
Postmanで調査してたら神検証環境とサンプルコードが一瞬で出来上がった話~Featuring Open AI API~
目次[非表示]
- 1.はじめに
- 2.この記事でわかること
- 3.執筆のきっかけ
- 4.検証するアプリ~Chat GPTとリアルタイム情報の融合 ~
- 5.仕様とAPI
- 5.1.シークエンス
- 6.今回利用するAPIサービス
- 7.Open AIのSecret Key取得
- 7.1.Postmanで環境構築
- 7.1.1.コレクションを作成
- 8.リクエストを作成
- 8.1.リクエストボディやヘッダーに必要情報記入
- 8.1.1.GET Weather Forecast(天気予報 API(livedoor 天気互換))
- 8.1.2.POST gpt3.5turbo REQUEST (Open AI API gpt-3.5-turbo)
- 8.1.3.POST Open AI REQUEST Images(Open AI API image-generator)
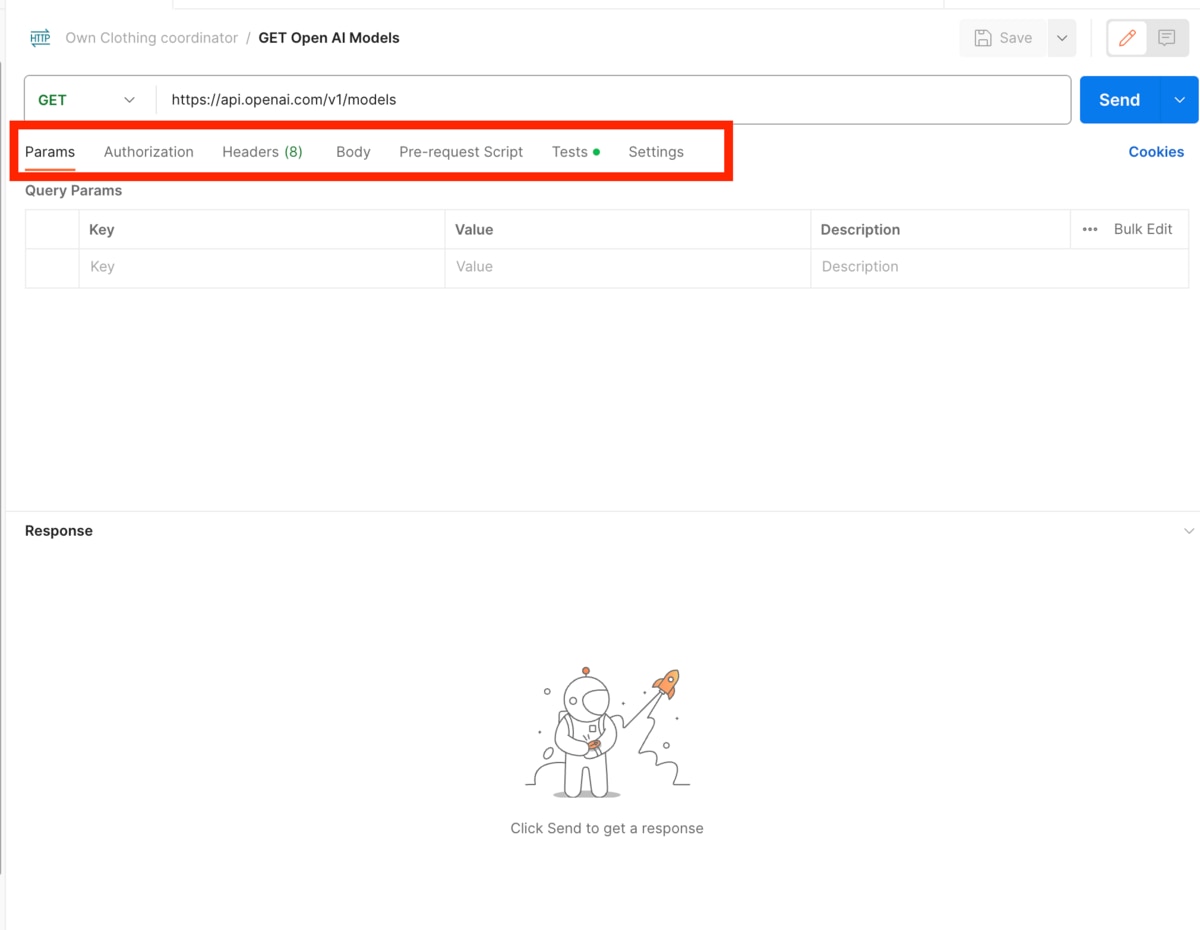
- 8.1.4.GET Open AI Models(利用可能なAIモデルリスト)
- 8.2.リクエストが実行可能か検証
- 8.2.1.天気予報 API(livedoor 天気互換)
- 8.2.2.Open AI API gpt-3.5-turbo
- 8.2.3.Open AI API image-generator
- 8.2.4.GET Open AI Models
- 9.Postmanの機能で作る神検証環境
- 9.1.変数を定義
- 9.2.リクエストのBody、Headerを変数に置き換え
- 9.2.1.GET Weather Forecast(天気予報 API(livedoor 天気互換))
- 9.2.2.POST gpt3.5turbo REQUEST (Open AI API gpt-3.5-turbo)
- 9.2.3.POST Open AI REQUEST Images(Open AI API image-generator)
- 9.2.4.GET Open AI Models
- 9.3.「Tests」でレスポンスの値で変数を更新
- 10.「Pre-request Script」で事前にリクエストを送信
- 11.そして実装へ
- 12.終わりに
- 13.参考
はじめに
こんにちは。DIVXエンジニアの安部です。 今回は、Postmanの操作方法や開発に役立つTipsについてまとめました。PostmanはAPIの開発、テスト、デバッグ、ドキュメント作成などを支援するためのツールです。
使いこなせば、日々の検証作業や実装におけるコーディングの手間を大幅に減らすことができます。(うれしい!!) しかし、使い方をうまくマスターできないと、検証のたびにツールを切り替える非効率的な「社内・開発ツールが多すぎてカオス」な状況になるだけです。(かなしい!!)
そこで、本記事ではPostmanの汎用的な使い方をまとめたいと思います。この記事は全ての人に役立つものですが、特に以下の方々に即効性があるでしょう。
- APIについて勉強していて、実際に手を動かして検証したい方。
- Postmanを使っているけれど、使いこなせている実感がない方。
- 業務でPostmanを使用しているが、Postmanの具体的な使い方が曖昧なまま使っている方。
- 今後APIサービスに関わる可能性があり、事前に予習しておきたい方。
他の記事では使い方や機能の紹介を行っていますが、今回は皆様に実際に手を動かしていただき、終了後にはPostmanの実際の環境が整った状態になるような内容となっています。 それでは、どうぞよろしくお願いします。
この記事でわかること
この記事では、「天気予報と今日の予定を元に最適な服装を提案するAIチャットサービス」を作るための手順を確認します。Chat GPTでおなじみのOpenAIのAPIを使います。「OpenAIと別のサービスのAPIを組み合わせたGET/POSTリクエスト処理」の検証環境構築を通して、手を動かしながらPostmanについて学んでいきましょう。
具体的には、以下のポイントについて実際の手を動かすことで理解できます。
- Postmanの基本的な使い方
- コレクションとリクエストの作成方法
- 変数(Variable)の設定方法
- リクエストパラメータの設定方法
- 返り値の値でVariableを更新する方法
- Testsとは何か?
- Pre-request Scriptとは何か?
- 取得した値を変数に代入する方法
- 実装に役立つ機能
- コードスニペット
執筆のきっかけ
先に、この記事を書こうと思ったきっかけをお話します。興味のない方は「検証するアプリ~Chat GPTとリアルタイム情報の融合 ~」までお進みください。
最近社内の案件を見ていると、API開発の案件が多く見受けられます。 APIリクエストで意図したレスポンスが返ってくるかどうかを検証するツールとして、Postmanがメジャーですよね。 弊社の後輩で「初めてのAPI開発!!Postmanも初めて使います!!」というエンジニアもいます。 Postman初体験の方々を見ていると、以下のようなアドバイスをすることがよくあります。
「レスポンスのトークン、いちいちコピペしてるんですか?変数にしましょう」 「TestsやPre-requestスクリプトお使いでない?使って自動化しましょ。」 「え、コードスニペット使わずに手打ちで実装してるんですか?もったいないですよ。」
上記のようなレクチャーが汎用的にまとめられると思い、記事にします。
検証するアプリ~Chat GPTとリアルタイム情報の融合 ~
ここからいよいよ、私がChat GPTを使っていて感じた問題をAPIサービスで解決するプロセスを通してPostmanの使い方を学んでいきます。 冒頭でも述べたとおり、Postmanは「支援するためのツール」です。この記事では「システムが実装可能か」という検証をゴールにします。 冒頭に話したとおり、今回作成するのは「天気予報と今日の予定を元に、最適な服装を提案するAIチャットサービス」です。 以下にこのアプリの背景と要件整理を行います。「ただ手を動かしたいよ!!」という方は「Postmanで環境構築」まで読み飛ばしていただいて大丈夫です。
[余談]最近流行りのAIは盛り込んじゃおう。
ここ最近のQiitaやStackOverflow、Zennなどのテックブログ掲載サイトには、Chat GPTを始めとしたAI関連の記事が溢れています。 Chat GPTを提供するOpenAIはAPIを提供しています。せっかくAPIの記事を書くので、OpenAIのAPIを使ってサービスを使うケースを考えてみましょう。
Chat GPTはリアルタイムな情報を拾えない
ある日私は、いつものようにChat GPTに質問を投げかけました。
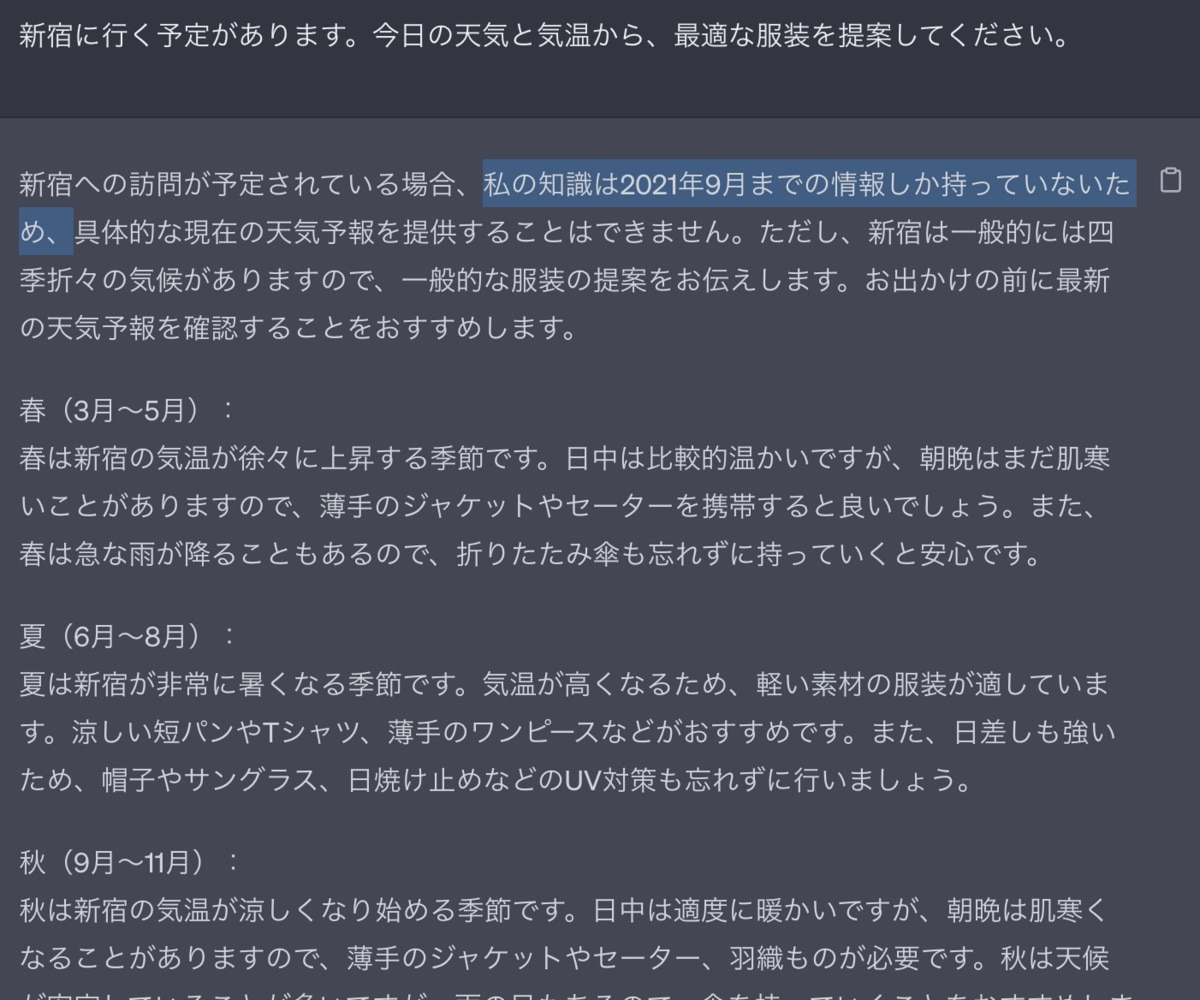
「新宿に行く予定があります。今日の天気と気温から、最適な服装を提案してください。」
Chat GPTはこう返信しました。
「私の情報は2021年9月までのもので、最新の具体的な天気情報を提供することはできません。ただし、新宿は一般的に四季折々の気候がありますので、一般的なアドバイスをお伝えします。」

ChatGPTの返答
・・・。 ・・・・・・。
_人人人人人人人人人人人人人人_
> リアルタイムな情報に弱すぎる! <
 ̄YYYYYYYYYYYYYYYYYYYYY ̄
そう、Chat GPTくんはリアルタイムの情報を拾えないのです。無料で使える3.5では、2021年9月までのデータしか拾えません。 ダイヤの検索、渋滞情報など、リアルタイムの情報が求められる場合は、以下のようなフローでやらねばなりません。
- 天気予報で居住地の今日の天気、最高気温、風速などを調べる。
- 上記の情報を盛り込んだ質問をChat GPTに聞く
1のステップが挟まるだけで、もうやる気喪失です。
人によっては、大切なデートに緑ジャージと健康サンダルで向かって失恋したり、親友の結婚式に白いドレスで向かって数十年来の幼馴染との大切な友情が失われるかもしれません。 そこで私は思いました。「リアルタイムな情報を提供するAPIと組み合わせれば、この問題は解決できるのでは?ひいては、不幸なミスチョイスで人生をふいにする人を減らせるのではないか」と。 今回は天気予報ですが、渋滞情報や電車のダイヤ、地震速報などでも活かしていけるでしょう。]
仕様とAPI
シークエンス
今回作成するAPIのシークエンスは以下のとおりです。
- ユーザは自身の性別、年齢、居住地を設定する。
- 上記情報は変数に格納する。
- 以下ループ。
- ユーザはその日の予定を入力する。
- ユーザの居住地の天気と気温を天気予報APIにリクエスト、回答を取得する。
- 取得した天気、気温、風速を変数に代入する。
- 天気、気温、風速、その日の予定、ユーザの性別・年齢を元にChatGPTへの質問を用意する。
- 例: 27歳男性。今日は散歩に行きます。天気は晴れ、最高気温は25度です。服装を提案してください。
- Open AIのエンドポイントに上記質問を含んだリクエストを送信、回答を取得する。
- (オプション)回答内容は同じくOpenAIの画像生成APIにリクエストし、服装の画像を生成する。
今回利用するAPIサービス
使用させていただくAPIは以下のとおりです。
- 天気予報 API(livedoor 天気互換)
- Open AI API
- 自然言語処理 gpt-3.5-turbo(https://api.openai.com/v1/completion)
- 画像生成 image-generator(https://api.openai.com/v1/images/generations)
- 利用可能なAIモデルリスト(https://api.openai.com/v1/models)
今回はPostmanにフォーカスするため、使用するツールはもちろんPostmanのみです。 具体的な使い方はPostmanの使い方の章で詳述します。
Open AIのSecret Key取得
Open AIに会員登録をし、以下のURLにアクセスしてAPIキーを取得します。 取得済みの人は読み飛ばして大丈夫です。 今回のAPIテストで利用します。OpenAIにログインし、こちらから取得しましょう。 ※Open AIのAPIには利用料がかかります。上限を設定していないと数万円の請求で冷や飯を食う事になってしまいますので、以下の手順で上限設定をしておきましょう。
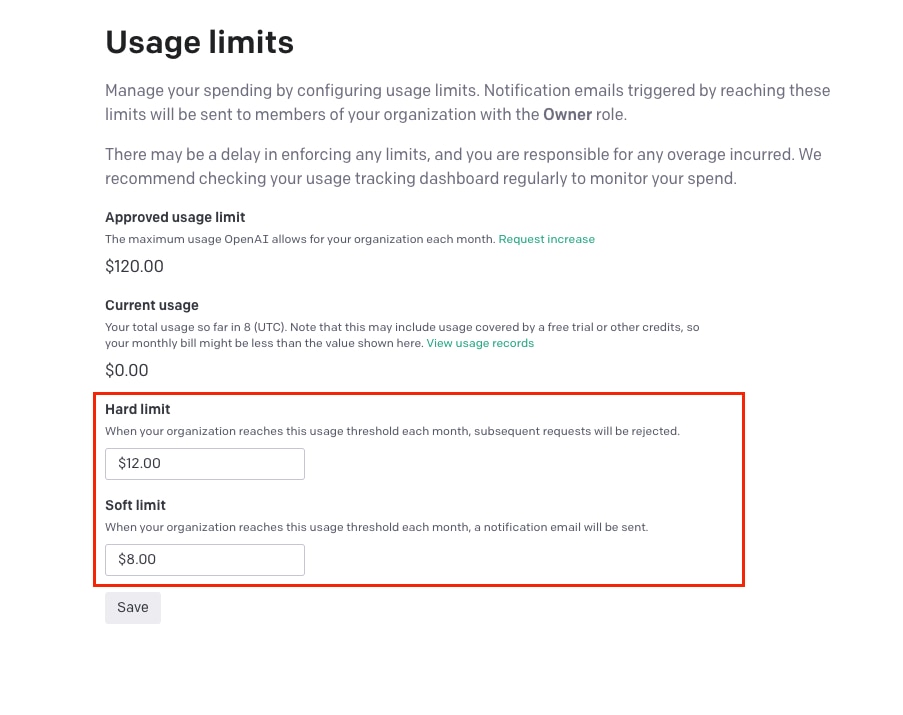
- Open AIにログイン後、https://platform.openai.com/account/billing/limits にアクセス。
- "Soft Limit"(「利用料、結構使ってますね」の警告メールが届くリミット)と"Hard Limit" (利用料に達するとAPIが使えなくなるリミット)をそれぞれ設定しておく。
通貨単位はUSドルなので、日本円に換算して予算内で利用できるようにしておきましょう。

Soft Limit及びHard Limitを設定
Postmanで環境構築
それではいよいよ、Postmanで環境構築をしていきます。
コレクションを作成
最初に以下のコレクションを作成します。 ここの配下に、今回利用するリクエスト一覧を作成します。 コレクションとは、リクエストをまとめたフォルダのようなものです。プログラミングにおける広義の「Collection」と同じ役割です。
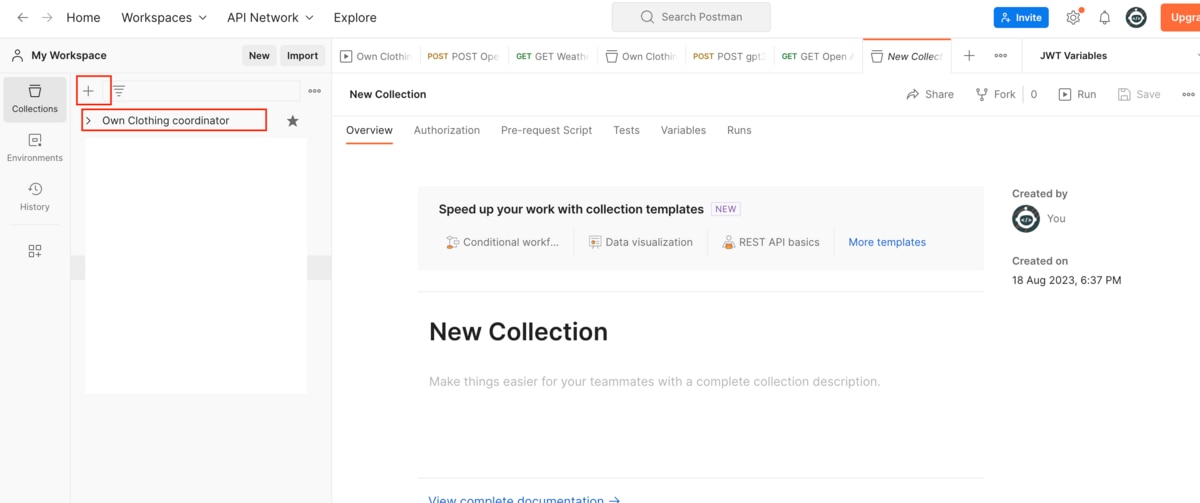
「own clothing coordinator 」というコレクションを以下の手順で作成していきましょう。 1. 画面左側の「+」アイコンを押下します。 2. 上部のペンマークを押下して「own clothing coordinator 」と入力します。

「+」ボタンを押し、リクエスト名を変更する。
以上でコレクション作成は終了です。
リクエストを作成
Postmanでは検証するHTTPリクエストを「リクエスト(request)」と呼びます。
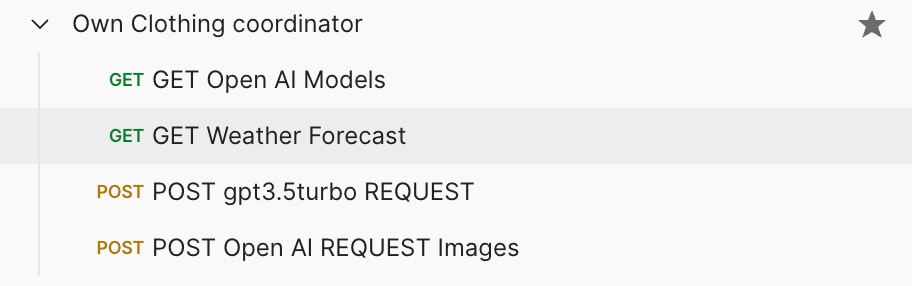
今回は以下の通り作成します。
リクエスト名 |
リクエスト種別 |
URL |
役割 |
GET Weather Forecast |
GET |
気象情報の取得 |
|
POST gpt3.5turbo REQUEST |
POST |
自然言語処理 |
|
POST Open AI REQUEST Images |
POST |
画像生成 |
|
GET Open AI Models |
GET |
利用可能なAIモデルリスト |
作成方法は以下のとおりです。
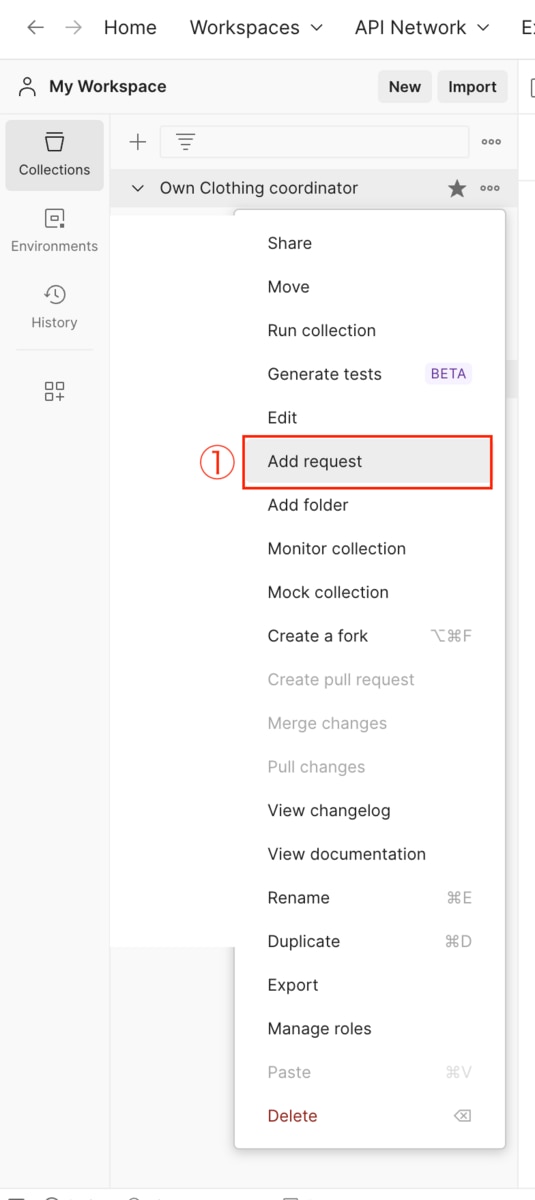
1. 左側三点リーダを押下、「Add request」を選択します。

Add Requestを選択
2. 下記画像の3点、①リクエスト名 ②リクエスト種別 ③URLをそれぞれ入力します。

①リクエスト名②リクエスト種別③URLを入力
最終的に以下のようなリクエストになっていればOKです。

リクエストボディやヘッダーに必要情報記入
先程の「各APIの使い方」を参照して、ParamsやHeadersに情報を入れていきます。 Params, Headersなどは画面中央付近にタブとして存在します。 Paramsタブをクリック→keyとvalueにそれぞれ値を入れれば必要情報の記入は完了です 各APIの必要情報は以下のとおりです。

各リクエストのParams, Headers, Bodyの位置
GET Weather Forecast(天気予報 API(livedoor 天気互換))
Params:
400040は、福岡県久留米市の市区町村IDです。
Key |
Value |
|---|---|
city |
400040 |
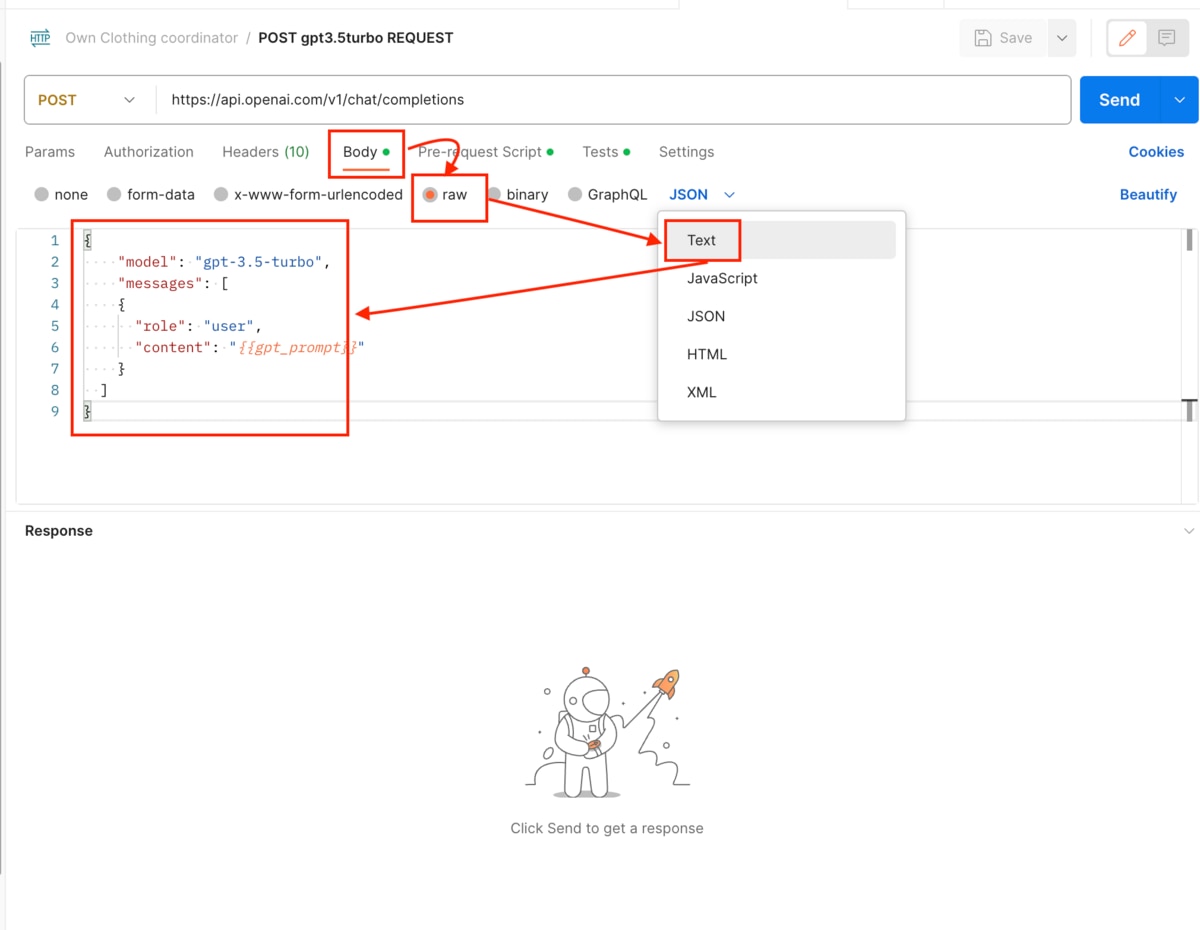
POST gpt3.5turbo REQUEST (Open AI API gpt-3.5-turbo)
Headers:
{Secret Key}には、先程発行したSecret Keyを入れてください。(例: Bearer xxxxxxxxxxxxxxxxxxx)
Key |
Value |
|---|---|
Content-Type |
application/json |
Authorization |
Bearer {Secret Key※} |
Body(JSON):
BodyにJSONを添付するには、Bodyタブの上部の「raw」を選び、右側のドロップダウンリストから「JSON」を選んで上記を貼り付けてください。

POST Open AI REQUEST Images(Open AI API image-generator)
Headers:
Key |
Value |
|---|---|
Content-Type |
application/json |
Authorization |
Bearer {Secret Key※} |
Body(JSON):
使い方参照:https://zenn.dev/yud/articles/28a8c13da94c37
GET Open AI Models(利用可能なAIモデルリスト)
Headers:
Key |
Value |
|---|---|
Content-Type |
application/json |
Authorization |
Bearer {Secret Key※} |
リクエストが実行可能か検証
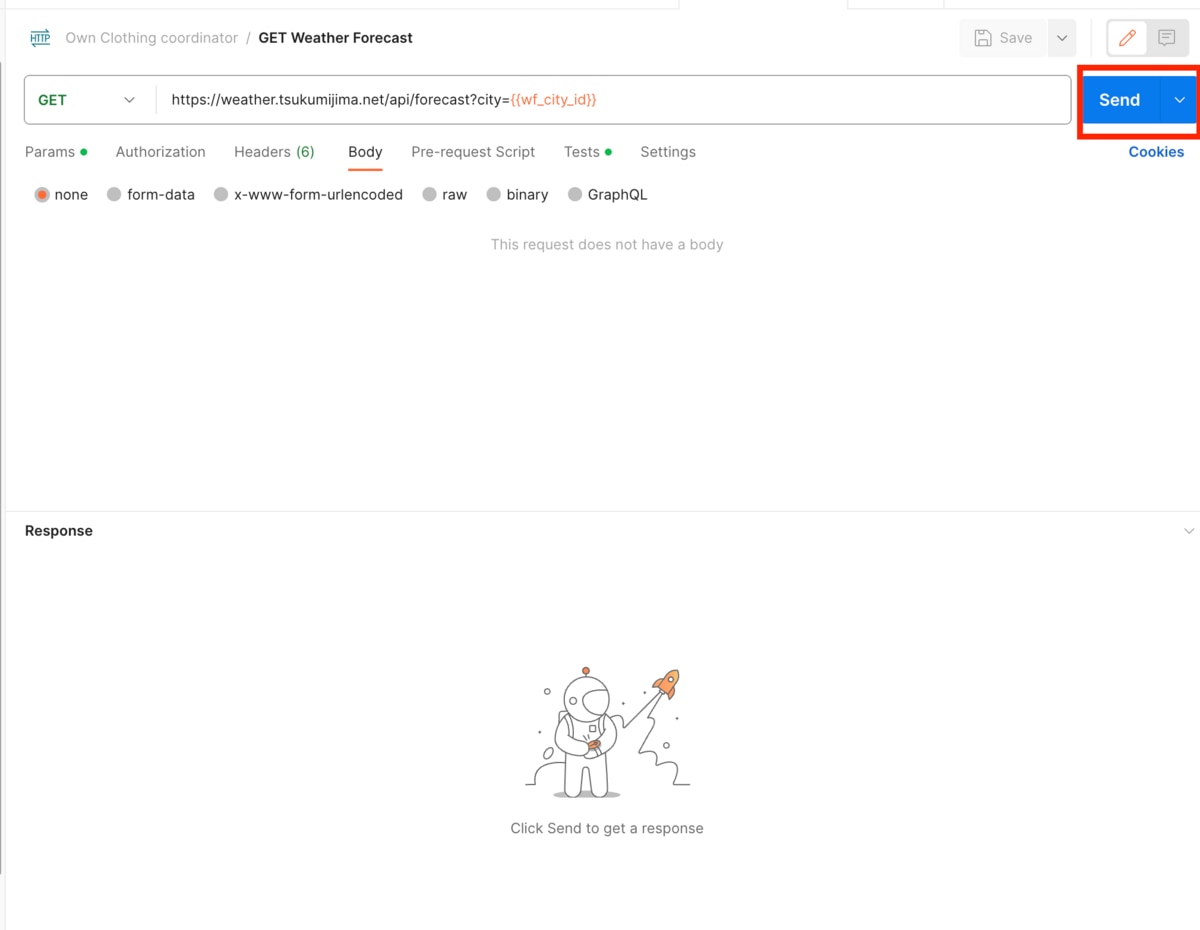
各リクエストを選択、右上の「Send」ボタンを押すことで送信できます。

Sendボタン位置

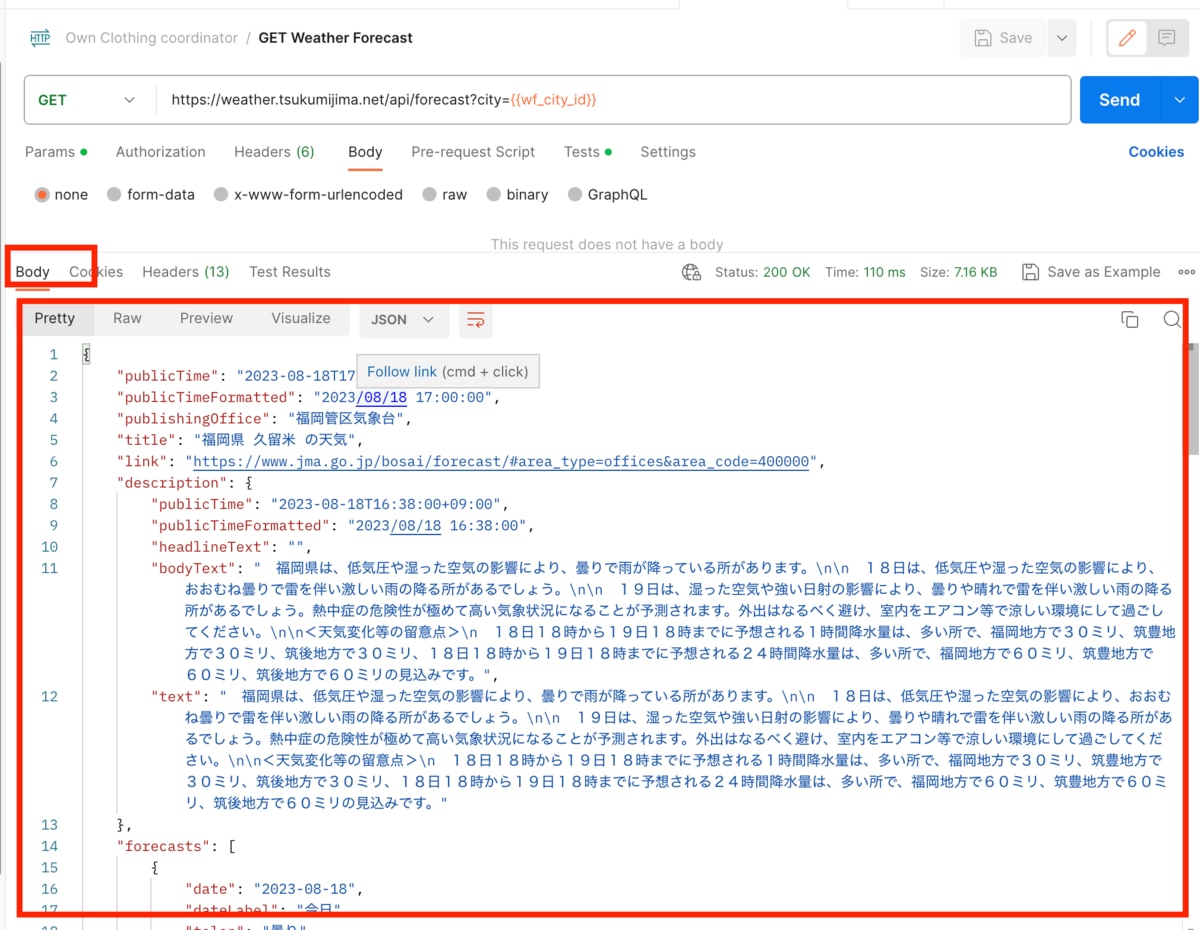
レスポンスの位置・見方
送信後は下部にレスポンスが表示されます。レスポンスサンプルは以下のとおりです。
天気予報 API(livedoor 天気互換)
レスポンスサンプル(JSON):
Open AI API gpt-3.5-turbo
レスポンスサンプル(JSON):
Open AI API image-generator
レスポンスサンプル(JSON):
GET Open AI Models
レスポンスサンプル(JSON):
以上で、Postmanの基本設定は終了です。
Postmanの機能で作る神検証環境
変数を定義
Postmanでは、変数を定義して使うことができます。
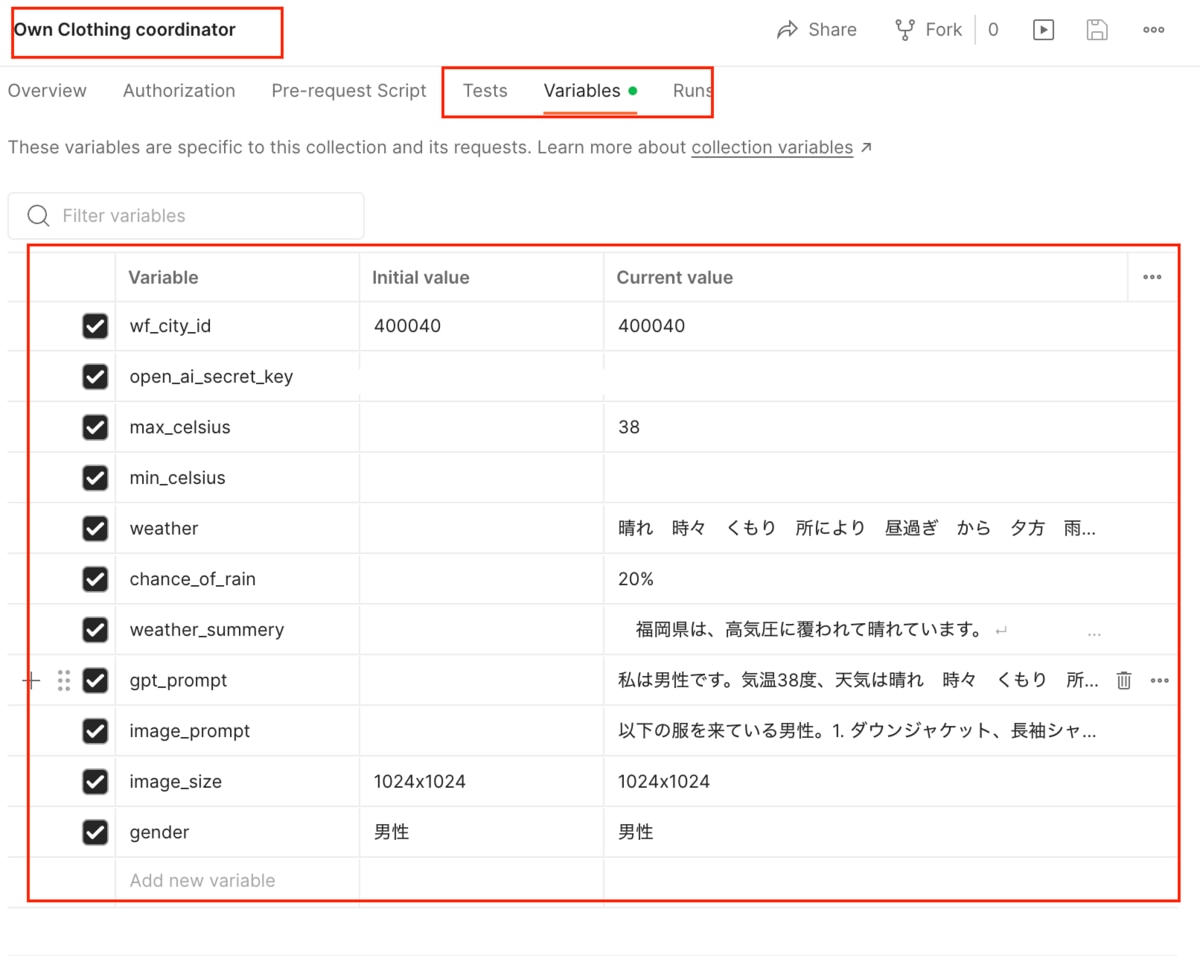
コレクション名(Own Clothing coordinator)を選択し、Variableタブを選択します。
以下の画面が出てきたら、KeyとValueにそれぞれ設定していきます。「ー」は空白に読み替えてください。
Key |
Initial value |
Current value |
役割 |
|---|---|---|---|
wf_city_id |
400040 |
ー |
天気予報を取得する市区町村ID(今回は福岡県久留米市) |
open_ai_secret_key |
[発行した自身のOpen AI Secret Key] |
ー |
Open AIのSecret Key |
max_celsius |
ー |
ー |
天気予報で取得した最高気温 |
min_celsius |
ー |
ー |
天気予報で取得した最低気温 |
chance_of_rain |
ー |
ー |
天気予報で取得した降水確率 |
weather_summery |
ー |
ー |
天気予報で取得した内容の要約 |
gpt_prompt |
ー |
ー |
GPTに送信するプロンプト |
image_prompt |
ー |
ー |
Image Generatorに送信するプロンプト |
image_size |
1024x1024 |
ー |
Image Generatorで生成する画像の解像度 |

Initial valueは初期値、Current valueは現在の値です。Initial valueは変わらず、Current valueは更新されるたびに変わります。
リクエストのBody、Headerを変数に置き換え
Postmanでは以下のような記法で変数を参照できます。
{{変数名}}
うまく書けていれば、以下のように変数部分の文字色がオレンジになります。
上記を踏まえ、各リクエストを以下のように置き換えていきます。
GET Weather Forecast(天気予報 API(livedoor 天気互換))
リクエストURLを以下のように変更。
POST gpt3.5turbo REQUEST (Open AI API gpt-3.5-turbo)
Headers, Bodyを以下のように置き換え。
Headers:
Key |
Value |
|---|---|
Content-Type |
application/json |
Authorization |
Bearer {{open_ai_secret_key}} |
Body(JSON):
POST Open AI REQUEST Images(Open AI API image-generator)
Headers:
Key |
Value |
|---|---|
Content-Type |
application/json |
Authorization |
Bearer {{open_ai_secret_key}} |
Body(JSON):
(使い方参照)https://zenn.dev/yud/articles/28a8c13da94c37
GET Open AI Models
Headers:
Key |
Value |
|---|---|
Content-Type |
application/json |
Authorization |
Bearer {{open_ai_secret_key}} |
これで、変数を当てはめることができました。
現状は変数が空なので、リクエストを送信してもエラーとなってしまいます。
このあと、スクリプト機能を使って変数を更新していきます。
「Tests」でレスポンスの値で変数を更新
Testsは、リクエスト送信後にJavaScriptを実行するための機能です。 pmと書くことで、Postmanに用意されたライブラリを呼び出し・実行することができます。
今回、主に使うのは以下の3点です。
レスポンスをJSON形式で取得
取得した値で変数をセットする。
変数の現代の値を取得する
また、複雑なJSONから値を取得することもあります。modzillaの公式ドキュメントで詳しく方法が乗っていますので、分からなければ事前に確認しておきましょう。(https://developer.mozilla.org/ja/docs/Learn/JavaScript/Objects/JSON)
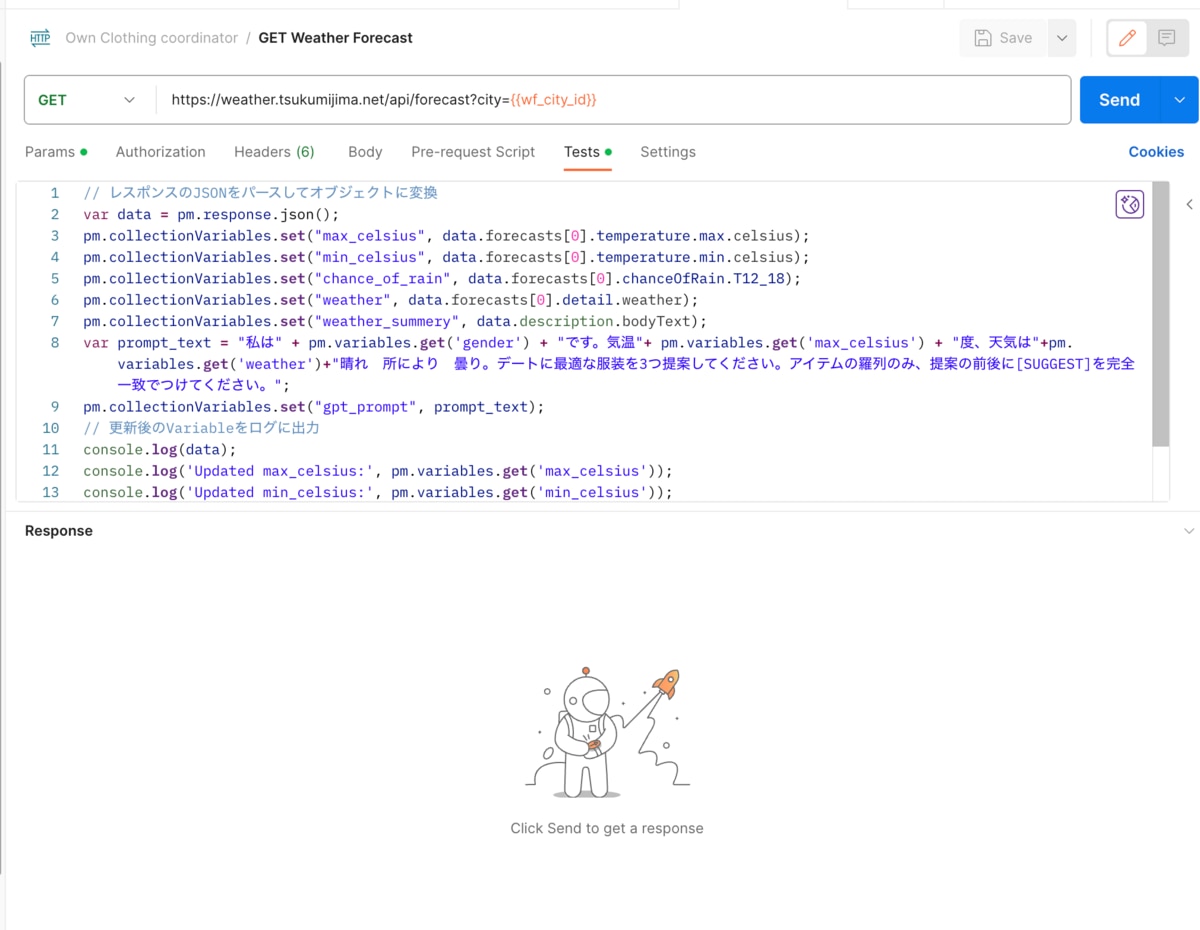
次に以下のコードをGet Weather Forecastの「Tests」に書きます。

上記スクリプトは、以下の動作を実現しています。
1. リクエスト実行 2/ レスポンスのJSONを取得し、値をPostmanのCollection変数(Variables)に格納。
2. 以下の変数が更新される。
- max_celsius
- min_celsius
- chance_of_rain
- weather
- weather_summery
- gpt_prompt
同様に、POST gpt3.5turbo REQUESTでもTestsに以下のコードを挿入します。
上記は、リクエスト実行後に変数「image_prompt」を更新することで、「POST Open AI REQUEST Images」に利用するプロンプトを更新しています。
「Pre-request Script」で事前にリクエストを送信
さて、上記で「"Get Weather Forecast”を実行するたびに関連する変数が更新される」という動きは実現できました。また、「"POST gpt3.5turbo REQUEST”を実行するたびに"POST Open AI REQUEST Images”に利用するプロンプトの変数が更新される」という状態を実現できました。
次に、以下のような要望に対応します。
POST Open AI REQUEST Images実行前に以下のリクエストを実行 1. Get Weather Forecastを実行して天気に関する変数を更新 2. POST gpt3.5turbo REQUESTを実行してプロンプトを更新 3. POST gpt3.5turbo REQUEST実行前に以下のリクエストを実行 4. Get Weather Forecastを実行して天気に関する変数を更新 つまり、事前に実行する必要のあるリクエストもまとめて実行してしまうということですね。
これもPostmanで実行できます。
各リクエストの「Pre-request Script」タブを選択します。Pre-request Scriptは、リクエスト送信前に送るためのものです。
POST gpt3.5turbo REQUESTで、以下のスクリプトを書きます。 これは、「POST gpt3.5turbo REQUEST実行前にGet Weather Forecastを実行して天気に関する変数を更新」を実現しています。
pm.sendRequestは、Postmanのスクリプトで使用される関数の1つであり、JavaScriptで記述されます。この関数を使用すると、スクリプト内からHTTPリクエストを送信できます。
主な引数は以下のとおりです。
引数名 |
役割 |
|---|---|
url |
リクエストを送信するURL |
method |
GET, POSTなど、リクエストの種類 |
headers |
リクエストヘッダー |
body |
リクエストボディ |
その他、変数の呼び出し方法はTestsに書いたスクリプトと同様です。
同様に「POST Open AI REQUEST Images」のPre-request Scriptに以下のスクリプトを書きます。
これで「POST Open AI REQUEST Images」の事前に必要な天気情報の取得とプロンプトの更新が行われ、その情報をもとに画像を生成するという処理をワンクリックで実現できました。 これまでAPI検証にかかっていた労力を考えると、まさに神検証環境と言えるのではないでしょうか。
参考までに、このリクエストでは以下のようなプロンプト、画像が生成されました。
POST gpt3.5turbo REQUEST プロンプト
※日によって最高気温がnullにっている場合があるので、ここは実装時に解決しましょう。
POST gpt3.5turbo REQUESTのレスポンス
[SUGGEST]ダウンジャケット、長袖シャツ、ジーンズ
[SUGGEST]長袖カーディガン、Tシャツ、チノパンツ
[SUGGEST]レインコート、長袖シャツ、デニムショートパンツ
POST Open AI REQUEST Images プロンプト
POST Open AI REQUEST Images レスポンス



画像のクオリティはまだまだですが、服装の参考にはできそうです。
そして実装へ
ここまでの作業で、Postman内に「情報を自動取得して変数を更新し、リクエストを送信する」という検証環境を作る事ができました。 Postmanには更に、各リクエストを各言語で実装するための提案機能もあります。
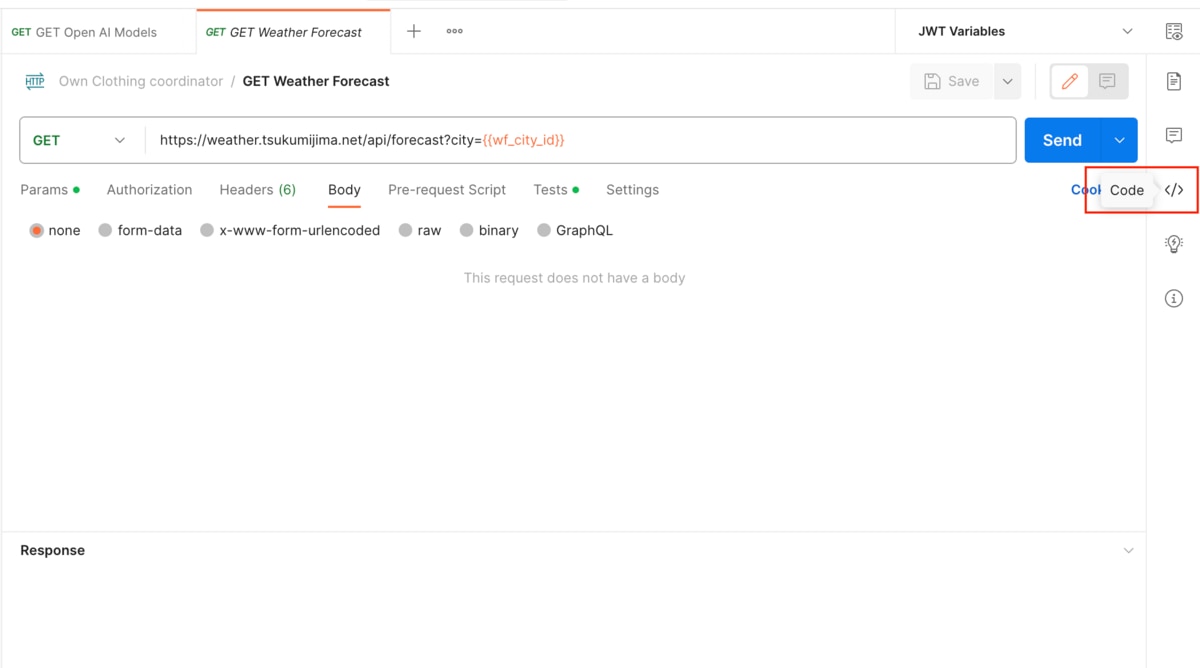
各リクエスト右上のコメントマーク→コードマーク()→Code snippetから言語を選びます。

コードマークを選択

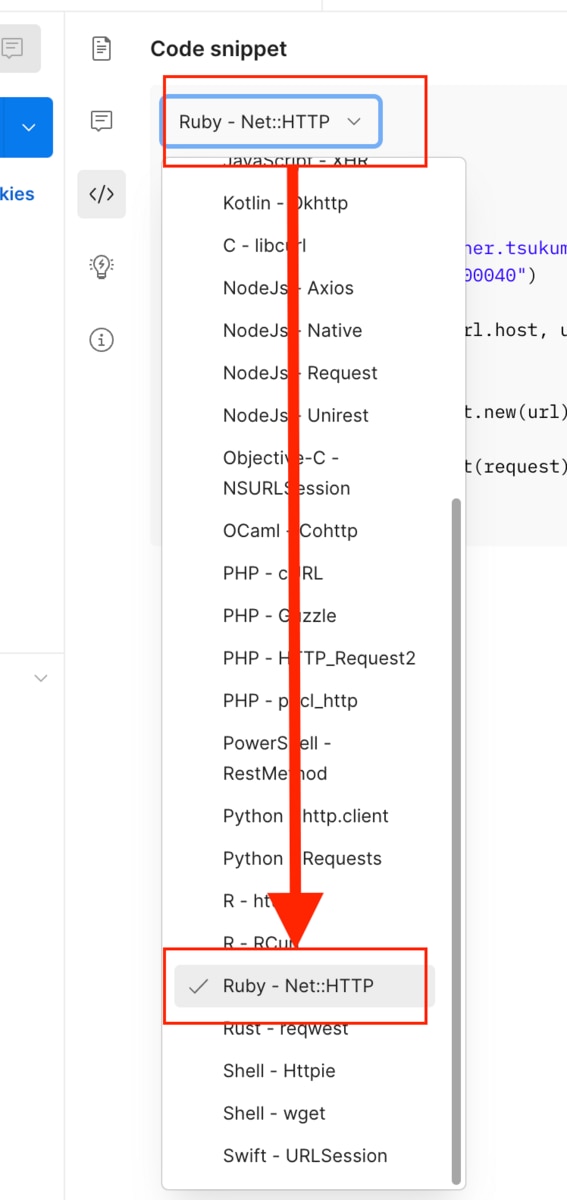
コードスニペットから言語を選択

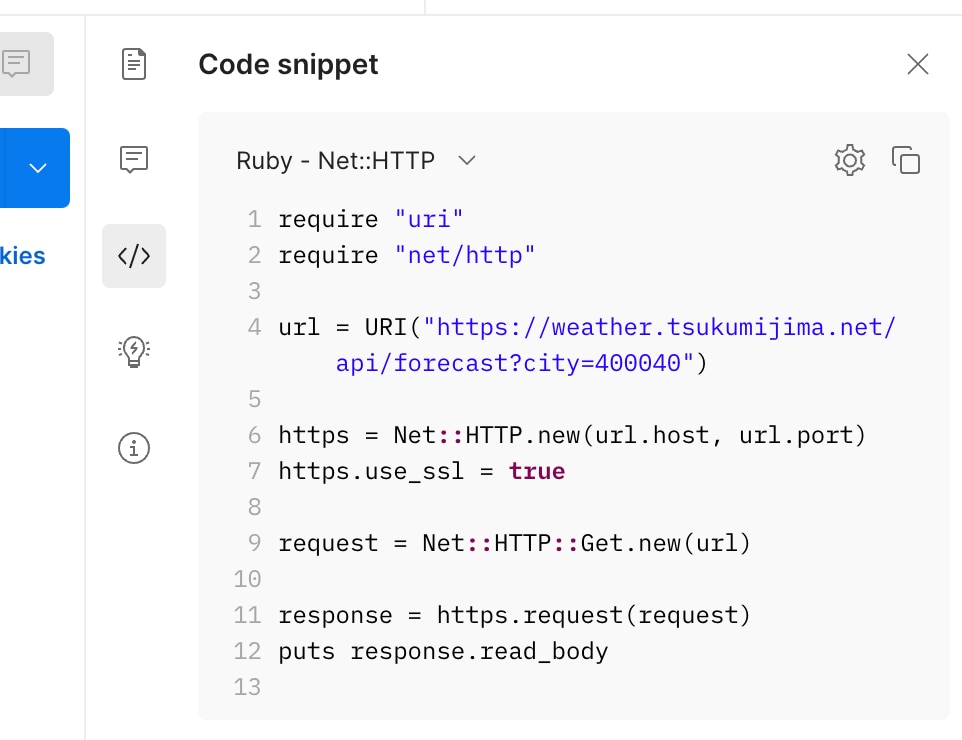
選択した言語のコードをコピー可能
開発に使う予定の言語を選ぶと、実行できるスクリプトが提案されます。 あとは、実装時に必要に応じて書き換えていきましょう。
終わりに
ここまで長文を読んでいただき、ありがとうございました!また、作業お疲れ様でした!!
今回解説したのはPostmanの機能のごく一部です。環境変数やAPIリクエストの単体テスト、Collection Run等、まだまだたくさんの機能があります。しかし、今回の機能をマスターしていれば、気軽に複数のAPIの連携について検証できます。
皆さんの実務や学習にお役立ていただければ幸いです。
divxでは一緒に働ける仲間を募集しています。
興味があるかたはぜひ採用ページを御覧ください。




