
Secure属性がセッションハイジャック対策になることを確認してみた
目次[非表示]
- 1.はじめに
- 2.Secure属性による変化(理論編)
- 3.Secure属性による変化(実践編)
- 3.1.使用するツール
- 3.2.実践手順
- 3.3.結果
- 3.3.1.「Postman」と「Wireshark」と「Laravelアプリケーション」を使い、HTTP通信に対して「CookieのSecure属性」が有る時、無い時の挙動の変化を確認
- 3.3.2.CookieのSecure属性無効、HTTP通信
- 3.3.3.分かったことまとめ(Secure属性無効、HTTP通信)
- 3.3.4.CookieのSecure属性有効、HTTP通信
- 3.3.5.分かったことまとめ(Secure属性有効、HTTP通信)
- 3.3.6.CookieのSecure属性有効、HTTPS通信
- 3.3.7.分かったことまとめ(Secure属性有効、HTTPS通信)
- 3.3.8.「Firefox」と「『安全なWebアプリケーションの作り方 著 / 徳丸浩』の実習用仮想マシン」を使い、実際のブラウザでの挙動の変化を確認(変化があるHTTP通信のみ)
- 3.3.9.CookieのSecure属性無効、HTTP通信
- 3.3.10.分かったことまとめ(Secure属性無効、HTTP通信)
- 3.3.11.CookieのSecure属性有効、HTTP通信
- 3.3.12.分かったことまとめ(Secure属性有効、HTTP通信)
- 4.Secure属性による変化(考察編)
- 5.まとめ
- 6.おわりに
- 7.参考文献
はじめに
こんにちは。株式会社divxのエンジニアの矢田です。今回は「CookieのSecure属性」を題材として記事を書きたいと思います。
早速ですが、みなさんは「CookieのSecure属性」をご存知でしょうか?
そうです。「CookieのSecure属性」とはCookieを使うアプリケーションのセキュリティ面を強化してくれる素晴らしい機能の一つです。具体的にはセッションハイジャックの対策ができます。セッションハイジャックとは、攻撃者にログイン中の正規の利用者のセッションIDやCookieをなんらかの方法で不正に取得され、セッションを乗っ取るサイバー攻撃のことです。
それでは「何故『CookieのSecure属性』を記事にしようと思ったのか」を説明します。
結論、「業務中に突如として現れ、『謎』を残して颯爽と消えていったから」です。時は遡りアプリの保守業務中、APIのテスト等ができるAPIプラットフォーム「Postman」を使ってAPIの機能を確認していました。ログイン機能を持つアプリなので、いつものようにログインのAPIへHTTPリクエストを飛ばしてログインを行ない目的のAPIへHTTPリクエストを飛ばしたとき、問題が発生しました。
ログインしていることにならず、再度ログインを求められました。
「Cookieにはログイン状態のセッション情報が保存されているのに何故送信してくれないんだ?」そう思った私は少し調べて、原因は「『CookieのSecure属性』が有効になっているから」だと分かりました。案の定「CookieのSecure属性」を無効にすると問題なくログイン状態を保持できました。「良かった良かった」なのですが謎が残ります。
- 「CookieのSecure属性」を無効にしたら「Postman」を問題なく使用できたものの、どういう挙動の変化があったのか
- 「CookieのSecure属性」の理論は分かったものの、実際は「CookieのSecure属性」がどのように機能しているのか
「CookieのSecure属性」の登場時間は短かったですが、「謎」があれば調査はしてみたくなります。そのため今回は「CookieのSecure属性」を知るために調査をしようと考えました。
早速ですが、まずは理論を確認したあと実際の挙動を確認します。
Secure属性による変化(理論編)
「CookieのSecure属性」によって何が変化するのかを記載します。以下はSecure属性の説明です。
ブラウザは, cookie の "Secure" を参照し, HTTPS 通信時だけその cookie を送信する。
出典:平成26年度 春期 情報セキュリティスペシャリスト試験 午前Ⅱ 問10
つまり、アプリ側から送られた「Secure属性付きのCookie」は、通信経路が暗号化されているHTTPS通信でのみで利用されるようになり、通信経路が暗号化されていないHTTP通信では利用されなくなるということです。
もしCookieにSecure属性がない場合、たとえHTTPS通信で発行されたCookieであってもHTTP通信で利用されるため、HTTP通信の盗聴によりCookie情報を不正に取得されてしまう可能性が発生します。セッションハイジャックに繋がるリスクが高まるということです。また、HTTPS通信しか行わないアプリであっても罠サイト等でHTTP通信を行うリンクを踏んだ場合、Secure属性が付いていないCookieは傍受されてしまいます。そのため、HTTPS通信で利用するCookieにはSecure属性を付けることが推奨されています。
上記のことから「CookieのSecure属性」によってブラウザからCookieを送信するか否かが変化することが分かりました。
そして、ブラウザのみならず「Postman」でも同様の動作が設定されていることが分かりました。
Secure - If present, the cookie is only sent when the URL begins with https:// and won't be sent over an insecure connection.
以上が理論です。次は実際に「『CookieのSecure属性』による変化」を確かめていきます。
Secure属性による変化(実践編)
使用するツール
- Postman(APIのテスト等ができるAPIプラットフォーム)
- Wireshark(ネットワーク・アナライザ・ソフトウェア)
- Laravelアプリケーション(Laravelのバージョン:6.20.16)
- Firefox(ブラウザ)
- 『安全なWebアプリケーションの作り方 著 / 徳丸浩』に付属の実習用仮想マシン
実践手順
まずは「Postman」と「Wireshark」と「Laravelアプリケーション」を使い、HTTP通信に対して「CookieのSecure属性」が有る時、無い時の挙動の変化を確認します。(これによって、私が遭遇した問題の解決時に「どういう挙動の変化があったのか」を確かめます)
次に「Firefox」と「『安全なWebアプリケーションの作り方 著 / 徳丸浩』の実習用仮想マシン」を使い、実際のブラウザでの挙動の変化を確認します。(これによって、「実際のブラウザで『CookieのSecure属性』がどのように機能しているのか」を確かめます)
結果
「Postman」と「Wireshark」と「Laravelアプリケーション」を使い、HTTP通信に対して「CookieのSecure属性」が有る時、無い時の挙動の変化を確認
CookieのSecure属性無効、HTTP通信
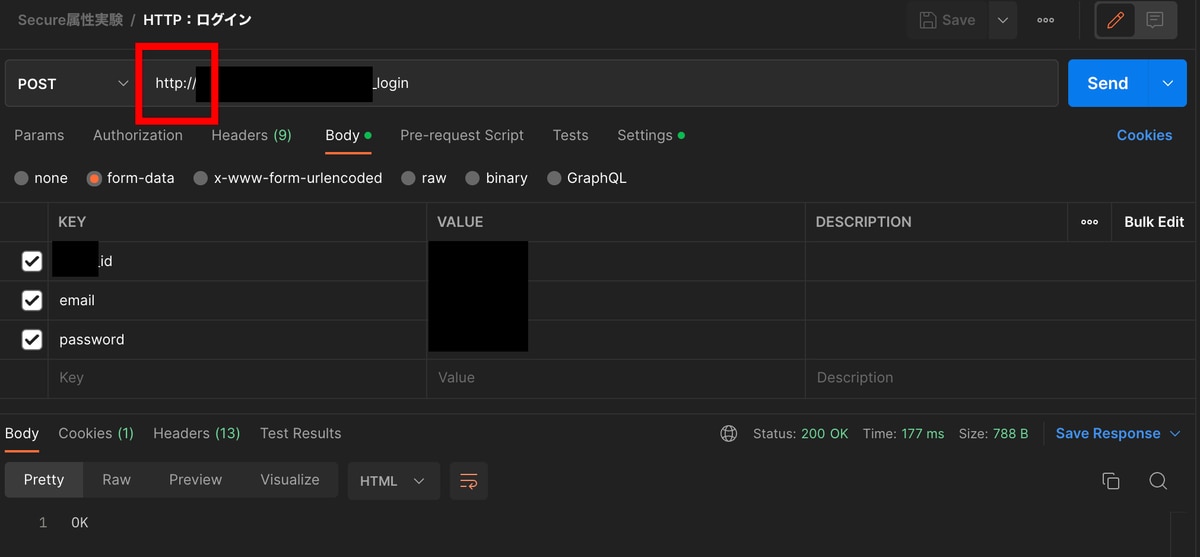
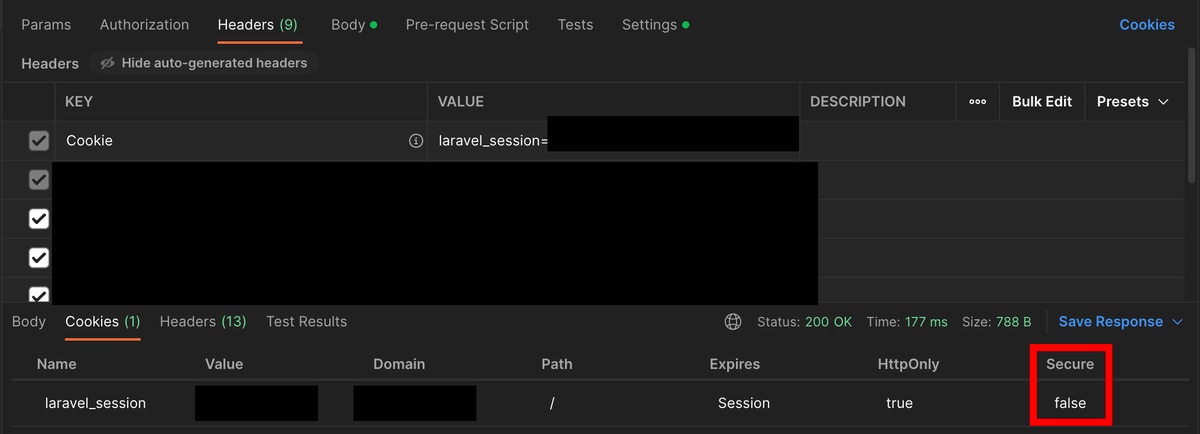
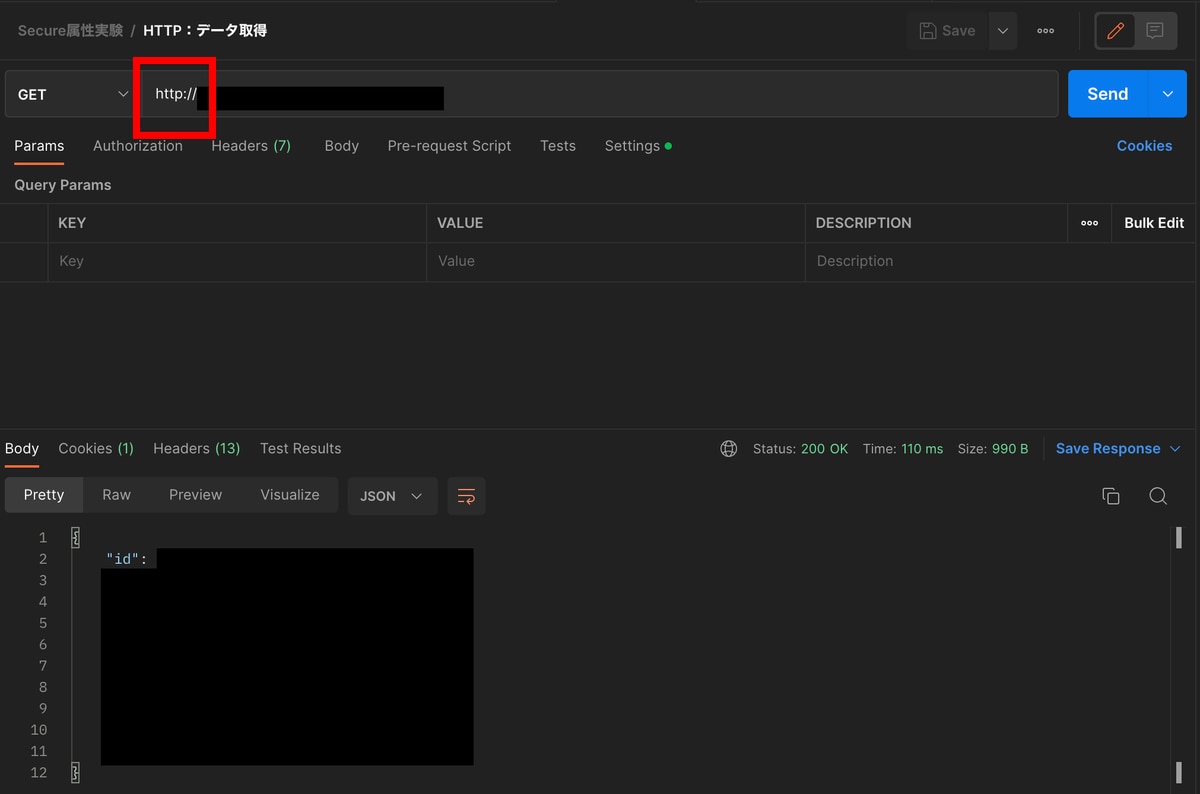
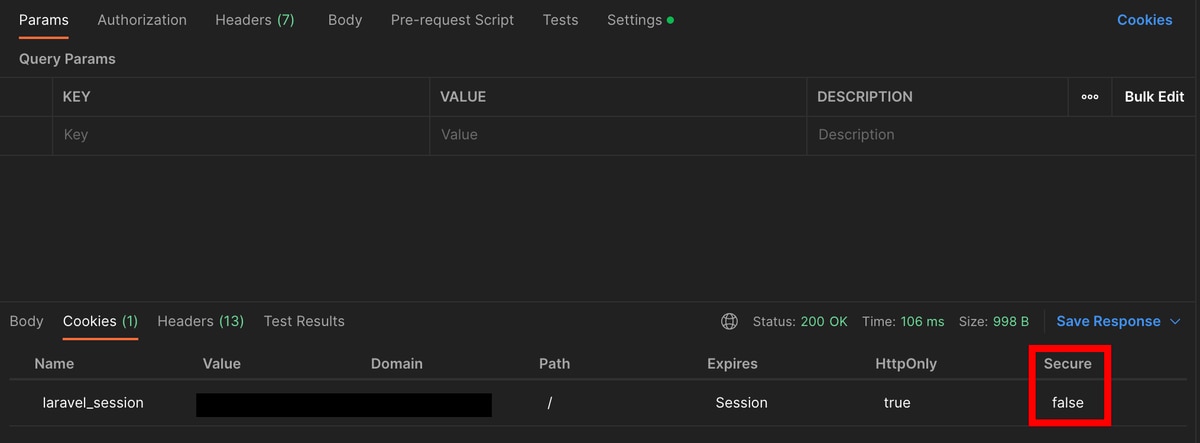
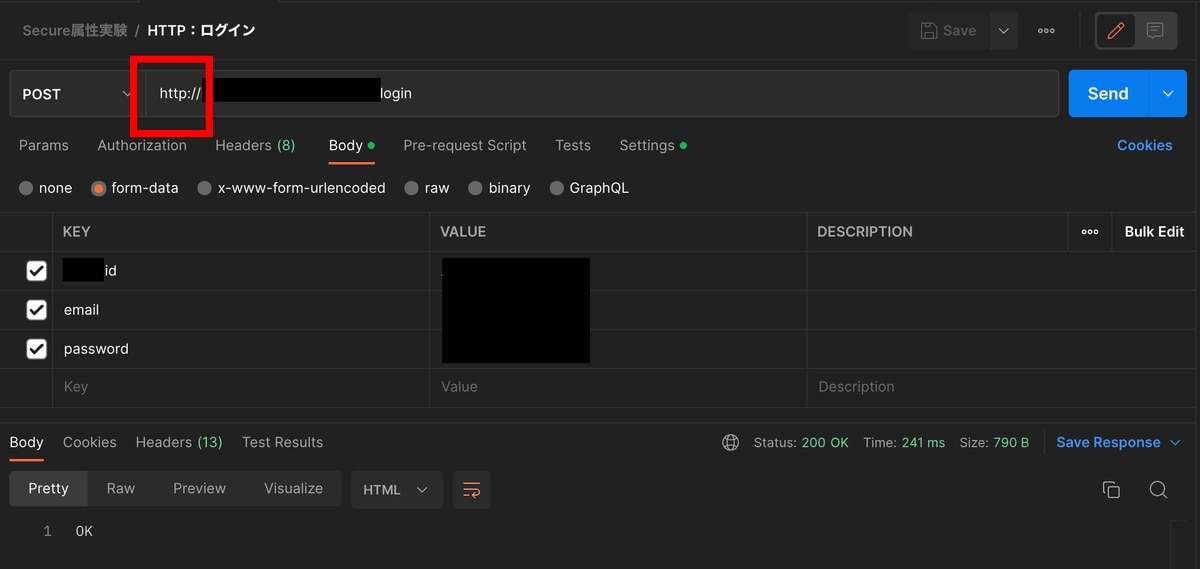
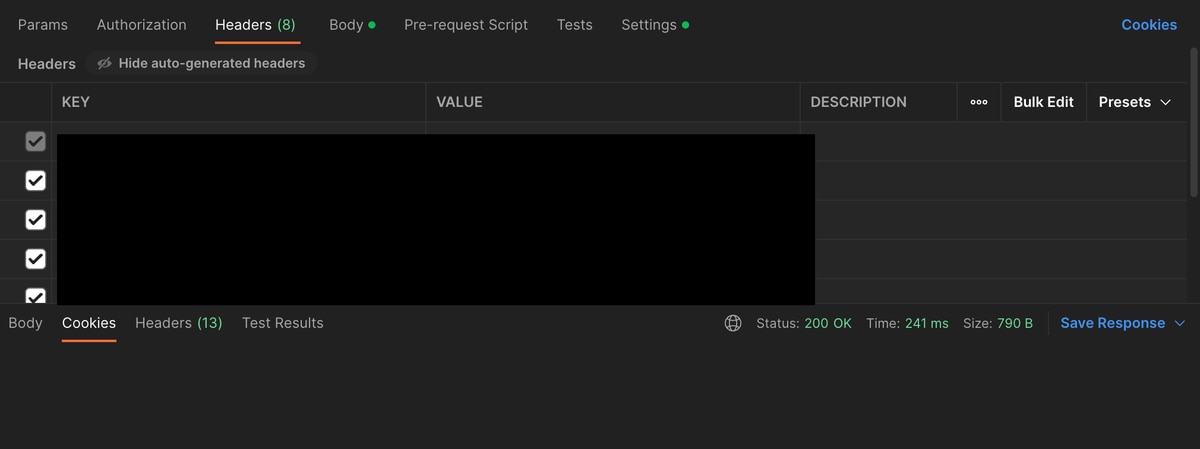
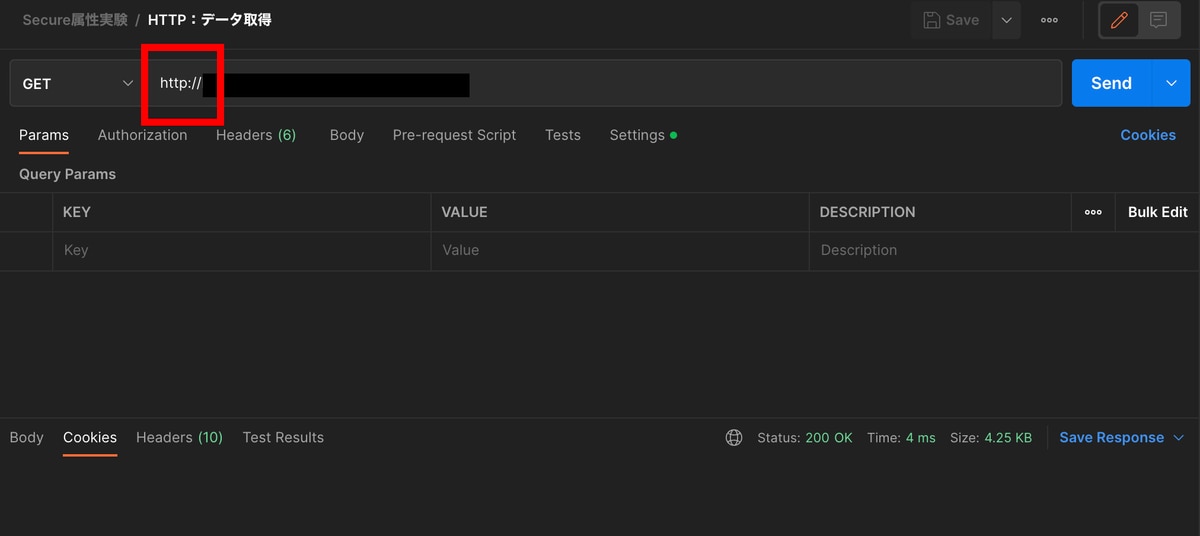
以下は、ログインAPIにHTTPリクエストを飛ばしたときのPostmanの画面です。アプリ側からCookie情報を受け取っていることが分かります。


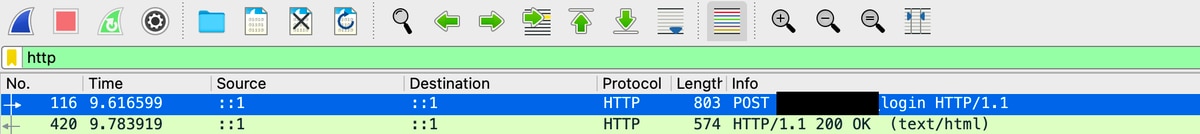
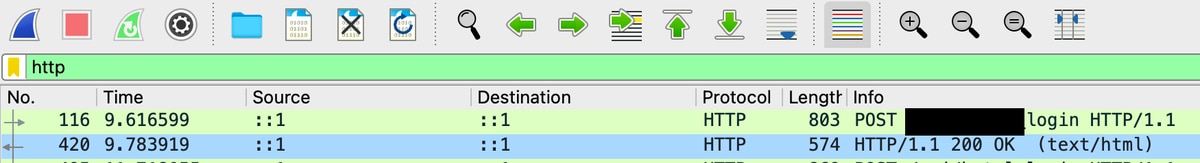
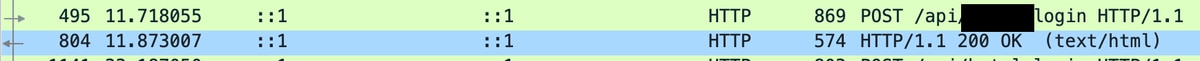
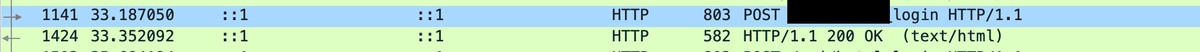
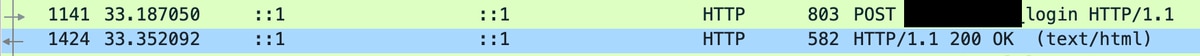
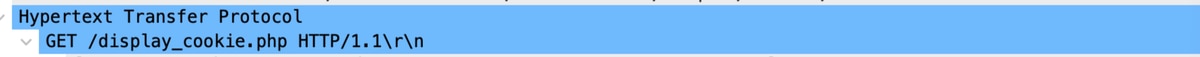
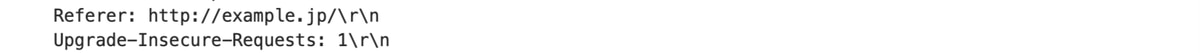
以下は、ログインAPIにHTTPリクエストを飛ばしたときのWiresharkの画面(送信1回目)です。送信時はCookie情報を持っていないため、Cookie情報に関する項目はありません。

![]()
![]()
以下は、ログインAPIにHTTPリクエストを飛ばしたときのWiresharkの画面(受信1回目)です。Postmanの画面と同様、Cookie情報を受け取りました。

![]()
![]()
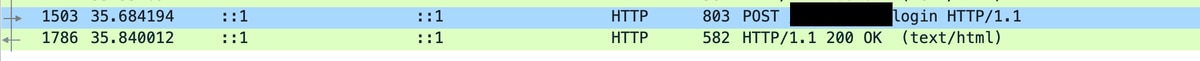
以下は、ログインAPIにHTTPリクエストを飛ばしたときのWiresharkの画面(送信2回目)です。Cookie情報を持っているため、再度ログインした際はCookie情報をアプリ側に送信しています。



以下は、ログインAPIにHTTPリクエストを飛ばしたときのWiresharkの画面(受信2回目)です。1回目と同様にアプリ側からCookie情報を受け取りました。



以下は、ログイン後に機能するAPIにHTTPリクエストを飛ばしたときのPostmanの画面です。問題なくログイン後の機能を使用することができました。


分かったことまとめ(Secure属性無効、HTTP通信)
ログインAPIにリクエストを飛ばすと、アプリからCookie情報が送信されPostman上に保存されました。その後、ログイン後に機能するAPIにリクエストを飛ばすと、Postman上に保存されたCookie情報をアプリに送信し、ログイン後の機能が動作しました。
CookieのSecure属性有効、HTTP通信
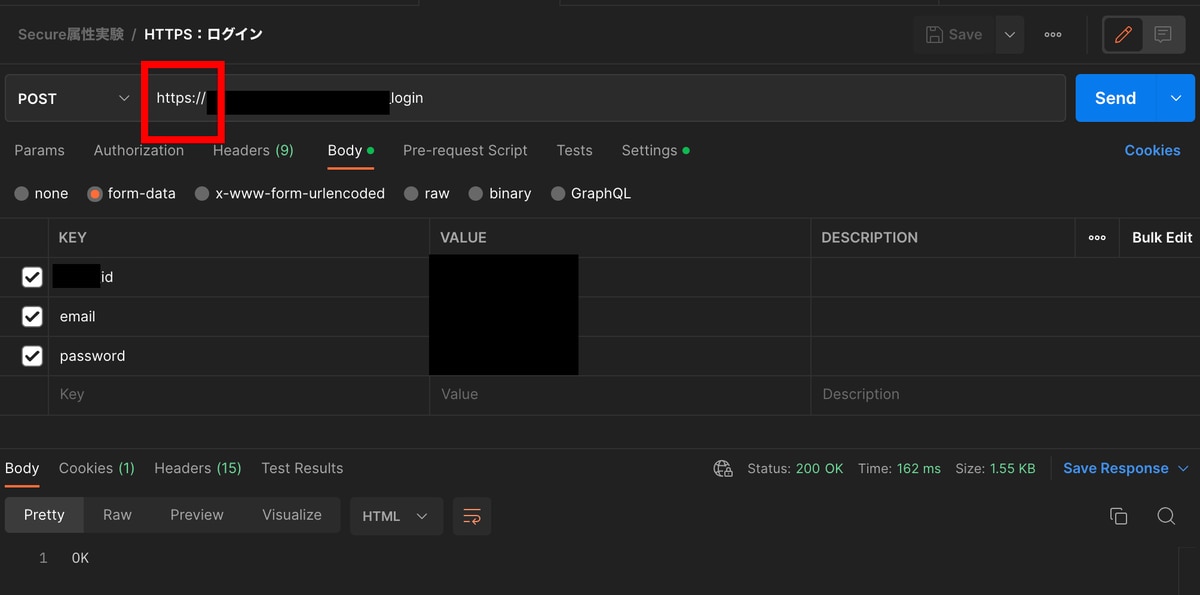
以下は、ログインAPIにHTTPリクエストを飛ばしたときのPostmanの画面です。ログインはできたもののCookie情報が表示されていません。


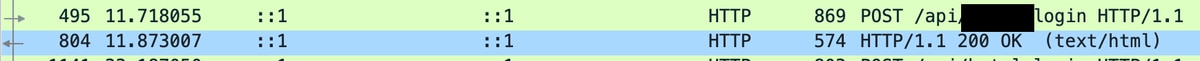
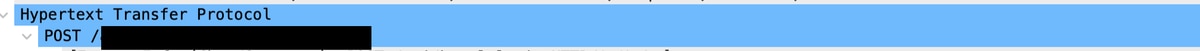
以下は、ログインAPIにHTTPリクエストを飛ばしたときのWiresharkの画面(送信1回目)です。Cookie情報を持っていないため、Cookie情報をアプリ側へ送信していません。

![]()
![]()
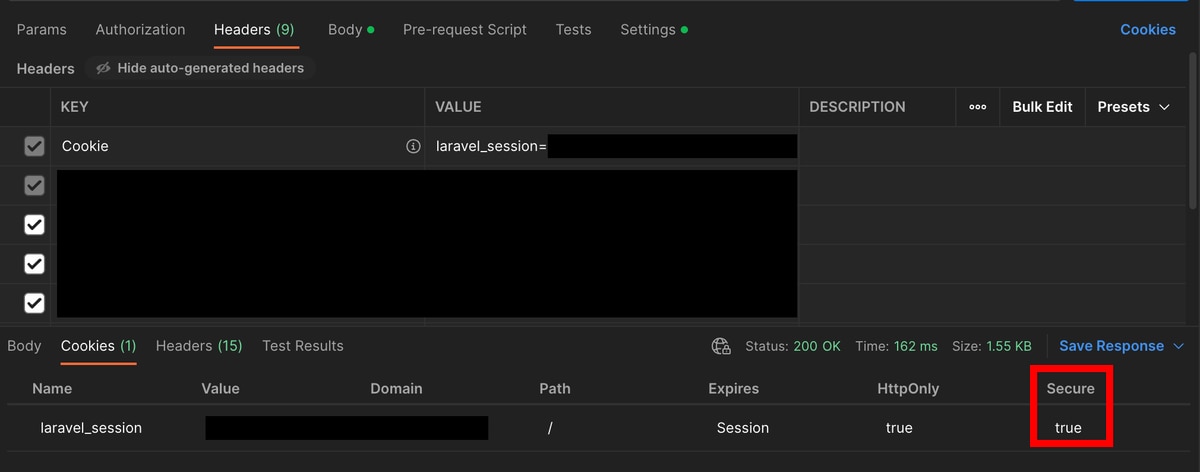
以下は、ログインAPIにHTTPリクエストを飛ばしたときのWiresharkの画面(受信1回目)です。Secure属性はついているものの、アプリ側からCookie情報を受け取っています。



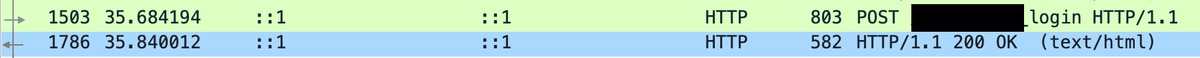
以下は、ログインAPIにHTTPリクエストを飛ばしたときのWiresharkの画面(送信2回目)です。再度ログインを行なった場合、Cookie情報は送信されていません。

![]()
![]()
以下は、ログインAPIにHTTPリクエストを飛ばしたときのWiresharkの画面(受信2回目)です。1回目と同様にアプリ側からCookie情報を受け取っています。

![]()

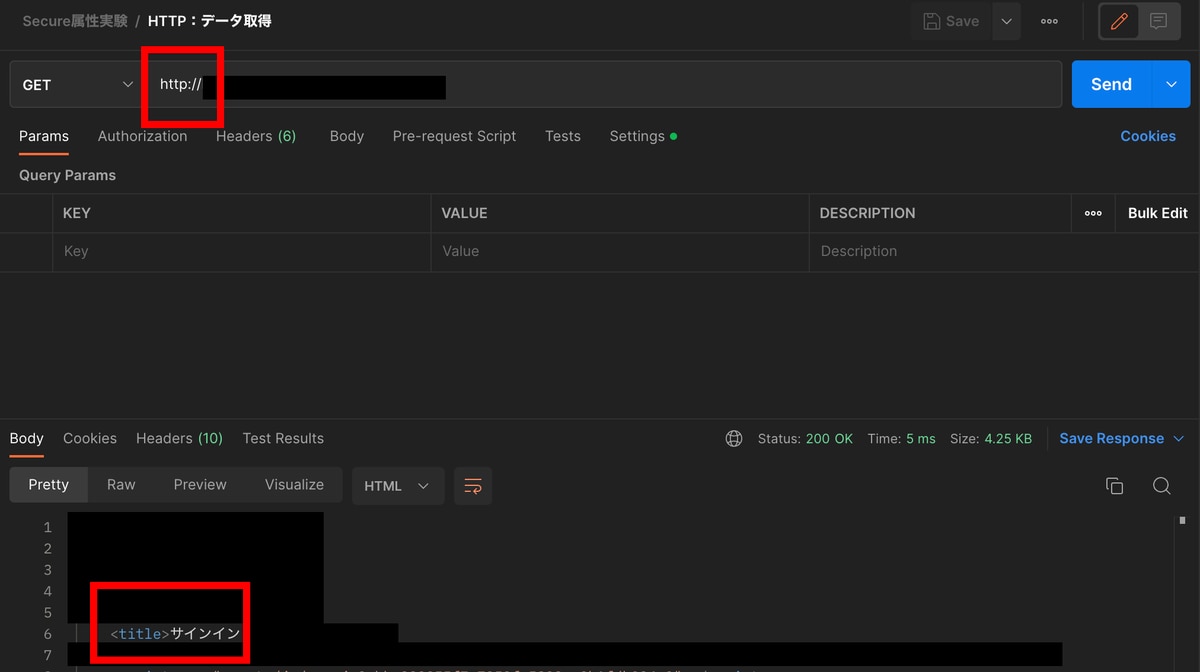
以下は、ログイン後に機能するAPIにHTTPリクエストを飛ばしたときのPostmanの画面です。Cookie情報を送信していないため、サインインを求める画面に飛ばされました。


分かったことまとめ(Secure属性有効、HTTP通信)
ログインAPIにリクエストを飛ばすと、アプリからCookie情報が送信されPostman上に保存されました。その後、ログイン後に機能するAPIにリクエストを飛ばすと、Postman上に保存されたCookie情報はアプリに送信されませんでした。
CookieのSecure属性有効、HTTPS通信
念のため、HTTP通信で挙動が変化した「Secure属性有効のCookie」がHTTPS通信ではどのようになるのかを見てみます。
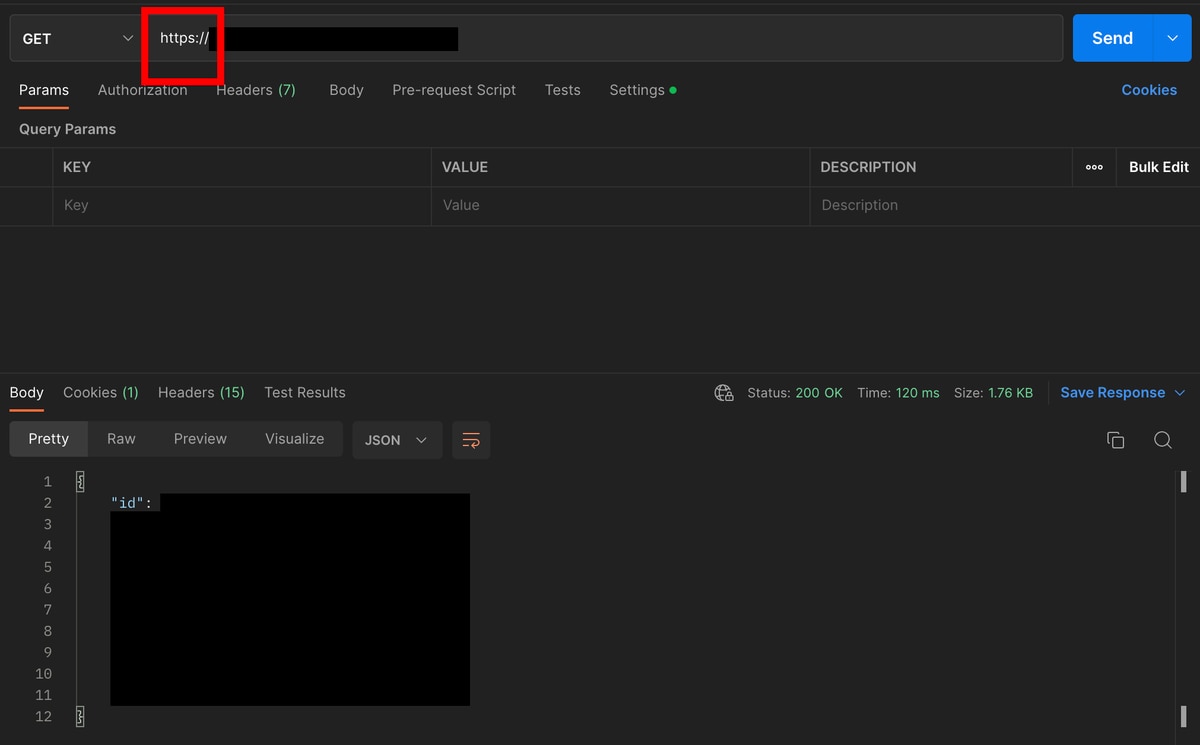
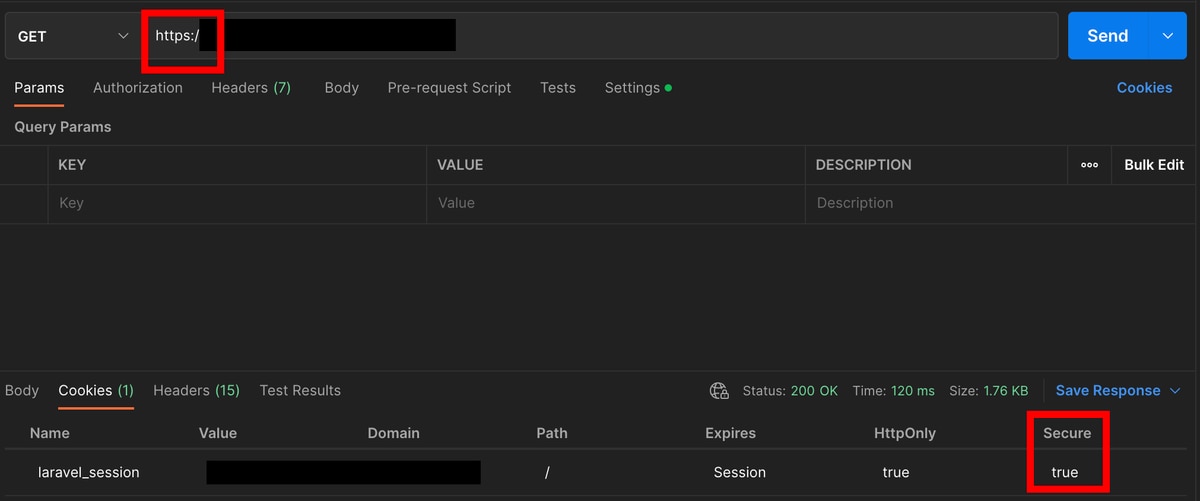
以下は、ログインAPIにHTTPSリクエストを飛ばしたときのPostmanの画面です。問題なくログインはでき、Cookie情報を受け取りました。


以下は、ログイン後に機能するAPIにHTTPSリクエストを飛ばしたときのPostmanの画面です。問題なくログイン後の機能を使用することができました。


分かったことまとめ(Secure属性有効、HTTPS通信)
ログインAPIにリクエストを飛ばすと、アプリからCookie情報が送信されPostman上に保存されました。その後、ログイン後に機能するAPIにリクエストを飛ばすと、Postman上に保存されたCookie情報をアプリに送信し、ログイン後の機能が動作しました。
「Firefox」と「『安全なWebアプリケーションの作り方 著 / 徳丸浩』の実習用仮想マシン」を使い、実際のブラウザでの挙動の変化を確認(変化があるHTTP通信のみ)
CookieのSecure属性無効、HTTP通信
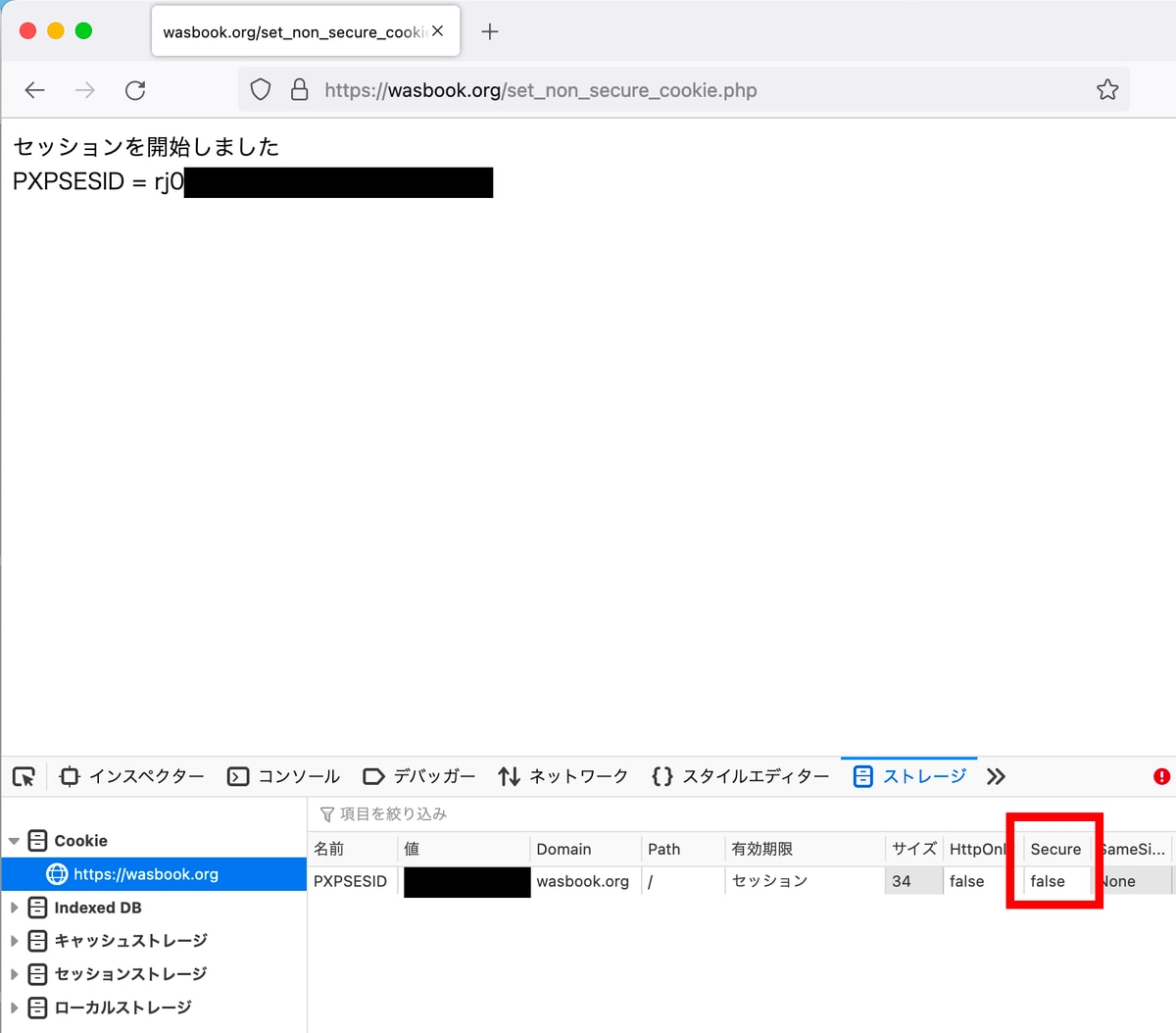
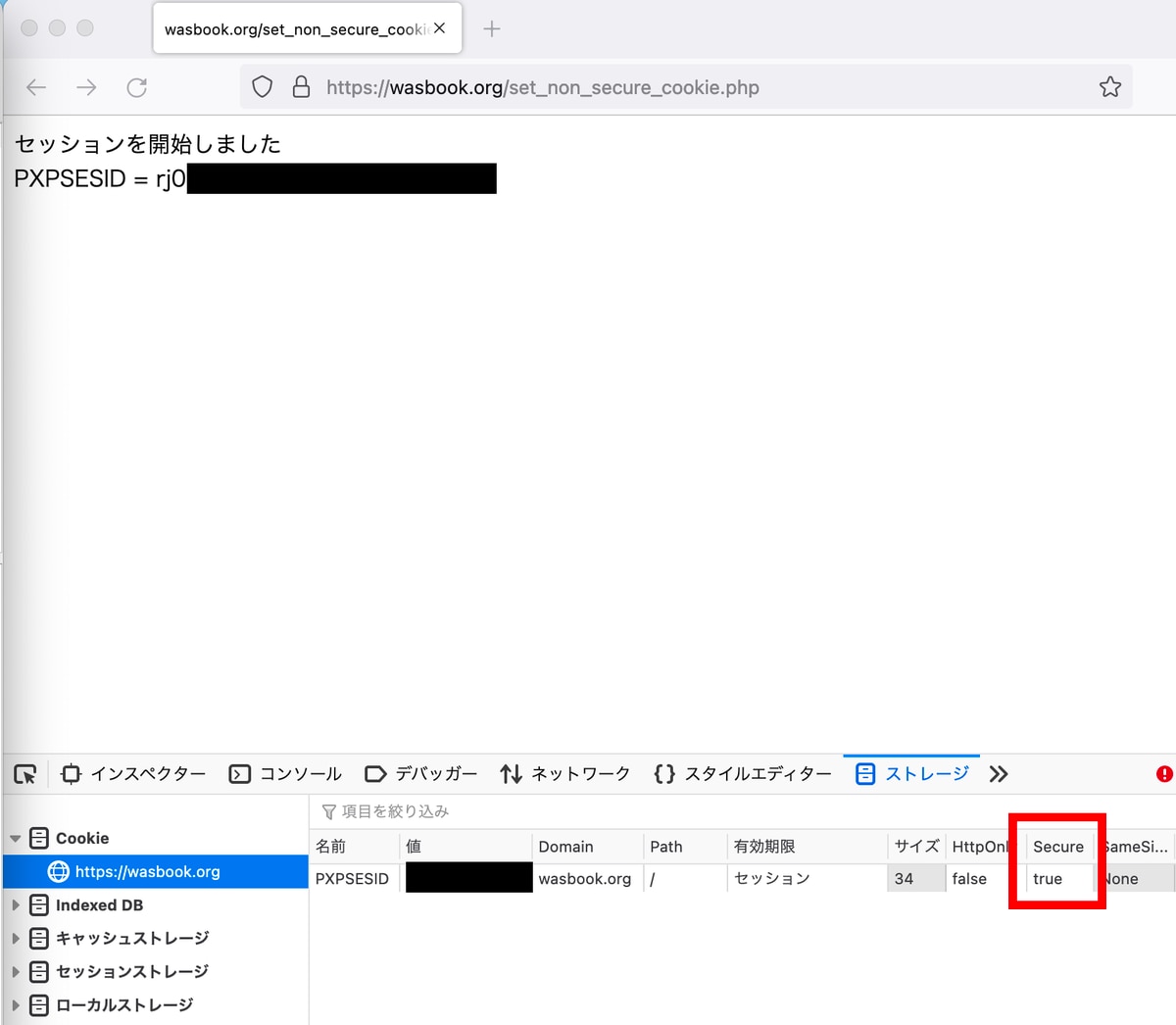
以下は、HTTPS通信でSecure属性なしのCookie情報取得したときの画面です。問題なくCookie情報を取得できています。

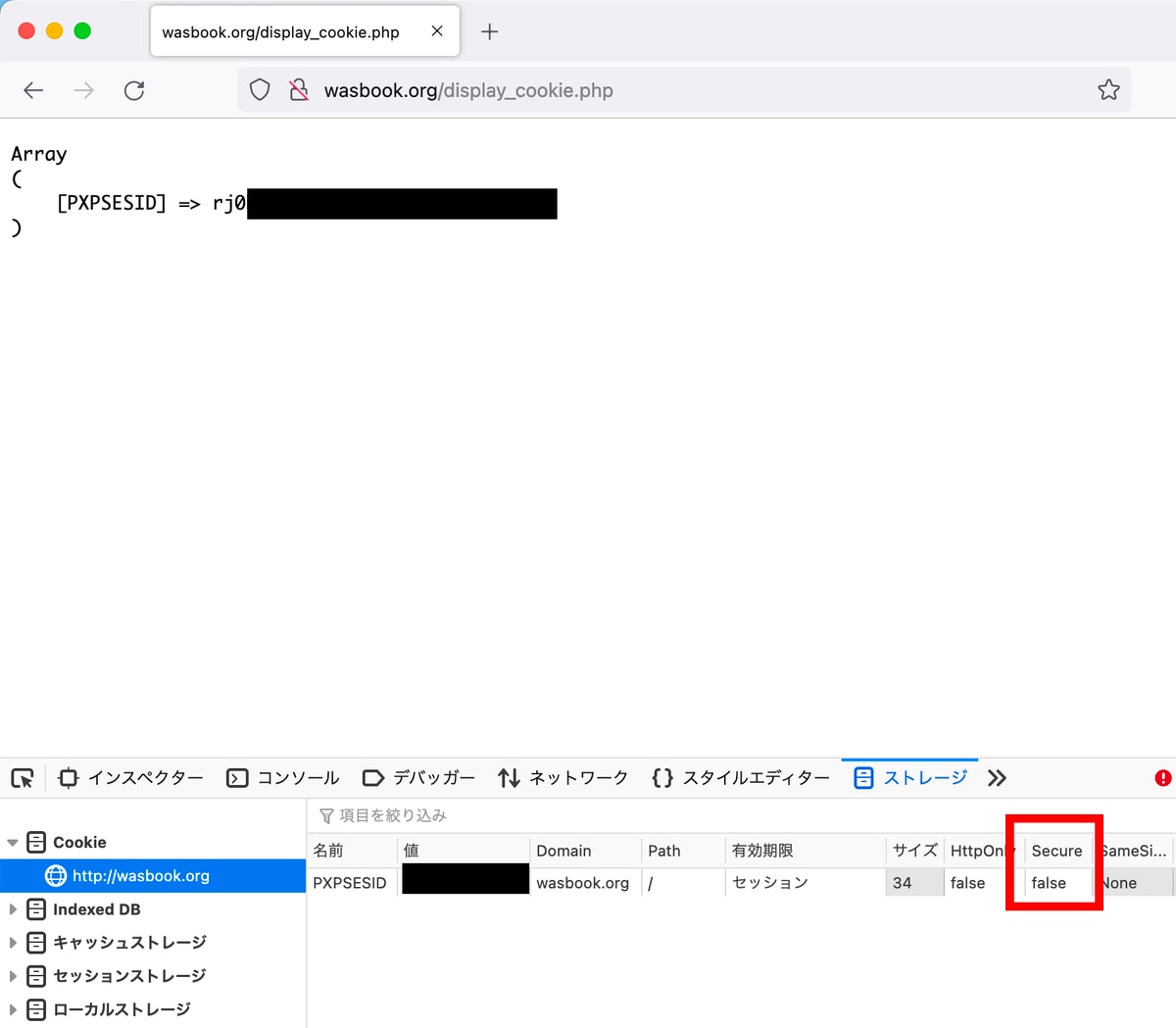
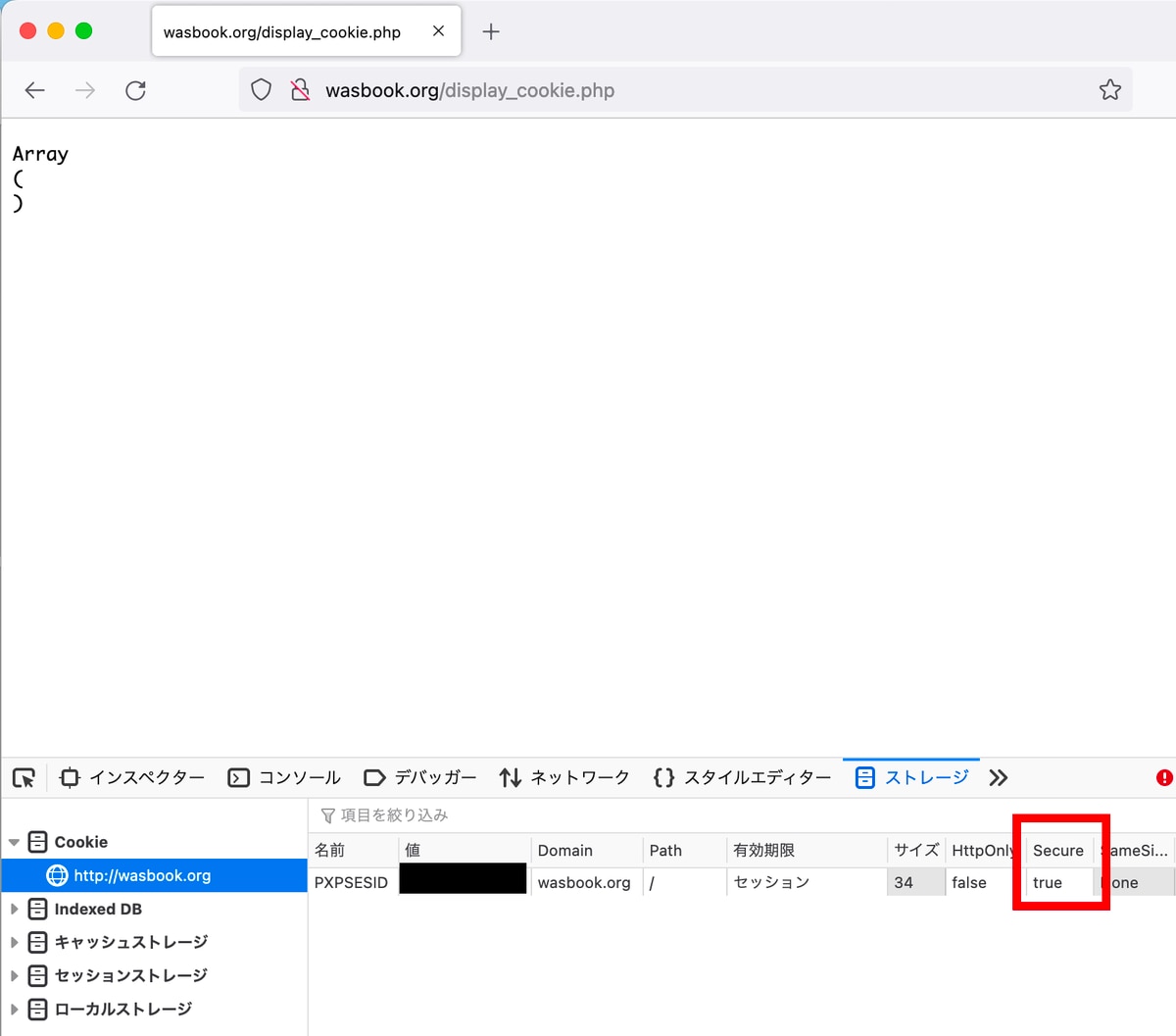
以下は、HTTP通信でCookie情報を送信するページの画面です。HTTPS通信で取得したなどは関係なくCookie情報が表示されています。

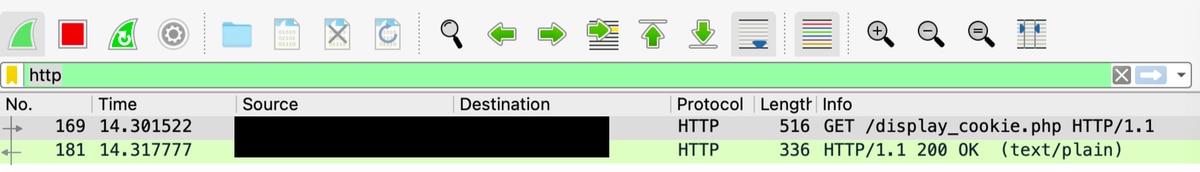
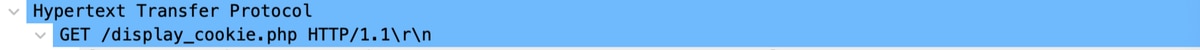
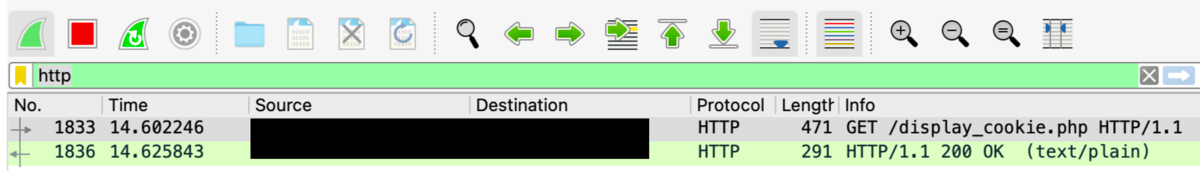
以下は、HTTP通信でCookie情報を送信する時のWireshark画面です。Cookie情報をアプリ側に送信していることが分かります。



分かったことまとめ(Secure属性無効、HTTP通信)
ブラウザにCookie情報を保存しHTTP通信を行うと、Cookie情報が送信されました。Cookie情報を表示するコードが埋め込まれているページにもCookie情報が表示されています。
CookieのSecure属性有効、HTTP通信
以下は、HTTPS通信でSecure属性ありのCookie情報を取得したときの画面です。問題なくCookie情報を取得できています。

以下は、HTTP通信でCookie情報を送信するページの画面です。取得したCookie情報は表示されなくなりました。

以下は、HTTP通信でCookie情報を送信する時のWireshark画面です。Cookie情報をアプリ側に送信していないことが分かります。



分かったことまとめ(Secure属性有効、HTTP通信)
ブラウザにCookie情報を保存しHTTP通信を行うと、Cookie情報が送信されませんでした。Cookie情報を表示するコードが埋め込まれているページにはCookie情報が表示されませんでした。
Secure属性による変化(考察編)
実践の結果から、「CookieのSecure属性」が有効かつHTTP通信のときはCookie情報をアプリに送信しないことが確認できました。また、HTTPS通信のときは「CookieのSecure属性」の有無に関わらず、Cookie情報をアプリに送信することが確認できました。そして「CookieのSecure属性」において、「Postman」の挙動は実際のブラウザとほぼ同じ挙動を実現できていることも確認しました。
上記の結果は、理論通りの挙動をしていたことを表しています。
まとめ
今回の調査で、「Secure属性」がついているCookieは通信経路が暗号化されていないHTTP通信のときはブラウザからアプリに送信されないことが確認できました。
理論でも記載した通り、通信経路が暗号化されていないHTTP通信のときにCookieを送信してしまうとCookie情報を傍受されて悪用されてしまう可能性があります。つまりは、「CookieのSecure属性」は「Cookie情報を傍受されることを防ぐ役割がある」と言えます。これはセッションハイジャック対策になることを示しています。そして、あるCookie情報を傍受されると何らかのダメージを受ける可能性がある場合、そのCookieに「Secure属性」を付けた方が良いことが分かりますね。(ひとつ注意点として、HTTP通信を行うページとHTTPS通信を行うページが混在しているアプリケーションの場合、HTTP通信が上手く動作しない可能性があります。その際は、全てHTTPS通信を行うようにするなどの修正が必要になります)
おわりに
今回は「CookieのSecure属性」に関して調査を行いました。業務中に現れた「疑問」を解消することがきっかけでしたが、セキュリティに興味がある私としては非常に有意義な調査となりました。今後も「謎」が発生次第、調査を行いたいと思います。
最後に、株式会社divxでは一緒に働ける仲間を募集しています。興味があるかたはぜひ採用ページを御覧ください。
参考文献
平成26年度 春期 情報セキュリティスペシャリスト試験 午前Ⅱ 問10
https://www.jitec.ipa.go.jp/1_04hanni_sukiru/mondai_kaitou_2014h26.html#26haru
安全なウェブサイトの作り方 - 1.4 セッション管理の不備
https://www.ipa.go.jp/security/vuln/websecurity-HTML-1_4.html
Postman Using cookies
https://learning.postman.com/docs/sending-requests/cookies/
体系的に学ぶ 安全なWebアプリケーションの作り方 第2版 脆弱性が生まれる原理と対策の実践
https://www.amazon.co.jp/体系的に学ぶ-安全なWebアプリケーションの作り方-第2版-脆弱性が生まれる原理と対策の実践-徳丸/dp/4797393165