デザイナーとエンジニアを繋ぐ、Figmaの使い方まとめ
目次[非表示]
- 1.はじめに
- 2.前提条件
- 3.① デザインデータからCSSを参照する
- 4.② 画像の書き出しを適切に行う
- 5.③ オブジェクト(パーツ)選択のコツ
- 6.さいごに
こちらの記事はDIVXアドベントカレンダーの4日目の記事です。
はじめに
こんにちは。株式会社divxのデザイナー西原です。
DIVXに入社してから、クライアントワークや自社のデザインなど色々なものを担当させていただきました。
その中で、エンジニアとチームを組んでデザインを行い、実装をエンジニアの方に担当してもらうシーンがあります。
この時に、デザイナーは知っているけれど、エンジニアには伝わっていない、知られていないことが色々あるな、と感じていました。
そこで、今回はただ実装時にデザインファイルを渡すだけではなく、その見方や便利機能についてエンジニア側の視点で、あったら嬉しい情報をお届けできたら、と思います。
また、今回はFigmaでデザインファイルを受け取った場合のお話になります。
Figmaにはデザイナー向けのみではなく、エンジニア向けの便利な機能があることをみなさんご存知でしょうか?
意外と知られていないようなので、今回は「① デザインデータからCSSを参照する」「 ② 画像の書き出しを適切に行う」「③ オブジェクト(パーツ)選択のコツ」の3つについて、ご説明していきたいと思います。
前提条件
ここでは、デザイナーが作成したデザインをエンジニアがコーディング・構築するという場合を想定しています。
また、デザイナーの作成したFigmaのデザインデータへ、エンジニアの方を閲覧権限で招待した場合を想定した説明になります。
「閲覧権限」と「編集権限」では、操作方法が若干異なりますのでご注意ください。
① デザインデータからCSSを参照する
1. まずはCSSを参照したいオブジェクト(パーツ)をクリックして選択しましょう。
今回はコンテンツの説明テキストを選択してみます。(選択されている部分が青い実線で表示されています)

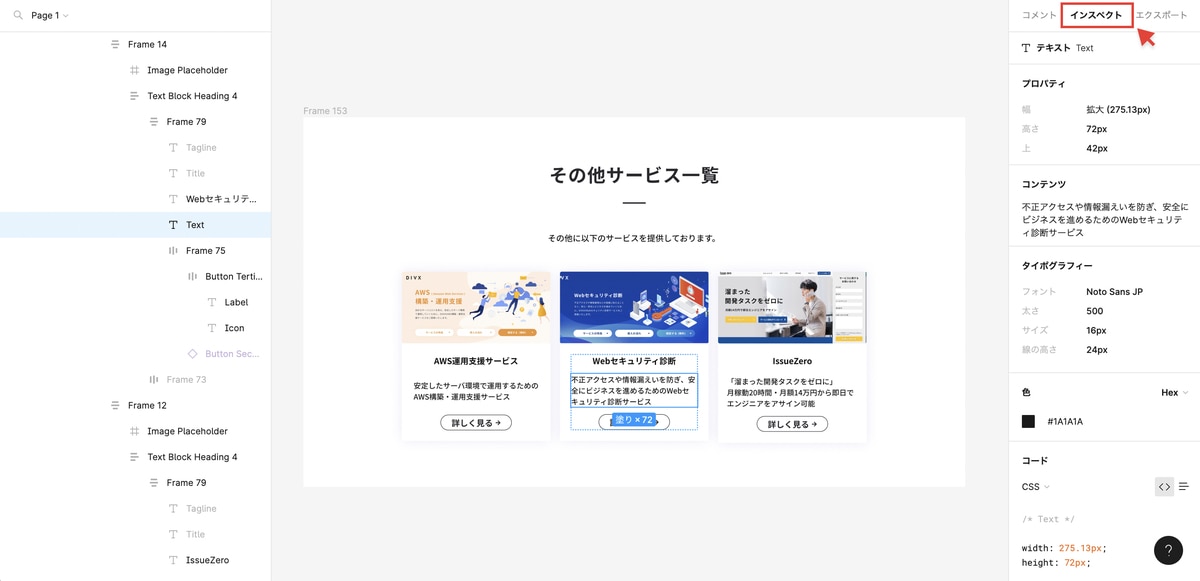
2. 次に、右側のパネルで上部に「インスペクト」または「Inspect」と表示されている部分をクリックしてください。

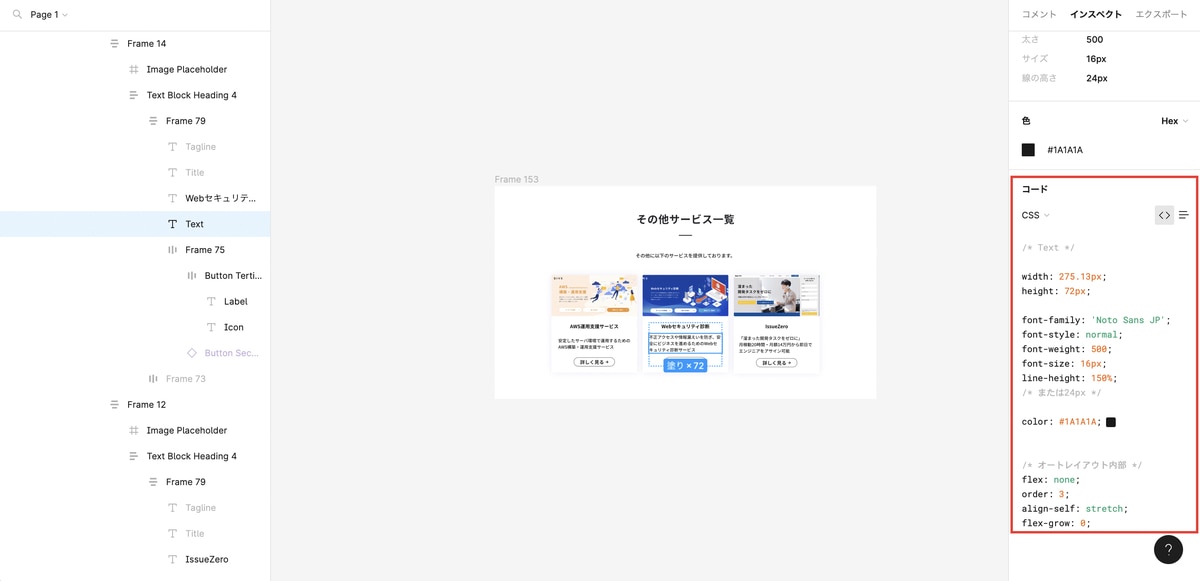
さらに、右側のパネルを下にスクロールすると、「コード」もしくは「Code」と表示されるエリアが出てきます。
ここでCSSを参照することができます。

ここで注意なのが、あくまでFigmaが判断して吐き出しているコードなので、レスポンシブコーディングを行う場合、このまま丸々コピペをするとウィンドウ幅に合わせて伸縮しないなどの問題が出てきます。
((例えば、ここではwidthとheightはこの通りに書いてしまうとレスポンシブでのコーディングではなくなるので、ここは参照できません。必要に応じて、参照できるもののみ参照してください。 CSSの学び始めの方などで、どれがなんの指定かわからない場合は、自分の指定したいプロパティ名を検索等で調べ、プロパティの性質や指定の方法を調べた後、このコードエリアを参照するといいかと思います。))
② 画像の書き出しを適切に行う
コーディングのタイミングで、必要な画像の書き出しを行う作業が発生するかと思います。
こういった場合に、どこから書き出すのか?どういう基準で画像形式を選べば良いか?などをご説明していきます。
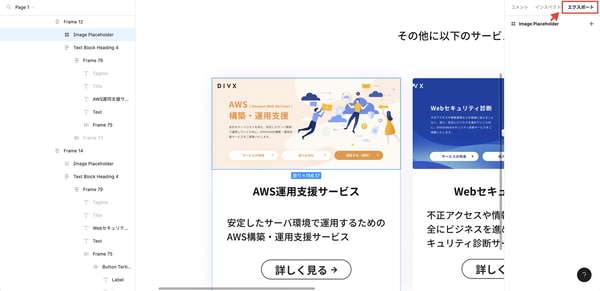
1. まずは書き出したい画像を選択します。

2. 次に、右側のパネル上部で「エクスポート」または「Export」と書かれているタブを選択します。

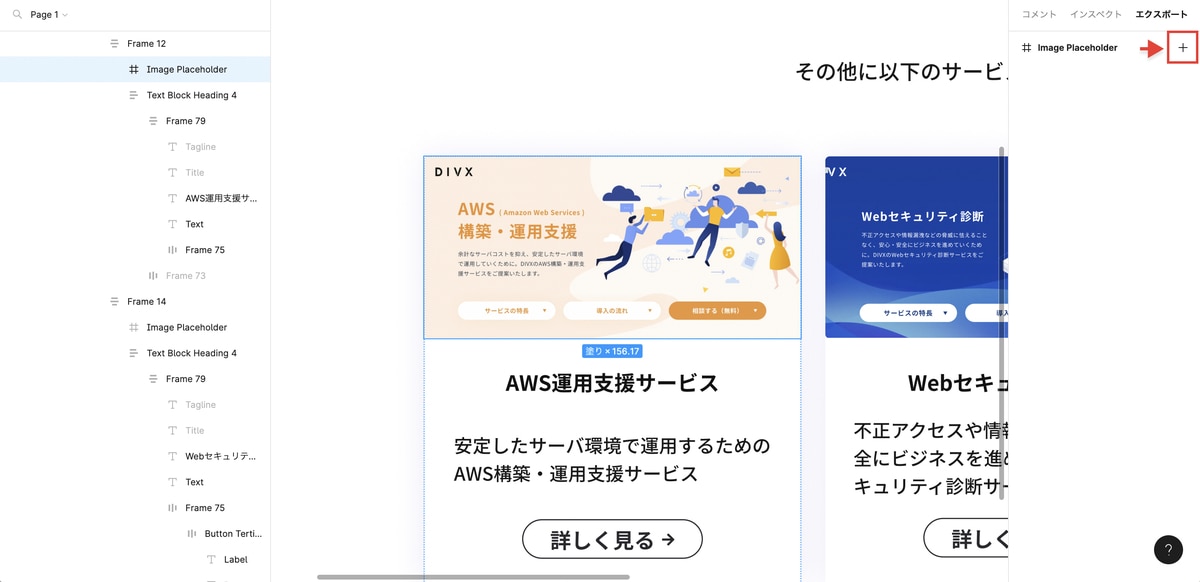
3. 次に右側のパネルに表示されたパーツ名の横の「+」マークをクリックします。

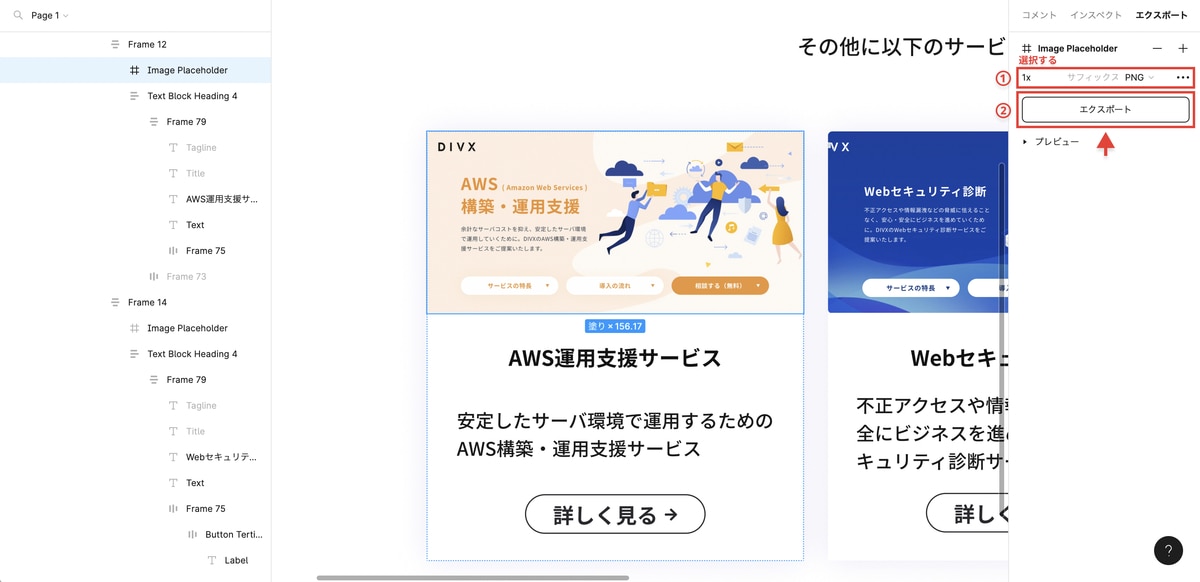
4. すると、その下に「画像をデザインデータの何倍で書き出すのか?」「何の画像形式で書き出すのか?」などを選択するエリアが出てきます。
ここで書き出したい倍数と画像の形式を選び、「エスクポート」または「Export」ボタンをクリックしてください。
これで書き出すことができます。

5. では、画像の倍数は何倍を選択すれば良いのでしょうか?ベースとなるデザインデータが、シェア率上位のいわゆる一般的なウィンドウサイズで作られている場合を想定してご説明していきます。
1倍で書き出すと、場合によっては問題ないのですが、Retinaディスプレイでの表示時は画質が荒くなって見えてしまいます。
そのため、2xで書き出すことをおすすめします。2xを選択して書き出すと、縦横のサイズが2倍で書き出され、Retinaディスプレイにも対応することができます。
※ Retinaディスプレイとは:日本で2012年3月以降に発売されたほとんどのMac製品に使用されいているディスプレイで、通常のディスプレイのおよそ2倍の高画素密度を保持しています。
6. 画像形式の選び方ですが、今回は初心者エンジニアさん向けにざっくり端折ってお伝えします。
- JPG:JPGは背景の透過が必要なく、正方形、もしくは長方形の形をしている画像の書き出しの際に選択してください。(背景に透過部分がある画像をJPGで書き出すと、透過部分が白色に塗りつぶされた形で書き出されるのでご注意ください)
- PNG:PNGは角丸の画像や、アイコン、一部透過背景が存在する画像の書き出しの際に選択してください。
- SVG:これはコーディング時にJPGでもPNGでもなく、SVGをあえて使用したい、という場合に選択してください。(ただし、あまりSVGであれもこれも書き出すと言うことは原則はあまり行わないと思います。理由があって必要、と言うことでない限りは、JPGまたはPNGを使用いただくのが良いかと思います。)
③ オブジェクト(パーツ)選択のコツ
オブジェクト(パーツ)の選択方法ですが、意外とクリックするだけでは選択したい部分がうまく選択できないということ、ありませんか?
今回は自分の選択したいエリアを、閲覧権限の状態で、狙って選択する方法をお伝えします。
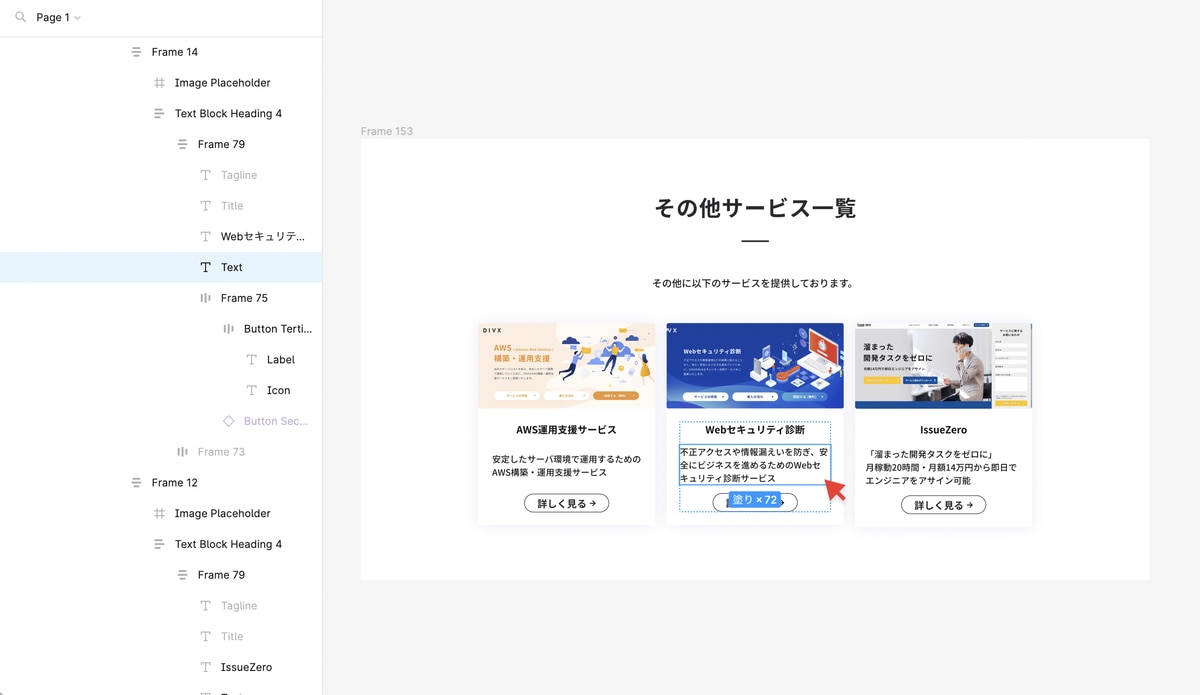
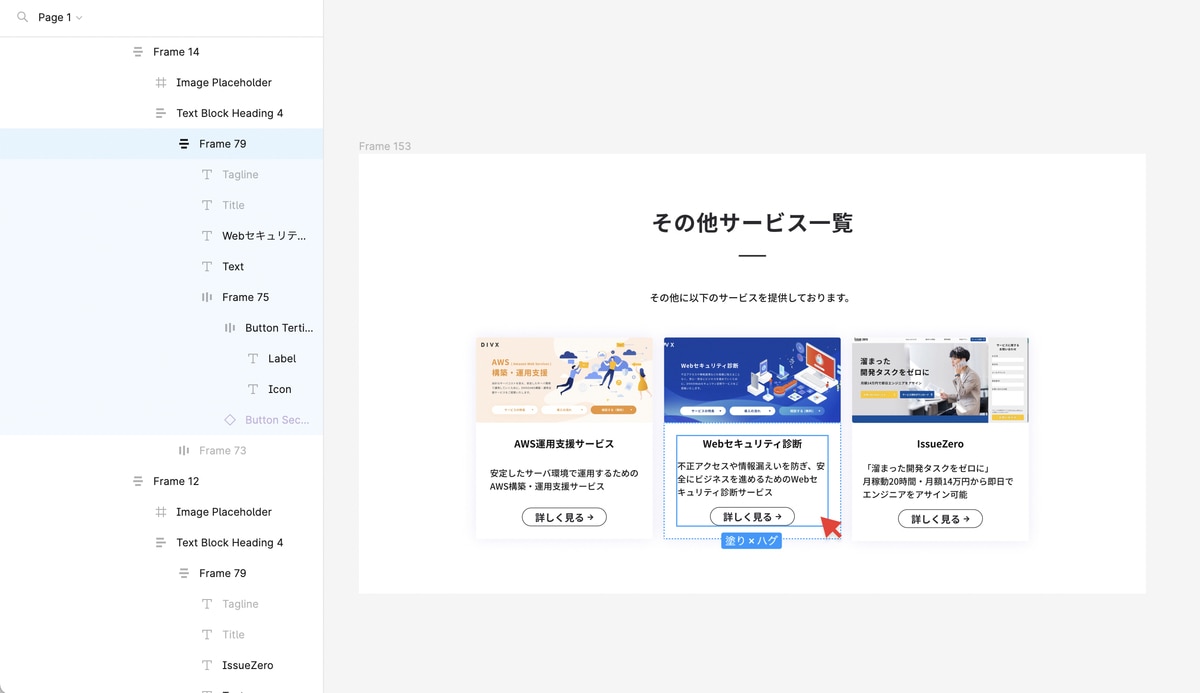
1. まずは選択したいエリアのあたりをざっくりクリックして選択します。
すると、クリックして選択された箇所が青い実線で表示されます。
また、左側のパネル上でも、選択されている部分が青くハイライトされます。

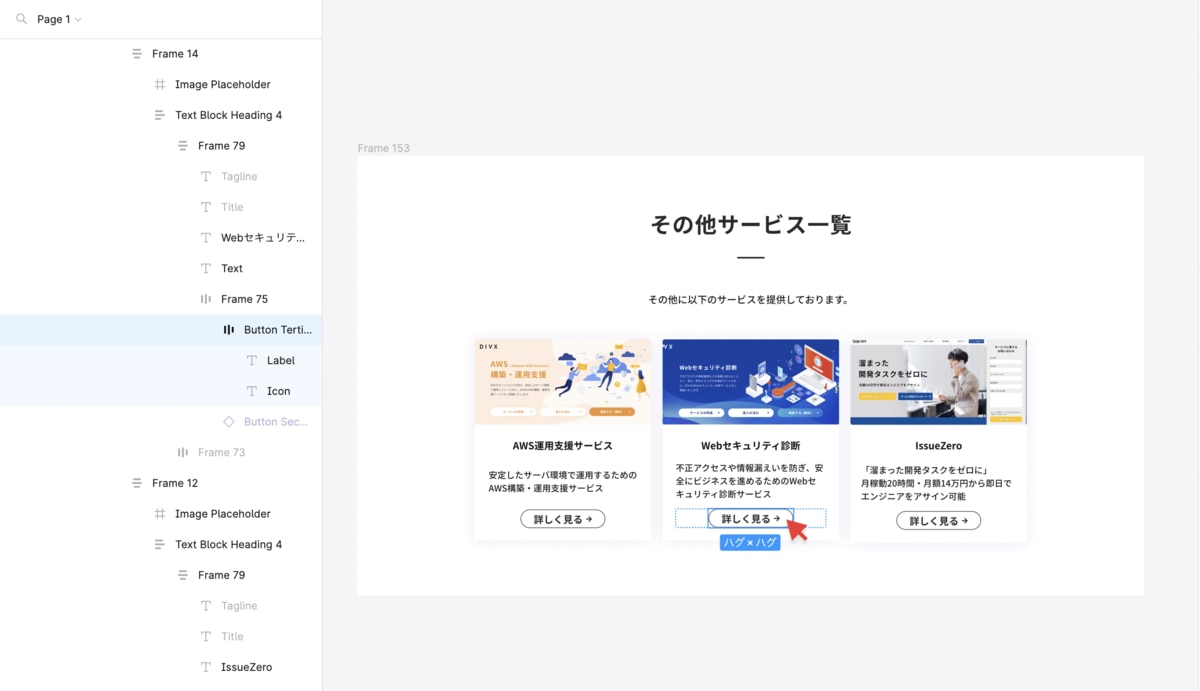
2. 次に、左側のパネルから、自分の選択したいエリアを探してクリックします。
今回は「Webセキュリティ診断」のコンテンツのテキストが収まっているエリア全体を選択してみます。
これで、希望するエリアの選択ができます。
※あらかじめ、グループ化がされていない画像を1つの画像として書き出すことはできません。こういった場合は、編集権限を持つデザイナーなどにグループ化を依頼する必要があります。

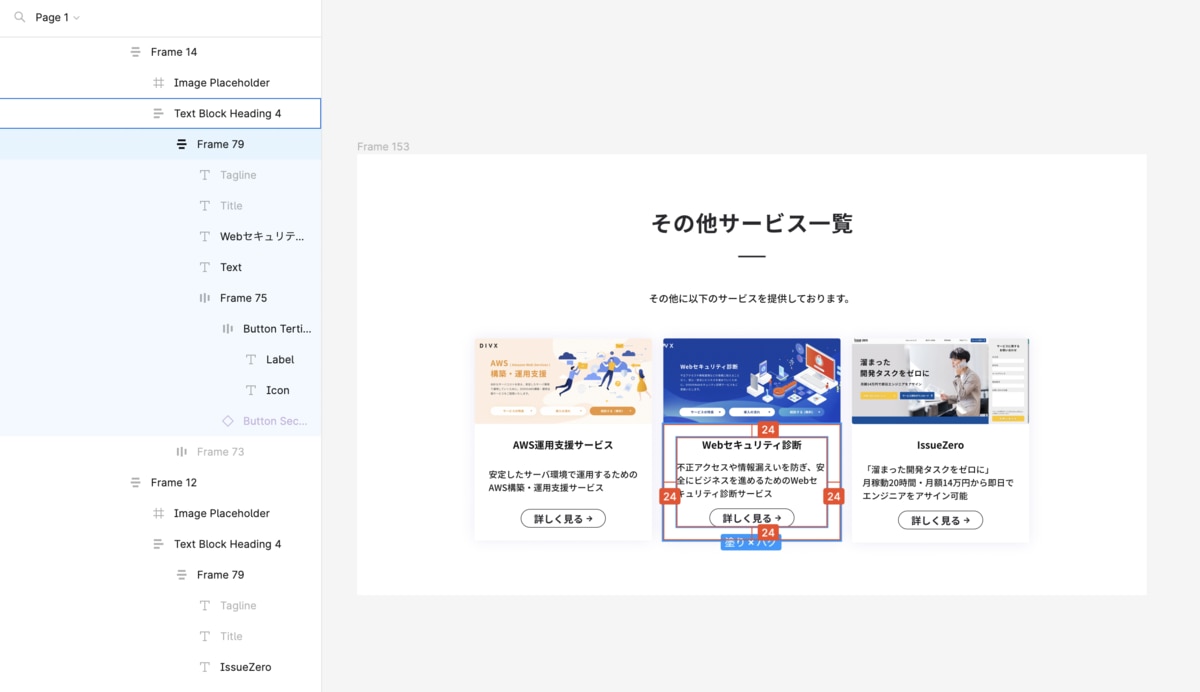
3. 最後に、オブジェクト(パーツ)を選択した状態で、周りのオブジェクト(パーツ)にカーソルを合わせてみてください。
下記のイメージのように、自分が選択したオブジェクト(パーツ)から、カーソルを合わせたパーツやエリアまでの距離が何pxか、確認することができます。

さいごに
いかがだったでしょうか?
XDなどにも類似の機能がありますが、今回はFigmaについてご説明しました。
今後Figmaのデザインファイルからのコーディングの際にご活用いただけましたら幸いです。
divxでは一緒に働ける仲間を募集しています。
興味があるかたはぜひ採用ページを御覧ください。