
Riot.jsのタスクを通して学んだ、後輩マインドとの付き合い方
目次[非表示]
- 1.はじめに
- 2.ある日、タスクで詰まっていた私のこと
- 3.実際に試したことの再現
- 4.最後に
はじめに
株式会社divxの米田と申します。
divxにはCTO室ポエムという、CTOである田島さんがdivxのエンジニアが採るべき行動指針や、それを支える心得について説明した文章があります。 その中には「後輩マインドを捨てる」という一文があります。 初めてそれを目にした時、正直なところ腑に落ちない点がありました。会社にはポジションやグレードがあり、それらに応じて報酬というものは支払われるので、先輩後輩がいるのは当然なのではと思ったからです。
ところが先日、フロントエンドのタスクのために、Riot.jsというライブラリのキャッチアップをするなかで、このポエムの意図や大切さを理解するきっかけがありました。そしてそれは、「自分はまだ未熟だから……」とついつい言ってしまう私と同じような人にとって、成長のヒントになるのではとふと思いました。
なので、このブログではその時行ったことを再現しながら、どうして後輩マインドを手放すことが、私のようについつい「自分はまだ未熟だから……」と口にしてしまうエンジニアにとって大切なのかについて書いていきたいと思います。
ある日、タスクで詰まっていた私のこと
私はある日、Riot.jsというライブラリでフロントエンドを書いているタスクを進めていました。しかし、公式ドキュメントを読んでも理解できないメソッド、具体的には「trigger」と「on」というメソッドに遭遇しました。ネットで記事を探しても、それらについての情報が少なく、結局理解しきれずに実装を進めていました。
そして、私は困り果てて先輩エンジニアに相談しました。先輩は一緒に私と処理の順番を見ていき、詰まっていた部分を解決することができました。解決した方法は、特別なRiot.js固有の知識を使うのではなく、単純にデバッグを行い、手動で検証することでした。
この経験から、「後輩マインドを捨てる」というフレーズの真意を理解することができました。それは、「自分は未熟だから分からない」と最初から諦めてしまうのではなく、未知の問題や困難に直面したときに自ら取り組むという、な姿勢を指しています。
公式の情報を見て理解できなかった私は、「自分は未熟だから分かるはずはない」と思い込み、そこで思考停止をしていました。しかし、今回の経験を通じて、「分からない」ことに遭遇したときには、誰かが答えを持っていると期待するのではなく、自分自身で調査し、検証することが最善の策であると学びました。
これはただRiot.jsに限った話ではなく、ソフトウェア開発全体に関連することではないかと思います。経験を積んで未熟でなくなれば分かるだろうと無意識のうちに思っていましたが、それではなく、自分自身で問題に取り組むことが必要であると気づかされました。未知の問題に立ち向かい、解決する力こそがエンジニアにとって最も重要なスキルの一つであると理解することができました。
実際に試したことの再現
ここからは実際に詰まったtriggerとonについて、文章を読むだけでは理解できなかったところから、手を動かして自分で検証してみることで理解できるようになった道筋を再現してみたいと思います。
triggerとonというメソッドについて、公式ページではこのように書かれています。
trigger eventを監視しているすべてのコールバック関数を実行します。
on 指定されたイベントを監視して、イベントがトリガーされるごとにcallbackを実行します。
当時の私は、この一文を読んでもなかなか理解できずにいました。そこで助けてくれた先輩が行っていたことは、実際のアプリ上で理解するために一つ一つ検証していくという地道な作業でした。
今回は簡単なアプリを使って、その作業を再現します。今回使用するのは、ChatGPTを使いながら作った、ボタンをクリックすると背景色が変わるという簡単なアプリです。


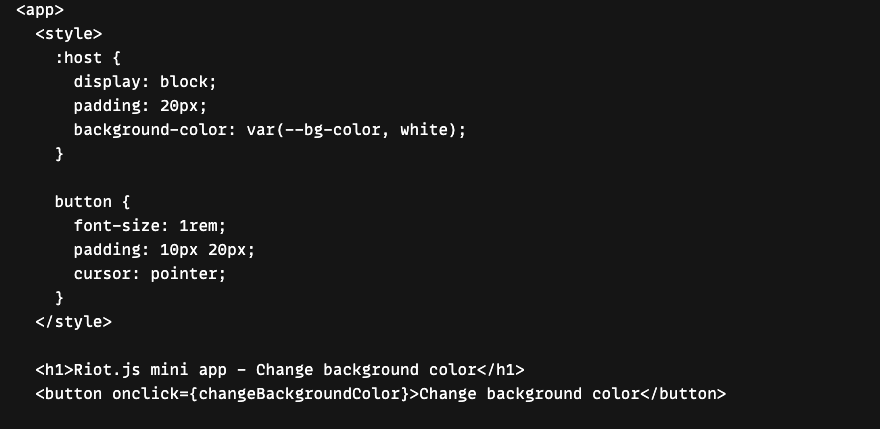
Change background colorをクリックすると背景色が変わる


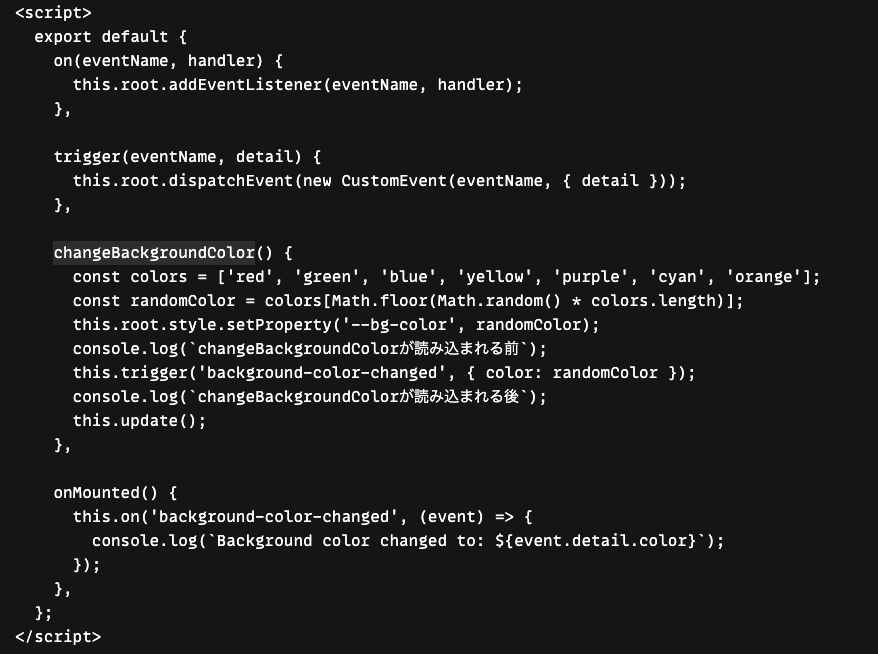
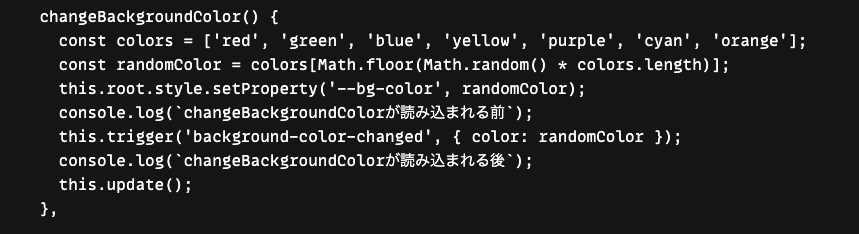
コードはこのような形で、Change background colorボタンを押すと動くメソッドがchangeBackgroundColorとなります。
changeBackgroundColorの中には、私が理解しきれずに進めていたtriggerが書かれているのが分かるかと思います。

このchangeBackgroundColorが押された時に動くthis.trigger('background-color-changed', { color: randomColor });の挙動が分からずにいました。
ではそのような時、理解するためにどのような行動をとったかというと、まずは公式のドキュメントを読んでみます。

eventに相当するのが'background-color-changed'、argつまり引数に相当するのが{ color: randomColor }であることが分かります。 しかし、かつての私は思うのです。 ('background-color-changed’を監視しているすべてのコールバック関数を実行すると具体的にどのようなことが起こるのだろう…?)と。 そこで'background-color-changed’を監視しているonのコールバックとして下記のようにコンソールを仕込みます。
また、triggerとの関係性を確認したいので、triggerが読まれる前後にもコンソールを記述します。
そしてボタンを押すとどうなるかというと、

コンソールにはこのように表示されました。つまり、changeBackgroundColorが動くと、上から順に読み込まれ、triggerが読まれるとon('background-color-changed'以下に記述されている処理が読み込まれ、それが終わったら、またchangeBackgroundColorに戻り順に読み込まれるということが分かりました。
今は簡単なアプリなので同じファイルにtriggerとonを記述していますが、実際に稼働しているアプリとなると、これらが例えば親と子にそれぞれ記述されており、子コンポーネントがクリックされた時、親コンポーネントで処理を行いたい時などに利用できます。
最後に
今回のことで私が学んだのは、分からないことに直面した時、誰かが答えを持っている前提で動くのではなく、どうしてそうなるのかという「なぜ」の部分に目を向けて調べ、自分の手で検証することが一番理解につながることでした。 公式の情報を見て理解できなかった私は、「自分は未熟だから分かるはずはない」と思い込み、そこで立ち止まってしまっていました。そして、経験を積んで未熟でなくなれば分かるだろうと無意識のうちに思っていたのです。
そのように誰かが答えを持っている前提で動いてしまうのは、つまり自分はまだ未熟(後輩)だから、熟練(先輩や公式以外のネット記事)なら答えを持っているはずだという姿勢から来るものかと思います。 誰かが答えを持っている前提で動くよりも、自分の手で検証して理解した方が、深い理解にも繋がり、結果的に近道にもなるのであれば、「自分は未熟だから分かるはずはない」と思い込む後輩マインドを時には一度手放してみた方が、物事を進めやすくなると実感した今回の出来事でした。
divxでは一緒に働ける仲間を募集しています。
興味があるかたはぜひ採用ページを御覧ください。