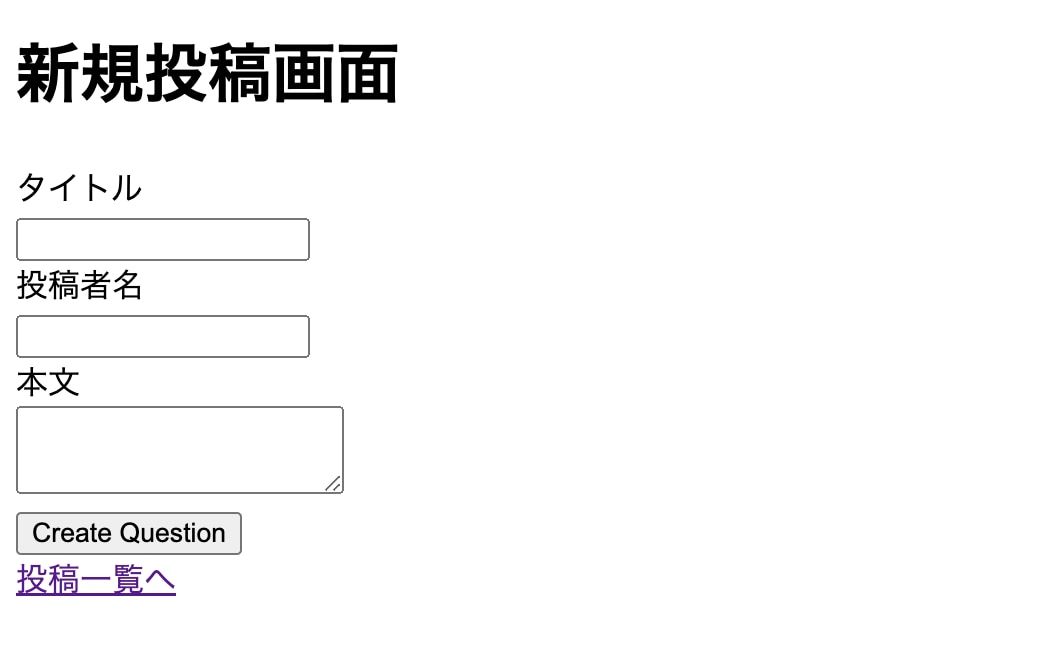
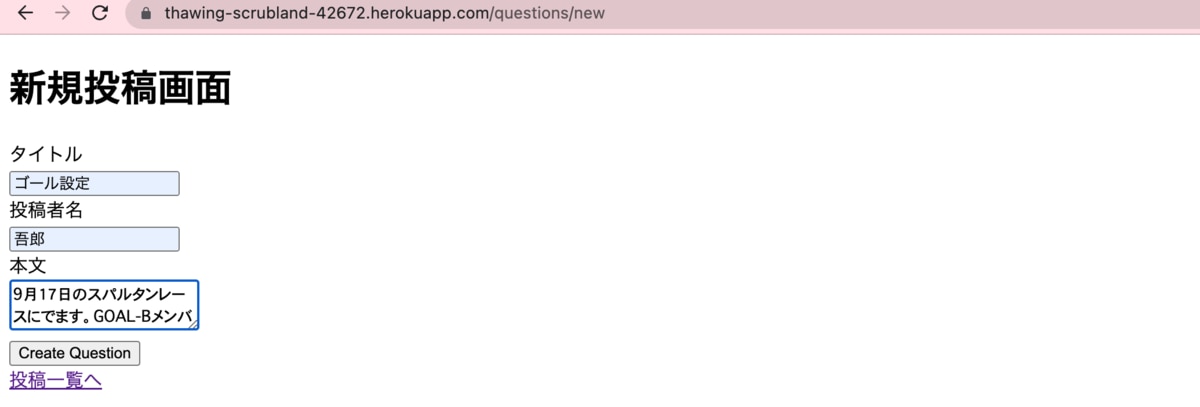
新規投稿ページを作成していきます。app/views/questionsにnew.html.erbファイルを作成し、そこに新規投稿画面の記述をします。

app/controllers/questions_controller.rbに新規投稿を登録させる記述をします。
ターミナルでデータが保存されているか確認します。

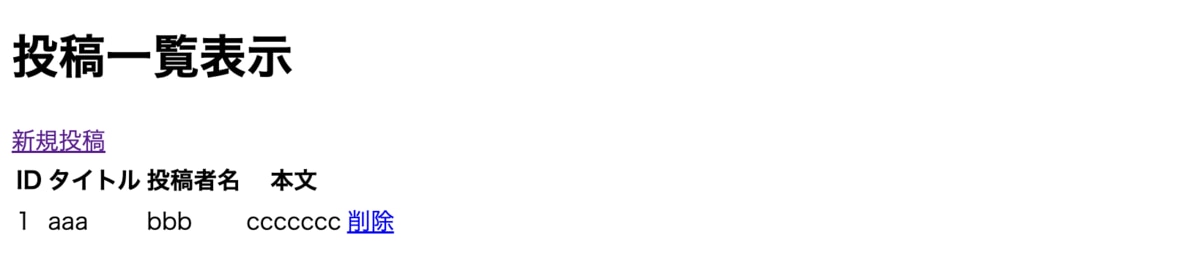
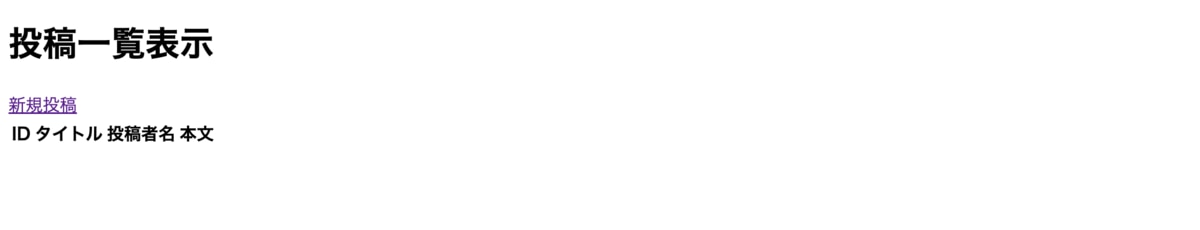
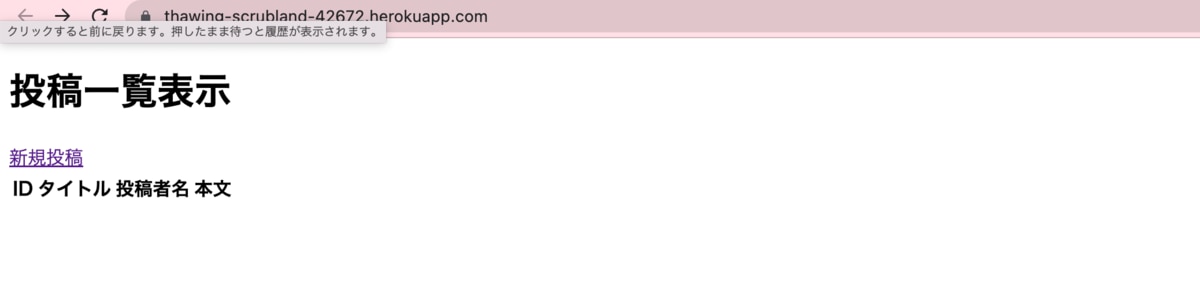
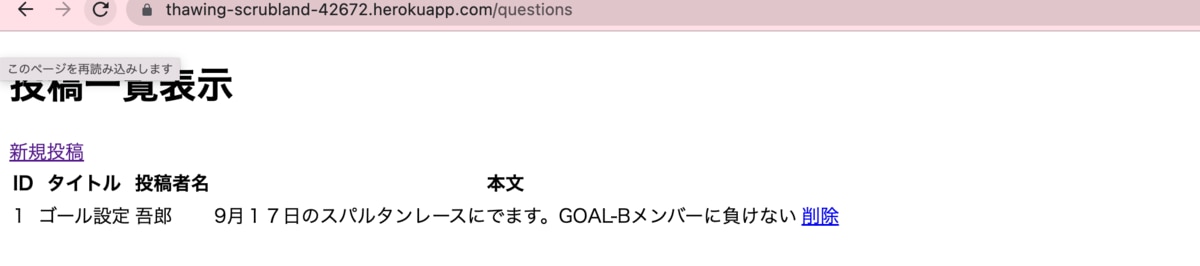
保存されたデータを投稿一覧表示画面に表示させていきます。app/views/questionsにindex.html.erbファイルを作成します。そこに投稿を表示させる記述をします。
app/controllers/questions_controller.rbに投稿を一覧ページに表示させる記述をします。

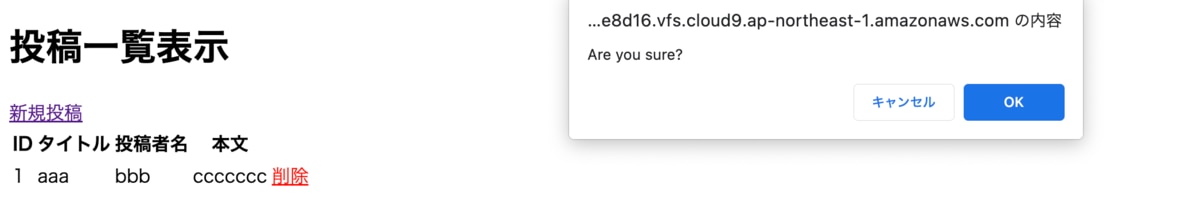
app/controllers/questions_controller.rbに投稿を削除する記述をします。


投稿文の削除ボタンをクリックすると『Are you sure?』という文言が出てきます。『OK』をクリックすると投稿が削除されます。
Herokuでデプロイしてネットにアプリを公開する
Herokuとは
Paas(Platform as a Service)と呼ばれるクラウドサービスです。アプリケーションの公開、運用を行うためのサーバーを提供するサービスです。基本機能だけであれば無料で使用でき、デプロイの手間が少なく容易であるというメリットがあります。Herokuにデプロイする際には、Gitの仕組みを使用します。Gitで管理しているリポジトリをHerokuへ反映することで、Heroku上で該当するアプリケーションの操作が可能になります。
参考ドキュメント
https://jp.heroku.com/what#a-focus-on-apps
Herokuのアカウントを作成しておきます。
簡単なアプリが作成できたのでデプロイの準備をしていきます。
まずはデータベース関連のGemの設定をします。cloud9の開発環境ではSQLiteを使ってきましたが、Herokuの無料プランでデータベースサーバーを使う時はPostgreSQLを使う必要があるのでGemfileを編集します。
以下の記述により開発環境でのみSQLiteを扱うためのgemがインストールされます。
Gemfileの一番下に以下の記述をすることで、本番環境でのみPostgreSQLを扱うためのgemがインストールされます。
ここまで記述したらまずは開発環境のgemをインストールしていきます。本番環境でPostgreSQLを使う設定は後ほどしていきます。
エラーが出ずにインストールできたら、config/database.ymlに本番環境でPostgreSQLを使う為の記述をします。
1. gitの設定をしていきます。
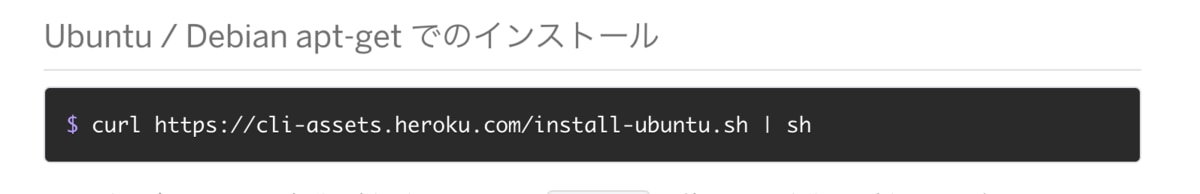
Herokuをcloud9環境で使用する為にHeroku cli のインストールをします。インストールは公式ページに書いてあります。今回OSはubuntuを使っているので専用のコマンドを記述します。

参考ドキュメント
https://devcenter.heroku.com/ja/articles/heroku-cli
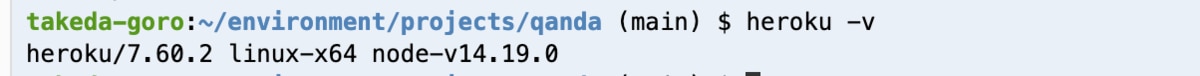
Heroku cliがインストールがされたか確認します。

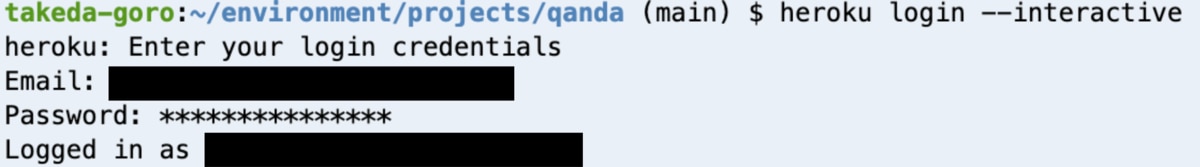
Herokuにログインしていきます。

Herokuと作成したアプリを関連付けます。
デプロイしていきます。
デプロイされたか確認します。
最後にインターネットに公開されたか確認します。



Cloud9のメリット・デメリット
今回の実践でAWS Cloud9を用いてアプリ開発からデプロイまで行うことができました。
メリット
メリットは上記のアプリ開発までの環境構築で記述しているようにクリックしていくだけで、本来アプリ開発時に必要となるソースコードを書くためのエディタや、作ったプログラムを動かすためのサーバーなどをインストールする必要がないという点です。
Cloud9には開発に必要なソフトウエアがすべて最初から盛り込まれている為、初学者の方、高速で開発を進めたい方にはもってこいのIDEだと実感できました。
デメリット
デメリットは環境構築が簡単にできてしまうという点です。新米エンジニアが将来「つよつよエンジニア」を目指す場合、便利なIDE(統合開発環境)を頼りきりにしてしまうと後々、環境構築で苦労してしまうのではないかと感じました。
なので、Cloud9も使えるようにしつつ、別のエディタやサーバーにも精通しておき、どんな環境構築にも対応できるようにしておくと良いと感じました。また、AWS無料利用枠を超えるような大規模開発になると費用が発生するのでコスト管理をする必要があり、その点もデメリットではないかと感じました。
まとめ
というわけで今回は実際にAWSのCloud9とRuby on Railsを用いてアプリケーションを開発していきました。感想としては、「めっちゃ手軽にいつでもどこでも開発できる」といったところです。
AWSのアカウントさえあれば、自前のPCがいきなりぶっ壊れてしまったとしても、違うPCさえあれば開発が進められてしまう。正直めっちゃ楽だなと感じました。これだけ手軽にアプリ開発ができるなら言うことないですね。
今回は以上になります。最後まで読んでいただきありがとうございました。
divxでは一緒に働ける仲間を募集しています。
興味があるかたはぜひ採用ページを御覧ください。
出典・参考資料
https://aws.amazon.com/jp/cloud9/
https://railsguides.jp/
https://jp.heroku.com/what#a-focus-on-apps
https://devcenter.heroku.com/ja/articles/heroku-cl